
Considerando que você está com o programa aberto, novo gráfico e zoom ajustado, vamos começar...
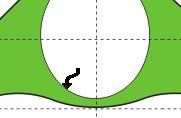
Crie várias linhas-guias como mostra a imagem abaixo;

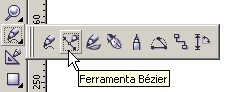
Na caixa de ferramentas selecione bézier;

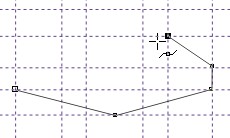
Clique uma vez para marcar o início do segmento. Clique a segunda vez para determinar o ponto final do segmento. A vantagem de se trabalhar com a ferramenta Bézier é que você só precisa ir clicando e determinando o ponto seguinte do caminho. Vá clicando e marcando os pontos;

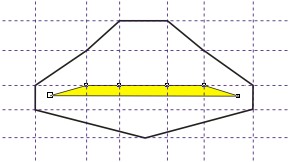
No final deveremos ter a seguinte forma:

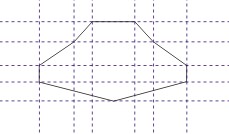
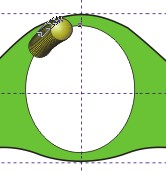
Crie uma 2ª forma que representa o contorno da parte interna:

Tecle F10 para selecionar a ferramenta forma (ou clique diretamente em seu ícone correspondente na caixa de ferramentas);

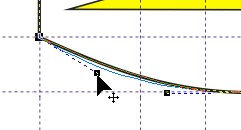
Modifique os segmentos de reta em curva ou curva em reta de acordo com a sua necessidade

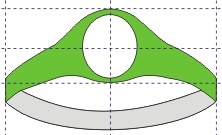
Ao final você deverá ter algo semelhante ao da imagem abaixo:

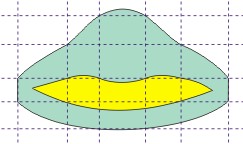
Selecione as duas formas simultaneamente. Tecle CTRL+L para combiná-las. você deverá ter algo semelhante ao da imagem abaixo

Exclua e/ou crie linhas-guias quando e como achar necessário, modificando de local, posição e ângulo de inclinação;
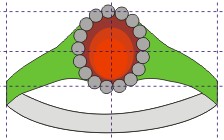
Crie uma elipse que futuramente será a pedra do anel;

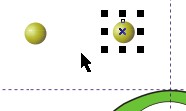
Crie duas circunferências menores que serão as pedras que ficarão em volta da pedra principal;

Selecione simultaneamente as duas circunferências criadas no passo anterior. Clique no menu efeitos/mistura para exibir a janela mistura;
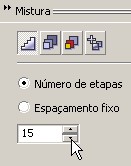
Na janela mistura especifique a quantidade de etapas;

Clique no botão aplicar. Veja como deve estar a sua mistura:
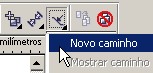
 Na barra de propriedades clique no botão novo caminho;
Na barra de propriedades clique no botão novo caminho;
Aponte para a elipse que representa a pedra maior do anel. Clique no contorno;

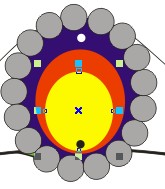
Sua imagem deve estar com a seguinte aparência:

Marque a opção misturar por todo o caminho. Clique no botão aplicar para distribuir as circunferências;

Clique no menu organizar/separar misturar. Clique fora para desfazer a seleção atual;
Faça duas cópias da elipse que representa a pedra maior. Deixe a 2ª cópia ligeiramente menor e a 3ª cópia menor que 2ª cópia e posicionada na base. Veja a figura:

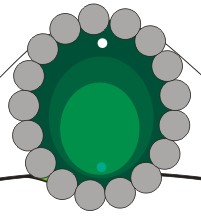
Coloque o preenchimento com a amostra de cor de sua preferência obedecendo apenas uma diferença de tonalidade entre elas. Do ver escuro para um verde mais claro;

Crie formas, na "munheca" ou através de interseções, para criar a idéia de profundidade e de sombreamento no objeto. Veja um exemplo de algumas, cada número representa uma forma criada;

Modifique o preenchimento das formas ao seu gosto. O resultado obtido poderá ser este:

Obra finalizada você precisa salvá-la! Clique no menu arquivo/salvar;
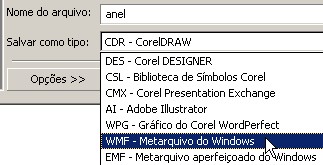
No diálogo salvar como, no campo nome do arquivo, dê um nome para sua obra prima;
No campo salvar como tipo selecione WMF - Metarquivo do Windows. Escolha o local e clique em
salvar;

Pronto, você acabou de criar seu clip-art! Ele agora poderá ser utilizado em trabalhos, ilustrações, cartazes, etc, etc e etc.
















Nenhum comentário :
Postar um comentário