Passo 1
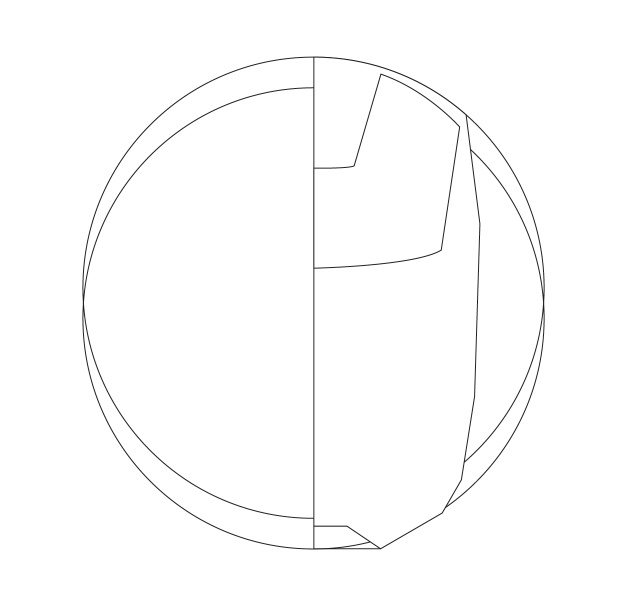
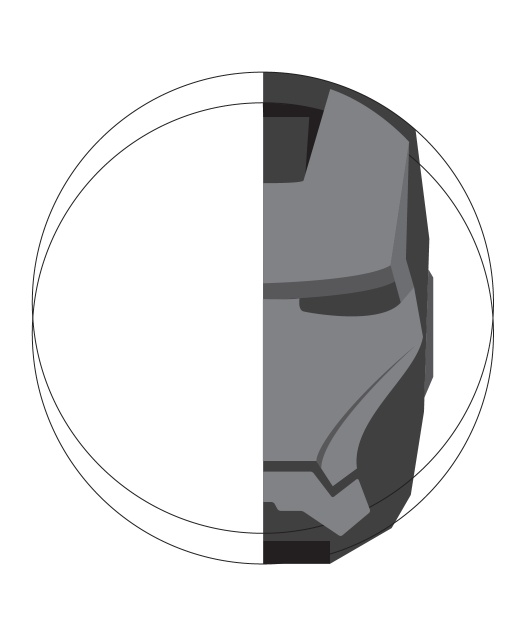
Abra o Illustrator e crie um novo documento. A primeira coisa a fazer é pegar uma referência legal daquilo que você quer fazer. Depois disso crie um círculo e uma linha cruzando o centro. Vamos criar apenas metade da máscara. Com a Pen Tool (P) comece a criar as formas básicas.
Passo 2
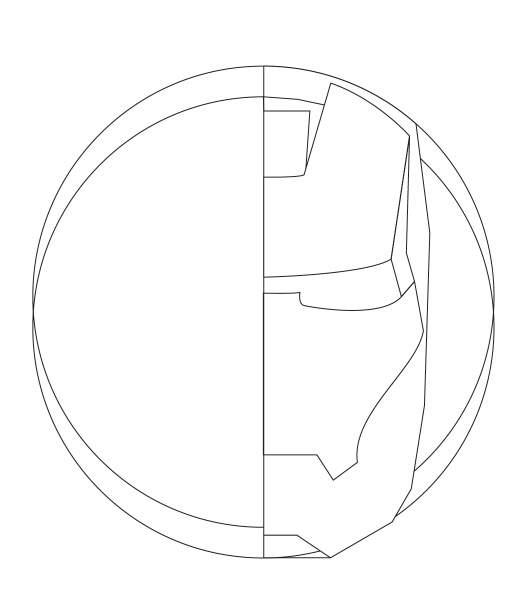
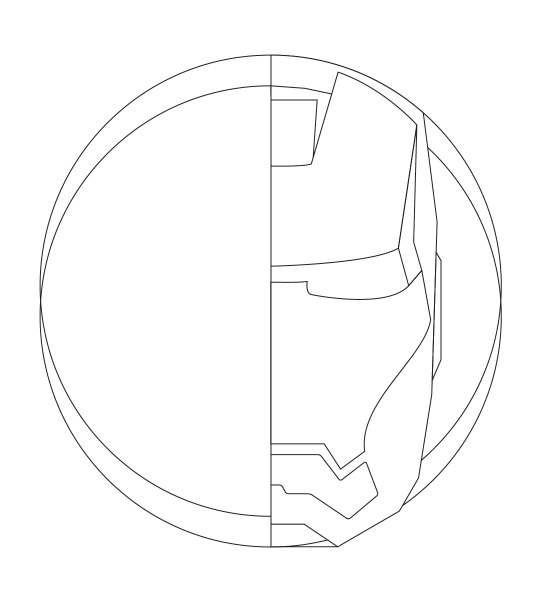
Crie uma forma em cada parte da máscara, assim ficará mais fácil de adicionar cor e textura mais tarde no Photoshop


Passo 3
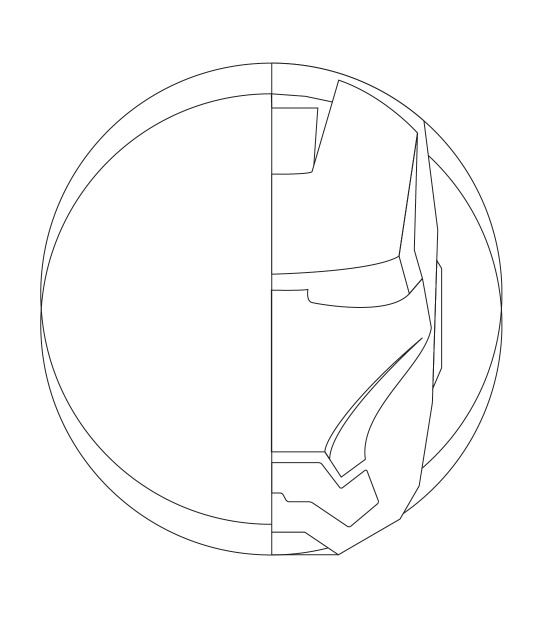
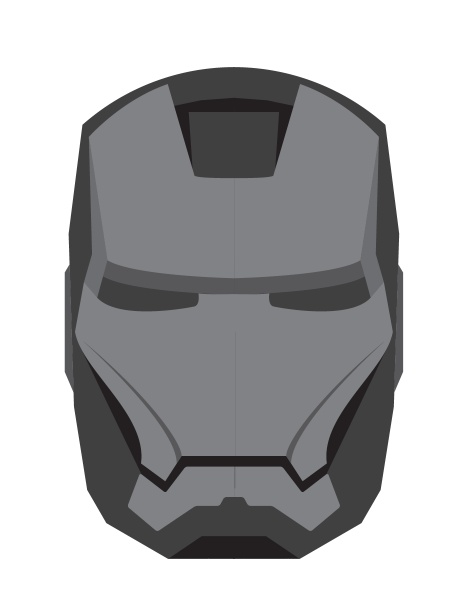
Depois que tiver as formas, use cores básicas cinza para ver se tudo está certo.
Passo 4
Duplique a metade da máscara e faça um flip horizontal.
Passo 5
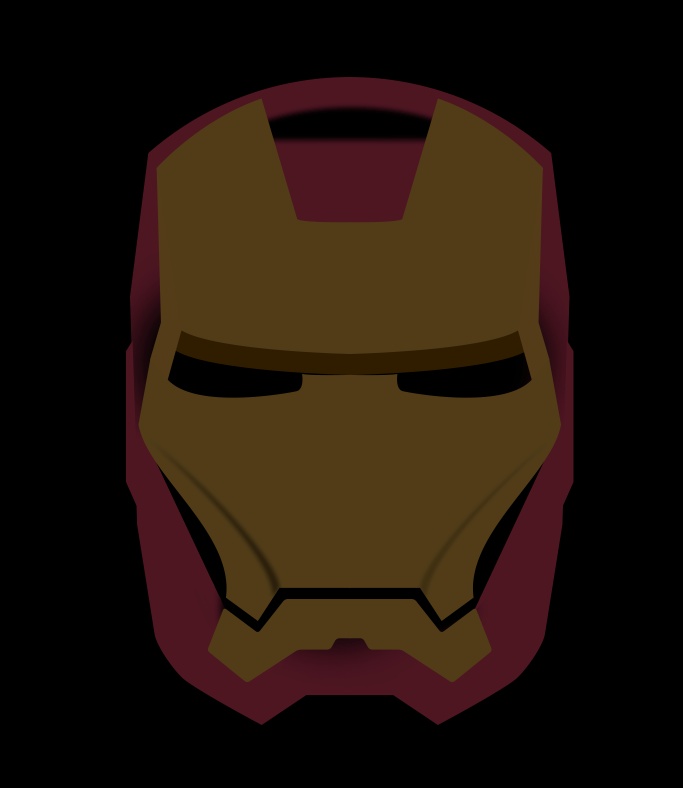
Agora no Photoshop, cole cada parte da máscara como uma camada e vamos adicionar cores. As cores básicas do Iron Man são dourado e vermelho. Também tem algumas sombras e detalhes sutis como você pode ver na imagem abaixo.
Passo 6
Para cada parte da máscara adicione uma layer e vá até Camada>Criar Mascara de Camada. Preencha a camada com preto e troque o Modo de Mesclagem para Subexposição de cores. Com a Ferramenta Pincel (B), um brush suave e a cor branca, comece a pintar algumas áreas. Use 10-20% Opacidade.
Passo 7
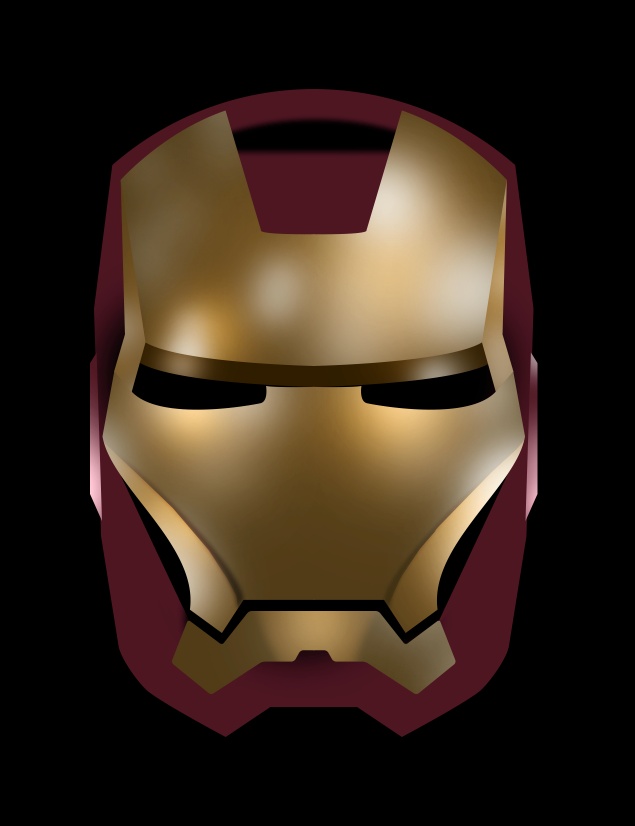
Repita as mesmas coisas do passo anterior mas dessa vez use Divisão no Modo de Mesclagem . Pinte mais alguns highlights.
Passo 8
Adicione mais highlights, especialmente na boca e na parte vermelha.
Passo 9
Agora vamos adicionar textura. Lembre de aplicar a textura em cada parte da máscara. Mova a posição da textura para dar mais profundidade. A textura que estou usando você pode baixar em http://www.hdwallpapers4ipad.com/_ph/24/641167066.jpg
Passo 10
Para os olhos, crie duas formas e preencha com azul e use uma textura básica. Depois aplique um pouco de Desfoque Gaussiano.
Passo 11
Adicione uma nova layer acima da Camada onde criou os olhos e agrupe a nova Camada em um folder. Troque o Modo de Mesclagem do folder para Divisão. Depois disso, com a Ferramenta Pincel, use um brush suave e branco para pintar dois pontos de luz. Adicione outra camada dentro do folder e pinte dois pontos com azul.
Passo 12
Duplique o folder e delete a layer azul. Troque o Modo de Mesclagem do folder para Subexposição de core. Delete o conteúdo com os pontos brancos e crie dois novos, mais fracos. O color dodge vai criar um efeito de luz realista.
Conclusão
O processo todo é mais pintura digital que design. Não sou muito bom em pintura digital mas esse exercício é bom justamente por isso. Com certeza tem mais detalhes que eu faria nesse design, mas como comentei no começo, dessa vez quiz compartilhar algo rápido, sem muito detalhe. Agora é com você para criar a sua versão, divirta-se ;)
Download no arquivo Photoshop
Clique aqui para fazer o download do arquivo Photoshop usado no TutorialSite de Origem: http://abduzeedo.com.br
















Nenhum comentário :
Postar um comentário