Produto final que você estará criando
Você vai aprender a criar volume em ilustrações vetoriais usando algumas cores por objeto.
Eu vou estar trazendo um esboço de um pássaro tropical bonita (arara)
para a vida através de vetores e, em seguida, iniciar o processo de
coloração.
Depois de desenhar os principais objetos (corpo, asas, bico, olhos) eu começar a desenhar os objetos menores, como a asa e as penas da cabeça.
Quando eu encher o corpo da ave com o gradiente vermelho a posição padrão do gradiente é limitada pela caixa delimitadora do objeto (que se parece um pouco estranho). Usando a Gradient Tool (G), você pode se mover, ampliar e diminuir o alcance do gradiente. Ao fazer isso, eu vou colocar o lado escuro sob a asa da ave que representa a sombra da asa contra o corpo da ave. Vou deixar uma dica do show cor clara na parte superior da cabeça da ave para ilustrar o elenco luz sobre o assunto.
 Repita o processo para as sombras na cabeça e no rabo
Repita o processo para as sombras na cabeça e no rabo
Repita o processo para todas as penas azuis.
Finalmente queremos cortar os círculos dentro da forma cinza. Para fazer isso, selecione a área cinza, colocamos a nossa forma em cima dos círculos, indo para Organizar> Trazer para a frente, e com os dois círculos ea forma cinza selecionado vamos para Objeto> Clipping Mask> Make.
Para o último círculo e formato máscara de recorte, vamos mudar para uma luz para gradiente cinza escuro. A razão é que esta penas estão na parte inferior e não recebe tanta luz como as penas mais perto do olho.
No final, deve ter todas as penas amarelas sombras. Faça o mesmo com as penas azuis.

Passo 1
Gostaria de começar por colocar meu desenho para a tela em branco indo em File> Place. Aprendi que por esboçar, e ser fiel a meu esboço quando vetorização, há uma maior chance de preservado meu estilo de ilustração. Em seguida vou definir a minha imagem Esboço para uma opacidade de 20%, bloqueá-lo e criar uma nova camada em cima onde eu vou ser realmente criar os objetos vetoriais.Passo 2
Usando a ferramenta Pen (P) eu iniciar o desenho vetorial, construindo o objeto com alguns pontos de ancoragem de canto (sem curvas ainda). Depois de colocar os pontos de ancoragem eu mudar para o Convert Anchor Point Tool (Shift + C), clique e arraste cada ponto de ancoragem para revelar seu vetor e começar a lidar com a orientação da curva. Eu sigo este método, a fim de certificar-se há apenas dois pontos de ancoragem por caminho da curva e manter meu objeto com o menor número de pontos de ancoragem possível.Depois de desenhar os principais objetos (corpo, asas, bico, olhos) eu começar a desenhar os objetos menores, como a asa e as penas da cabeça.
Passo 3
Depois que eu terminar de desenhar todos os objetos, eu estou pronto para deixar ir do meu desenho e começar a preencher as formas com cores sólidas Desde que eu estou indo trabalhar com gradientes para ilustrar luzes e sombras, eu vou escolher um médio dessas cores para a base.Passo 4
Isto é, quando é iniciado o processo de coloração. Eu vou pegar uma cor, neste caso, o corpo vermelho do pássaro, e eu vou olhar para as versões escuras e claras que a cor usando a janela Seletor de cores. Você deve procurar o tom certo para o assunto. Por exemplo, um vermelho mais claro que resultaria em cor de rosa, eu queria uma cor quente, então eu mudei o cabo para o amarelo.Passo 5
Depois de adicionar as minhas variações de vermelho para o meu painel Amostras, eu vou usá-los para criar a amostra de gradiente para o corpo do meu pássaro. Vou começar minha gradiente com a cor da luz, seguida da base e, finalmente, o tom vermelho mais escuro no final. Vou guardar esta amostra de gradiente bem desde que eu vou usá-lo para todos os objetos vermelhos em meu desenho.Quando eu encher o corpo da ave com o gradiente vermelho a posição padrão do gradiente é limitada pela caixa delimitadora do objeto (que se parece um pouco estranho). Usando a Gradient Tool (G), você pode se mover, ampliar e diminuir o alcance do gradiente. Ao fazer isso, eu vou colocar o lado escuro sob a asa da ave que representa a sombra da asa contra o corpo da ave. Vou deixar uma dica do show cor clara na parte superior da cabeça da ave para ilustrar o elenco luz sobre o assunto.
Passo 6
Usando a mesma lógica de colocar a cor escura dos gradientes em áreas que estão sob outros objetos, podemos começar a gerir os outros objetos vermelhos e sua posição gradientes. Observe como eu não uso o vermelho escuro para a parte superior da asa, isso é porque não há nada em cima e nós não precisamos de sombras aqui. Você pode ver na imagem que cada objeto tem um ângulo de inclinação diferente, você só tem que jogar com ele até conseguir as sombras e luzes exatamente onde ele precisa estar.Passo 7
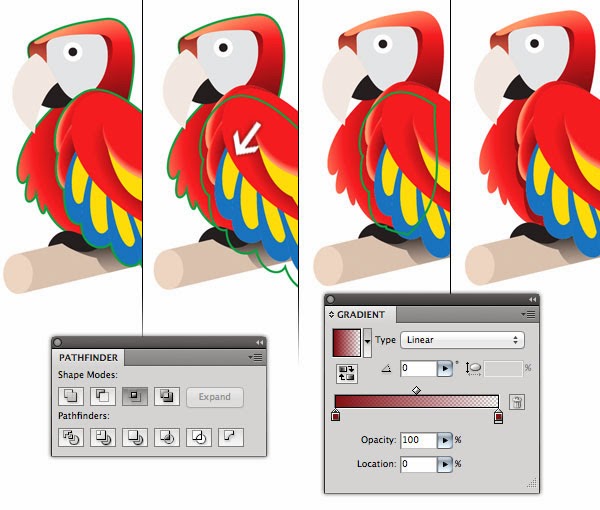
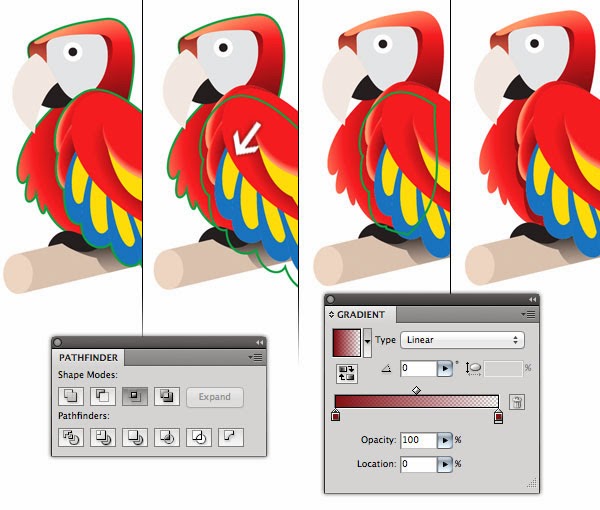
Para dar uma aparência mais realista que eu vou estar adicionando algumas sombras duras em alguns lugares-chave. Desde a sombra vai ter a mesma forma do objeto superior Eu só vou duplicar os objetos superior e inferior, mova o objeto superior para onde eu quero a minha sombra ser e Intersect-los usando o painel Pathfinder. Objetos duplicados são marcadas com pinceladas verdes na imagem tutorial em. Em seguida vou encher a sombra com um gradiente que vai de 100% a 0% de opacidade vermelho escuro.
Passo 8
Há pequenos detalhes que devem ser adicionados como a sombra do pico e sombras de algumas penas no peito. Vou usar a Pen Tool (P) para desenhar as formas eo Pathfinder> Intersect para manter as sombras indo para além da área do peito.Passo 9
Estamos, finalmente, feito com o vermelho e pode passar para as penas amarelas na asa da ave. Nós vamos criar uma combinação de escuro, a luz ea base, bem como para esse gradiente. Para a cor da luz que eu incluir uma pitada de verde uma vez que este tipo de pássaro tem um pouco dessa cor espalhados aleatoriamente em torno das penas. Usando a mesma lógica de colocar sombras entre objetos sobrepostos, eu encho meu top penas amarelas e mover a gradiente para onde o meu eu quero a minha sombra ser.Passo 10
Para os debaixo de penas amarelas, vamos ser um pouco mais brincalhão com as luzes, amarelo e verde, para transmitir misturas do pássaro de cores nas penas. Vamos manter o nosso princípio de usar o fim escuro do gradiente onde os objetos se sobrepõem.Passo 11
Agora é a vez das penas azuis. Vamos fazer algo diferente aqui. Em vez de usar uma cor escura para o gradiente, vamos usar o verde. O que eu quero aqui é misturar um pouco as penas azuis com o início penas amarelas, então eu escolhi uma cor que eles têm em comum. Eu vou colocar minha direção gradiente para que o verde para seguir a penas de forma amarelo, tanto quanto possível.Passo 12
Em seguida, vamos dar um pouco de volume para o pico da ave. Vamos começar por construir a nossa inclinação com as três cores desta ave característica de pico: bege com marrom e preto na ponta. Uma vez que é feito com esse gradiente, vamos desenhar um arco preto no topo do pico usando a ferramenta Pen (P). E, finalmente, vamos desenhar o brilho da superfície do pico, seguindo a curva de topo do pico. Nós também adicionamos um pouco de luz ao fundo do pico usando um gradiente radial do preto ao cinza escuro.Passo 13
Passando para as penas em torno do olho do pássaro, usando o círculo do olho como o nosso epicentro vamos criar um círculo um pouco maior em torno do olho usando a Ellipse Tool (L) e, em seguida, um outro círculo que cobre toda a zona cinzenta em torno do olho. Em seguida, vamos criar os dois círculos no meio, selecionando ambos os círculos e vai Object> Blend> Make. Por padrão, a mistura é feita com um espaçamento de cores suaves, queremos mudar isso para Specified Steps, indo para Objeto> Mistura> Opções de mesclagem para revelar a janela Opções de Blend. Selecione Specified Steps a partir do menu drop-down Espaçamento e escrever 2 no campo de texto ao lado do menu. Nós vamos estar enchendo cada círculo individualmente por isso precisamos quebrar a mistura, indo para Object> Expand.Finalmente queremos cortar os círculos dentro da forma cinza. Para fazer isso, selecione a área cinza, colocamos a nossa forma em cima dos círculos, indo para Organizar> Trazer para a frente, e com os dois círculos ea forma cinza selecionado vamos para Objeto> Clipping Mask> Make.
Passo 14
Estamos prontos para dar este penas um pouco de amor! Encher os três círculos imediatos atrás do globo ocular com um gradiente de branco a cinzento. Mova o gradiente radial para que as cores claras e escuras são opostos entre círculos.Para o último círculo e formato máscara de recorte, vamos mudar para uma luz para gradiente cinza escuro. A razão é que esta penas estão na parte inferior e não recebe tanta luz como as penas mais perto do olho.
Passo 15
Em seguida vamos para trazer um pouco de vida no olho. Encher a área de branco com uma cor amarela clara. Crie um círculo menor no interior, com a Ellipse Tool (L) e preenchê-lo com o verde para criar a íris. Agora duplique o círculo amarelo e movê-lo alguns espaços para baixo. Encha-se com um gradiente linear indo de 100% a 0% de opacidade cinzento. Isso daria a ilusão da sombra de olho nas penas abaixo dela. Criar um pequeno círculo branco e colocá-lo no canto superior direito da pupila negra e estamos a fazer.Passo 16
Agora nós vamos estar adicionando as sombras duras para pena da asa para dar o pássaro os toques finais dimensionais. Eu vou estar usando a mesma técnica que eu usei para o corpo vermelho do pássaro. Vou duplicar o objeto superior, vai aumentá-la um pouco e movê-lo um pouco para baixo. Então eu vou duplicar a pena sob a asa e se cruzam os dois objetos, indo ao painel de janela Pathfinder> Pathfinder e selecionando a opção Intersect. Vou finalmente preencher a forma resultante com um amarelo escuro, já que é a sombra para a pena amarela.Passo 17
As outras penas amarelas na asa vai ser um pouco complicado. Eles têm mais de um objeto em cima deles, então vamos ter que combinar os principais objetos de primeira, selecionando-os e usando a opção Unite no painel Pathfinder. Depois de fazer isso, podemos continuar usando a mesma técnica de interseção do objeto superior e inferior para criar a sombra de cada pena. Lembre-se de escurecer a cor da sombra um pouco, dependendo da profundidade da pena dentro da asa.Passo 18
O "multicolor" (amarelo / azul) penas na parte inferior da asa precisa de uma sombra para cada cor Vamos duplicar o objeto superior, ampliar, mover para baixo e, finalmente, duplicar novamente quantas vezes as penas amarelas estão na necessidade de sombra. Em seguida, vamos cruzar o topo cópia objeto com cada pena amarela.No final, deve ter todas as penas amarelas sombras. Faça o mesmo com as penas azuis.
Passo 19
Feito com o pássaro agora o registo de madeira olha o tipo de apartamento. Vou tirar algumas linhas ganhar a Pen Tool (P) para criar veias de madeira. Em seguida vou selecionar todos os cursos ea forma log madeira principal para que eu possa dividir o log de madeira em vários objetos usando a opção Dividir no painel Pathfinder. Os cursos irão dividir as formas de registro em objetos independentes para que eu possa aplicar um diferente enche a cada um deles. Eu vou usar o mesmo gradiente para preencher todos os objetos, mas eu vou mudar a direção do gradiente para as luzes e obscuridades dos gradientes pode contrastar com o outro e revelar as curvas veias.Passo 20
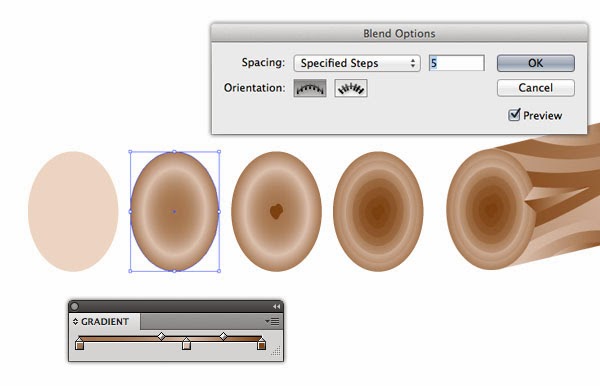
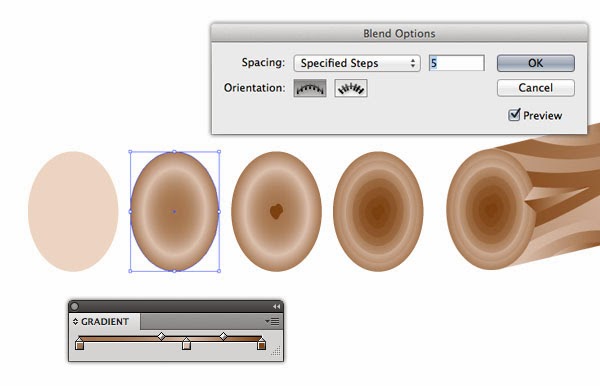
Finalmente, o lado cortado de log da madeira. Preencha a elipse com um gradiente radial indo do castanho-escuro-claro-escuro (o mesmo usado em gradiente veias da madeira). Desenhe uma forma irregular com a Pen Tool (P) no meio da elipse. Em seguida duplique a elipse, defina sua opacidade para 0% na Janela> Painel de Transparência e encher tanto a forma de elipse e irregular com a cor marrom escuro que usamos no gradiente anterior. Agora misture os dois objetos, indo para Object> Blend> Make. Vá para a janela Opções de Mistura para alterar o espaçamento de "Passos especificados" e definir os passos a 5.
Conclusão
Aqui nós temos a nossa arara final. Espero que você tenha gostado deste tutorial e olhar para fora para mais de mim no futuro!
Site de Origem: http://vector.tutsplus.com









































Nenhum comentário :
Postar um comentário