Em primeiro lugar usando o poder da caneta e do papel um projeto de personagem é criado, que é então digitalizado para o computador para usar como base para traçar com o Adobe Illustrator. O resultado final é um personagem colorido dos desenhos animados em formato vetorial!

O primeiro passo para a criação do pirata é a esboçar suas idéias para o personagem no papel, uma vez que você está feliz com seu projeto de digitalizar a página de seu caderno em seu computador. Resolução 150dpi será suficiente que a varredura é utilizado apenas para referência.
Aqueles que não sentem que são os melhores artistas pode querer simplesmente salvar meu esboço do capitão BlackSpoon para o seu computador para uso com este tutorial.

Abra o Adobe Illustrator e coloque o scan para a prancheta (File> Place), defina a opacidade para 20% ou mais e bloquear a camada.
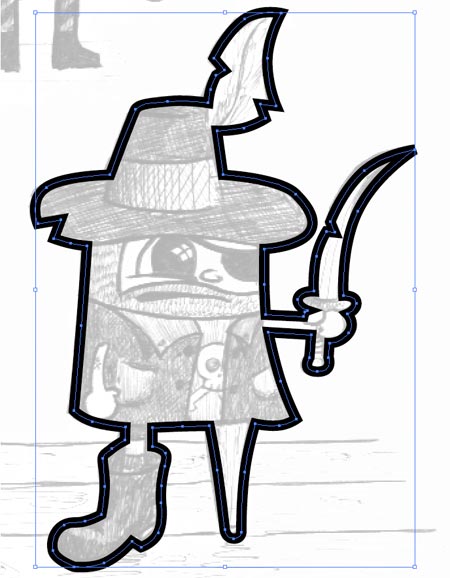
Crie uma nova camada e arraste-a abaixo da camada de digitalização. Use a ferramenta Pen para seguir o contorno do esboço, em seguida, adicione um golpe de 8pt. Ao usar a ferramenta Caneta é útil usar as teclas CTRL e ALT para alternar entre diferentes ferramentas.

Uma vez que o esquema está completo, use um golpe 4pt menor para traçar as linhas de detalhe, como a borda do chapéu, linha barba, casaco contorno etc direita Zoom para posicionar o curso para dar uma linha de fluido do contorno mais grosso.


Quando você chegar ao braço, o personagem tem uma mão estilizada, a maneira mais simples de rastrear este é desenhar dois círculos, como mostrado, e desenhar a forma do braço com a Pen Tool (completar a forma). Preencher todas essas formas com preto, em seguida, usar o Add to Shape Area na janela Pathfinder para unir as formas juntos. Troque o preenchimento preto para um esboço 4pt.


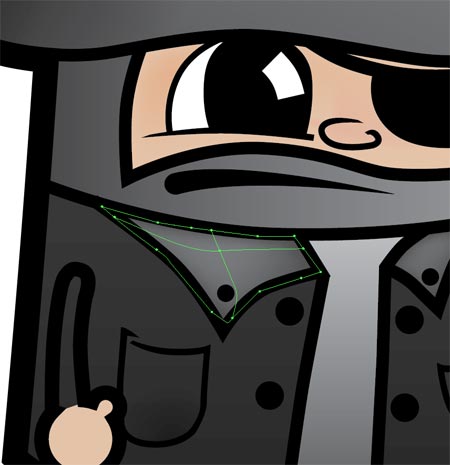
Criar o formato do tapa-olho e preencha com a cor preta.

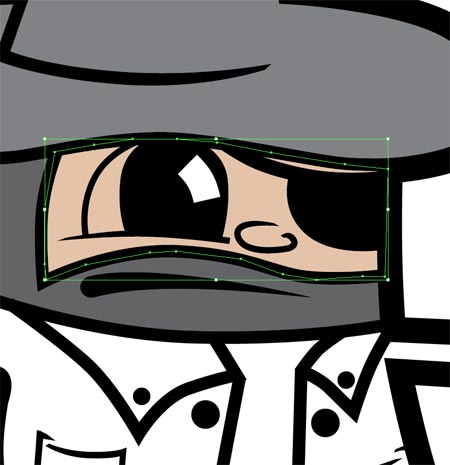
Use um golpe 2pt ainda menor para delinear os detalhes do rosto, como olhos e nariz.
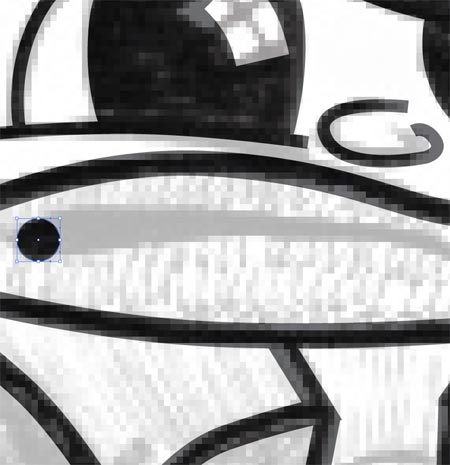
Preencha o preto globo ocular, em seguida, criar um pequeno retângulo branco como o destaque. Dar a este uma forma curva dirigindo a Objeto> Envelope Distort> Faça com urdidura e escolha as configurações; Arc, Vertical, -18%. Com a cabeça ainda objeto selecionado para Object> Expand e selecione a opção Objeto.
Dimensionar o destaque e girar para a posição.



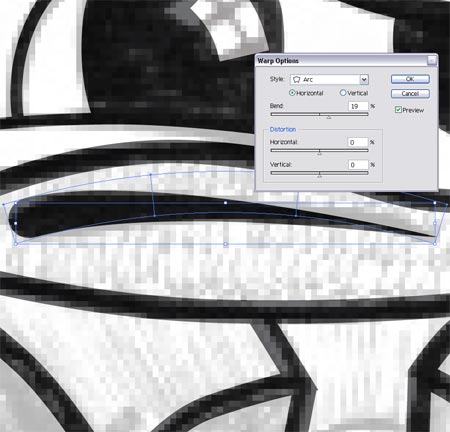
Para desenhar a boca, criar um pequeno círculo preto à esquerda da abertura da boca, em seguida, use a ferramenta Seleção direta 'para selecionar o único ponto à direita. Arrasta este ponto para o lado oposto da boca. Use a função Envelope Distort novamente para dar uma aparência curvada, com as configurações; Arc, Horizontal, 19%.



Trace o resto dos detalhes mais finos sobre o personagem com o curso 2pt, incluindo a alça espada, bolsos e inicialização. Adicione botões para o casaco com pequenos círculos pretos.

Uma vez que o personagem foi totalmente rastreada desmarque a visibilidade da layer esboço e fazer os ajustes que julgarem necessárias, no meu exemplo, eu fiz o braço maior do que o esboço e reduzida a bota um pouco.

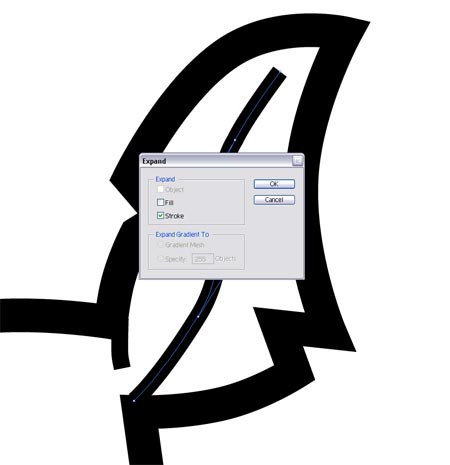
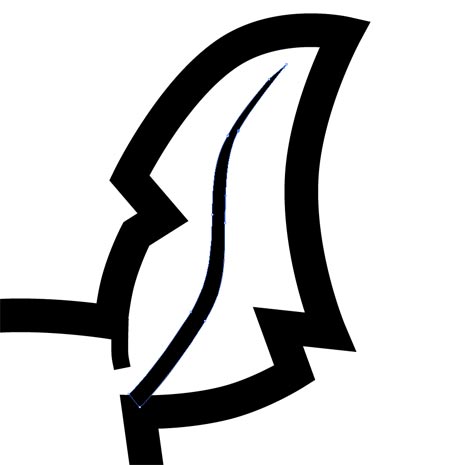
Retire as extremidades quadradas de algumas das linhas traçadas, como na pena e características faciais fazendo zoom e selecionar o curso. Clique em Objeto> Expandir e selecione Stroke, em seguida, use a ferramenta Seleção direta 'para empurrar pontos individuais em posição para conseguir uma forma pontiaguda.



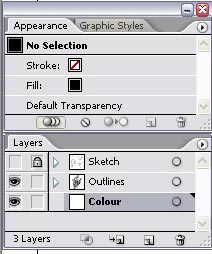
Crie uma nova camada e posicione sob a pilha. Selecione uma amostra de cor cinza e seguem aproximadamente a forma do chapéu sem se afastar dos contornos pretos.


Repetir este processo com o resto da personalidade, e encher cada bloco com a cor apropriada.


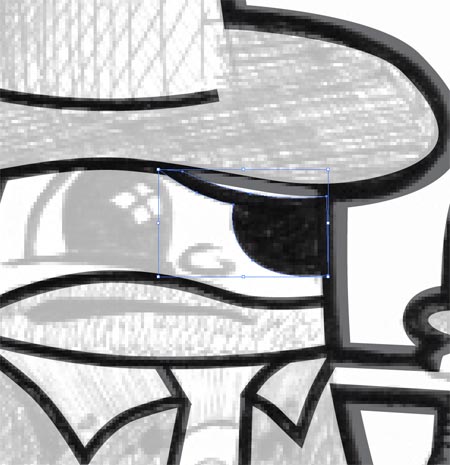
Zoom para o chapéu e desenhar uma forma que define a faixa como mostrado. Preencha esta seleção com um gradiente marrom para branco, em seguida, alterar o modo de transparência para Multiply para tornar o branco transparente.


Passar por cada bloco de cor e adicionar gradientes para dar profundidade ao personagem. Usando a Gradient Tool ea ferramenta Gradient Mesh na barra de ferramentas pode ajudar nesta fase.


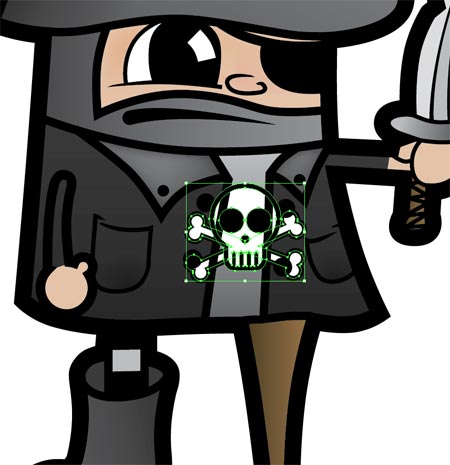
Adicionar um detalhe final baixando o SpoonGraphics Punk Vector Pack e copiar a caveira e ossos cruzados gráfico. Cole este gráfico no seu pirata e usar as teclas CTRL / CMD + [e CTRL / CMD +] atalhos para organizar o gráfico sob o casaco, mas acima da camisola.


Componha sua peça final no Photoshop colando o personagem completa vetor sobre uma textura de fundo e dando-lhe um nome de média e cruel pirata!

















Nenhum comentário :
Postar um comentário