Arquivos necessários para a execução do tutorial. Baixe-os antes de começar o trabalho.
Para esse tutorial, vamos usar uma imagem com resolução razoável. A
modelo será a atriz Natalie Portman, nessa imagem de 1600 x 1200. Se
preferir, poderá usar outra de seu gosto, desde que similar (foto de
frente, boa resolução).

Abra a imagem no Photoshop. A primeira coisa a ser feita é isolar a
modelo em uma camada separada do fundo. Você pode fazer isso de várias
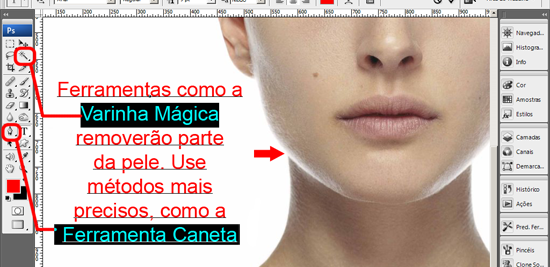
formas, mas como o fundo é branco, assim como parte das luzes que recaem
sobre as arestas da figura, o melhor será criar o contorno com a Ferramenta Caneta (tecla de atalho: P), no modo Demarcador, e depois converter o demarcador criado em uma seleção (clique com o botão direito e selecione "Criar seleção...).
Trabalhe com bastante zoom, criando o demarcador com calma, usando a Ferramenta Seleção Direta (atalho: A) para corrigir ocasionais erros.

Comece pela parte inferior, perto de onde seria o ombro. Não se
preocupe em delinear a roupa, pois ela será eliminada depois. Faça o
demarcador como se não houvesse roupa (veja na imagem abaixo), e
mantendo uma mínima distância da pele, pois parte dela está iluminada e
invisível devido ao fundo branco.

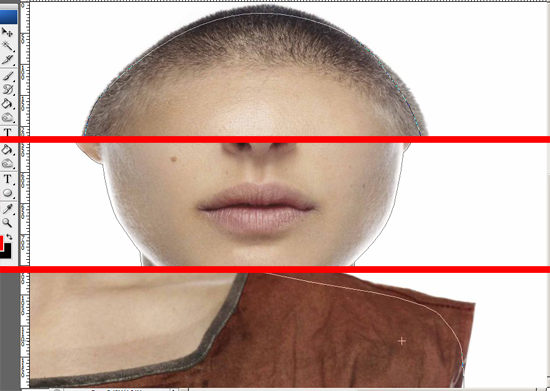
Veja que parte da cabeça foi eliminada, pois não aproveitaremos
o cabelo. Na imagem central, note a pequena borda branca que foi
preservada no rosto; e na parte de baixo, resolvi desenhar o contorno do
ombro.

Converta o demarcador em seleção, como foi feito antes; pressione Ctrl + J
(ou Cmd + J no Mac) para criar uma nova camada a partir da seleção.
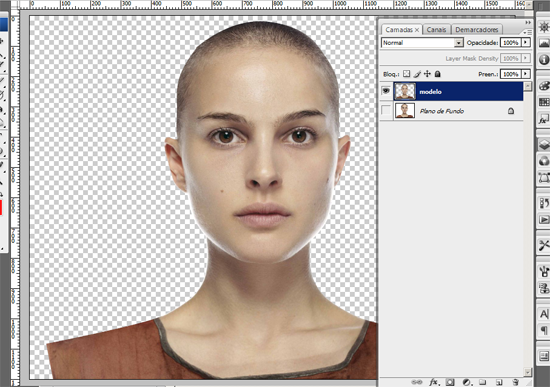
Agora Natalie estará separada em sua própria camada com fundo
transparente; nomeie-a como "modelo".
Desligue a visibilidade da camada "Plano de Fundo", mas mantenha-a
lá, como segurança, caso você resolva reutilizar a imagem original.

Crie uma camada de fundo, abaixo da camada da modelo (nomeie-a como "fundo", se preferir) e preencha-a com preto sólido.
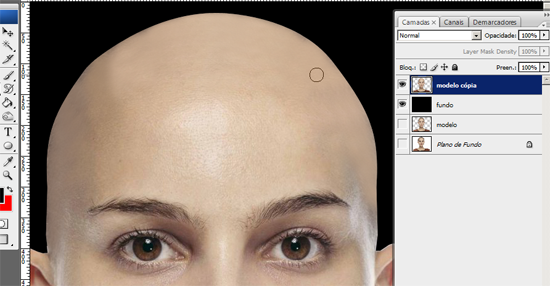
Duplique a camada "modelo" e desligue a visibilidade da primeira,
mantendo-a reservada por segurança, abaixo da camada "fundo". Segurando a
tecla Ctrl, clique sobre a miniatura da camada "modelo cópia" na
paleta de camadas; isso vai criar uma seleção em volta da modelo.
Então, usando a Ferramenta Carimbo (tecla de atalho: S), com
um pincel macio e diâmetro de 40 px, comece a copiar as regiões da
testa mais para o alto, apagando o cabelo de Natalie; mantenha o fluxo
do Carimbo em cerca de 30%. Trabalhe sem pressa, com bastante
zoom, para obter um resultado satisfatório. Vá copiando e mesclando a
pele para as regiões com cabelo, até obter algo parecido com o visto
abaixo.
Quando preciso, diminua o tamanho do pincel, para detalhes perto da
orelha. Não se preocupe se o resultado não for totalmente realista neste
ponto, o importante é eliminar os cabelos.

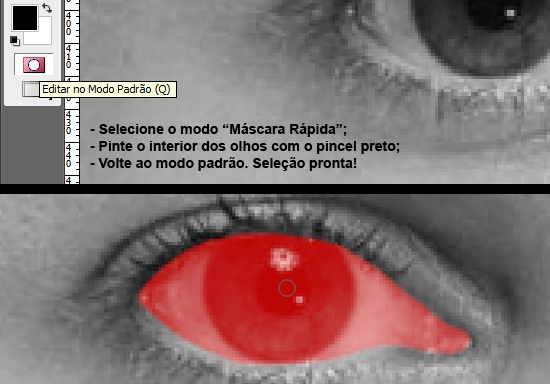
Remova a saturação da modelo (menu Imagem > Ajuste > Remover Saturação, ou atalho de teclado Ctrl + Shift +U). Com uso de zoom para aproximar bem a imagem, crie uma seleção que pegue apenas a parte interna dos olhos (veja abaixo).
Use a ferramenta que lhe for mais conveniente (por exemplo, Caneta); no caso, utilizei a Máscara Rápida, com um pincel em torno de 5 px de diâmetro, opacidade e fluxo em 100%.

Use a Ferramenta Degradê (atalho: G) para criar um
degradê de preto para branco, linear, e aplique em uma nova camada acima
da camada "modelo cópia", deixando-o parecido com o visto na próxima
imagem. Comece o degradê um pouco distante do olho, terminando no meio
da sobrancelha, isso fará com que os tons variem entre cinza, sem muito
contraste de preto e branco. Nomeie esta camada como "olhos".

Para completar a região dos olhos, vamos atenuar bastante
sobrancelhas e cílios, pois estátuas de pedra não os têm, certo? Na
camada da modelo, usando a Ferramenta Subexposição (atalho de teclado: O), com um pincel macio, tamanho variando entre 10 e 30 px, no intervalo "Tons Médios" e exposição em cerca de 20%, atenue as sobrancelhas e os cílios.
Faça com cuidado para não deixar áreas excessivamente claras,
especialmente nos cílios, variando o pincel para tamanhos menores quando
necessário.

Clique novamente na miniatura da camada "modelo cópia" com a tecla Ctrl pressionada para criar uma seleção em seu conteúdo. Com a Ferramenta Carimbo (atalho: S)
elimine a roupa da modelo, usando um pincel macio com fluxo em cerca de
20%. Vá clonando as regiões em que a pele aparece, próximas da roupa.
Não se preocupe em reproduzir as texturas da pele nas áreas clonadas,
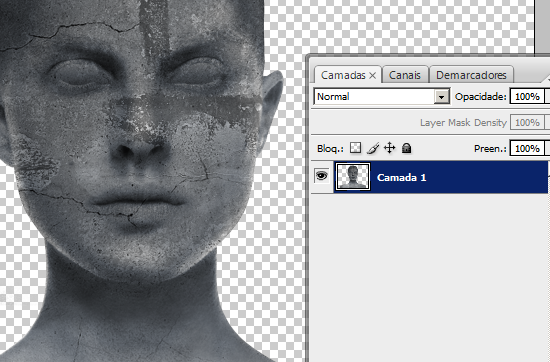
o importante é apenas despir o personagem. O resultado deverá ser
similar ao visto a seguir.

Abra a imagem "textura1" em um novo arquivo, copie-a e cole no
documento em que está trabalhando, em uma camada acima de todas.
Nomeie-a como "textura1" e mude seu modo de mesclagem de "Normal" para "Multiplicação".
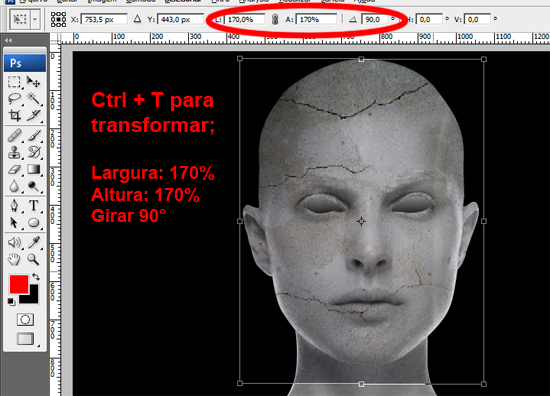
Pressione Ctrl + T para transformar a camada (ou menu Editar > Transformação Livre);
ajuste a altura para 170%, largura para 170% e um giro de 90°, no menu
acima da tela. Certifique-se de que a textura encobre perfeitamente a
cabeça, incluindo as orelhas. Pressione Enter para confirmar a
transformação.

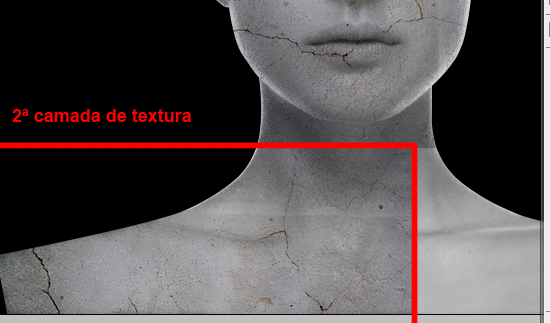
Duplique a camada da textura, pressione Ctrl + T e gire
manualmente a camada, posicionando-a na parte de baixo da estátua, à
esquerda (veja abaixo), tomando cuidado para não manter as duas camadas
de textura sobrepostas.

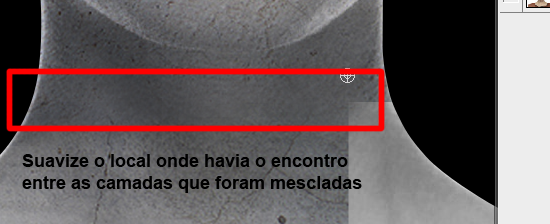
Mescle as duas camadas de textura (Ctrl + E ou menu Camadas > Mesclar Camadas), e com a Ferramenta Carimbo,
usando pincel macio, cerca de 40 px e fluxo em 10%, cuidadosamente
suavize a área onde havia o encontro das duas camadas, copiando partes
da própria textura sobre a emenda (deve ter ficado um recorte em
contraste entre as áreas). Veja a seguir.

Continue com o Carimbo, com fluxo um pouco mais alto (entre
20 e 25%), e vá clonando regiões da textura por toda a parte à direita
da estátua, onde não há textura ainda.
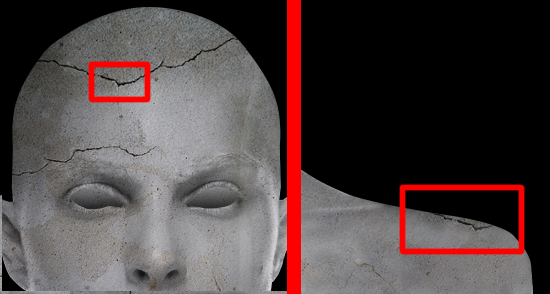
Copie algumas rachaduras, posicionando-as onde achar mais
interessante. Como pode ver na próxima imagem, resolvi copiar parte da
rachadura do alto da cabeça para o ombro, à direita. Aproveite e suavize
também a mudança de tom no lado esquerdo da cabeça.


Compare as duas imagens: note que a da direita já teve a marca na textura suavizada.
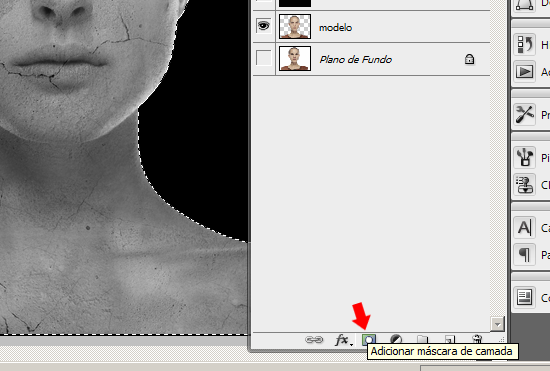
Para manter a textura apenas na modelo, crie uma Máscara de Corte;
com a camada da textura selecionada, clique na miniatura da camada da
modelo, com o Ctrl pressionado, criando uma seleção com a forma do
conteúdo da camada, então clique no botão "Adicionar Máscara de Camada".

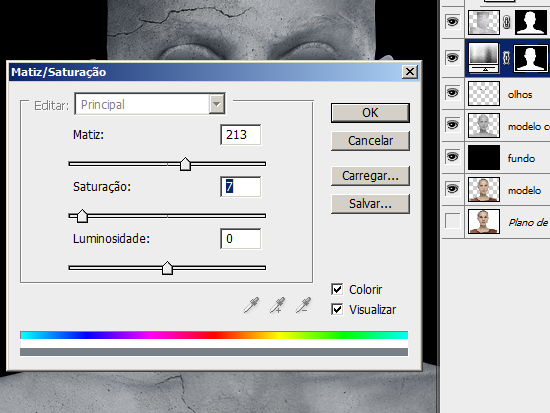
Por fim, remova a saturação da textura com uma camada de ajuste (menu Camada > Nova Camada de Ajuste > Matiz/Saturação; marque a caixa "Usar Camada Anterior Para Criar Máscara de Corte"). Mova o controle deslizante da saturação, removendo tudo.
Lembre-se de que o uso de Camadas de Ajuste é uma forma
não-destrutiva de alterar seu documento, já que poderia-se simplesmente
aplicar um ajuste de Matiz/Saturação sobre a textura; isso modificaria
permanentemente a textura.
Para começar, vamos adicionar uma nova camada de ajustes de matiz saturação (menu Camada > Nova Camada de Ajuste > Matiz/Saturação),
acima da camada "olhos", para conferir à estátua uma leve coloração
azulada. Isto deve ser bem suave, apenas para tirar a neutralidade total
da imagem. Veja o ajuste a seguir.

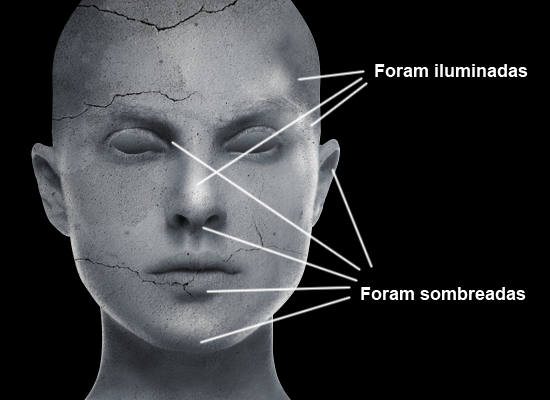
Comece a criar pontos mais luminosos e outros mais sombrios na estátua, usando as ferramentas Subexposição (atalho: O) para clarear e Superexposição para
escurecer. Faça isso na camada "modelo cópia", ou se preferir,
duplique-a e mantenha uma cópia de segurança, caso queira reverter
depois.
Cuidado para não exagerar em luz e sombra, senão a estátua pode ficar
um tanto "metalizada", lembre-se de que queremos semelhança com pedra.
No nosso exemplo, foi adicionada mais sombra aos olhos, queixo, lábios,
embaixo do lábio inferior, orelhas, parte da cabeça, pescoço e parte
inferior do nariz.
As sombras e luzes foram posicionadas imaginando que a fonte de luz deverá vir de cima.

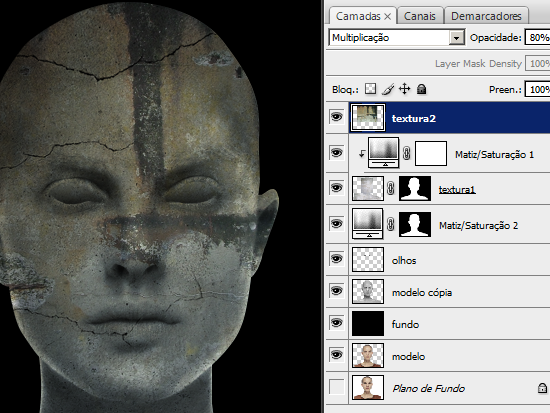
Abra o arquivo "textura2", cole-a sobre todas as camadas no documento
original, mude sua opacidade para cerca de 80%, e a mesclagem para
multiplicação. Posicione-a como visto abaixo.

Como feito antes, para manter a textura só na estátua, com a camada
"textura2" selecionada, clique com a tecla Ctrl pressionada sobre a
miniatura da camada "modelo cópia", então e clique no botão "Adicionar Máscara de Camada", na base da paleta de camadas.
Remova a saturação da textura (Ctrl + Shift + U), e com a Ferramenta Borracha (atalho:
E), usando pincel macio, com opacidade em torno de 30%, apague algumas
áreas da textura; no exemplo deste tutorial, foram apagadas partes nas
orelhas e na região do queixo. Suavize também a borda da textura, no
pescoço. Fique à vontade para fazer alguns testes.
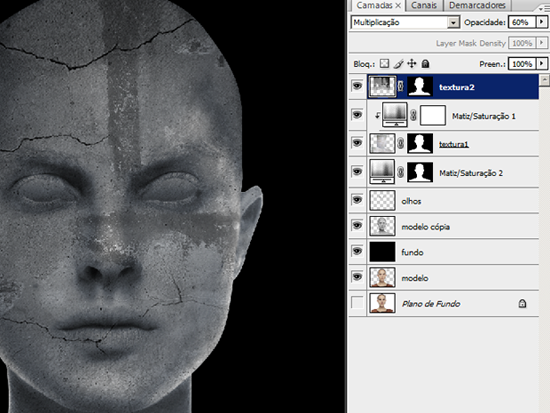
Por fim, diminuí ainda mais a opacidade da camada "textura2"; como
visto abaixo, resolvi mantê-la em 60%. Outro pequeno ajuste foi feito na
camada "olhos". Como estavam muito escuros, apliquei um ajuste de
Matiz/Saturação (Ctrl + U), aumentando a Luminosidade em +21.

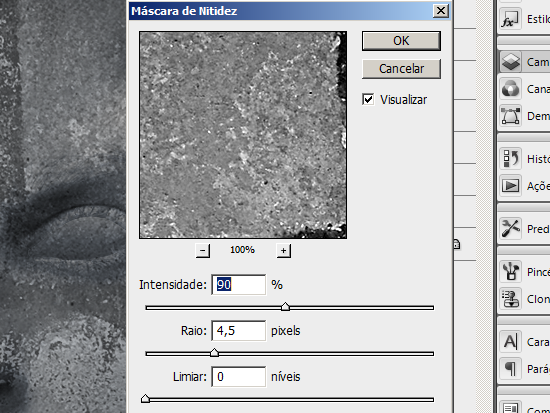
Para deixar a textura de pedra um pouco mais forte, foi aplicado um filtro "Máscara de Nitidez" (menu Filtro > Tornar Nítido > Máscara de Nitidez) à camada "textura2", com as configurações abaixo. Isso é opcional.

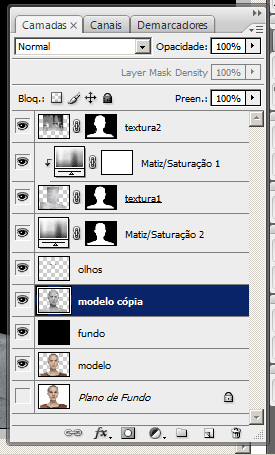
Até este ponto, assim estarão as suas camadas

Desligue a visibilidade da camada "fundo"; selecione tudo (Ctrl + A) e faça uma cópia mesclada de todas as camadas (Ctrl + Shift + C, ou menu Editar > Copiar Mesclado).
Abra um novo documento de 1600 x 1200 px, com fundo transparente, 72
dpi e cole a estátua que copiou. A partir de agora você vai trabalhar
neste documento.

Nomeie a camada como "estátua". Diminua o tamanho da estátua em 70% da largura e altura (menu Editar > Transformação Livre, ajuste a porcentagem no menu acima da tela).
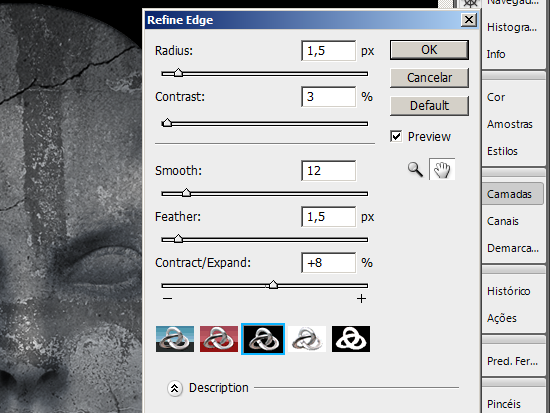
Crie outra camada, nomeie-a "fundo" e pinte de preto. Vamos usar o refino de borda (Refine Edge) para tornar as bordas da estátua mais suaves. Selecione o conteúdo da camada "estátua", então vá ao menu Selecionar > Refine Edge... Use a configuração a seguir.

Com a seleção feita, inverta-a (Ctrl + Shift + I) e pressione Delete uma vez. Remova a seleção.

Abra a imagem "rocha.jpg" no Photoshop, copie-a e cole-a no documento
da estátua, numa camada acima do fundo, e abaixo da estátua.
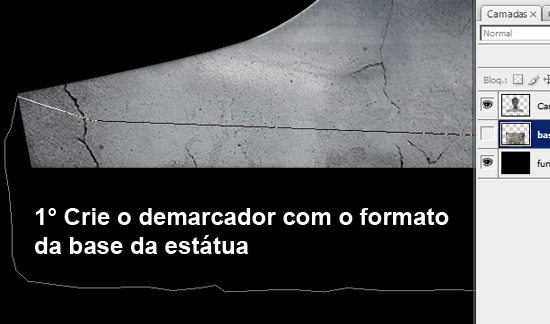
Com a Ferramenta Caneta, crie um demarcador com o formato
que a base da estátua deverá ter. Aproveite a textura da rocha para
criar irregularidades no formato. Quando estiver pronto, converta o
demarcador em uma seleção (clique com o botão direito e selecione "Criar seleção"), clique Ctrl + Shift + J para criar uma camada recortando a seleção na camada "base". Então exclua a camada que foi recortada.
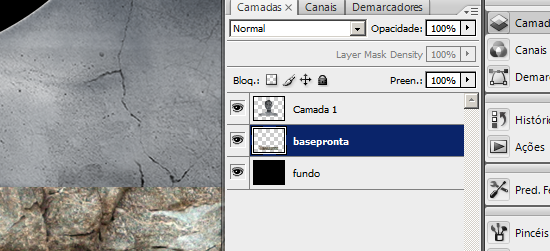
Nomeie a camada que foi criada como "basepronta".


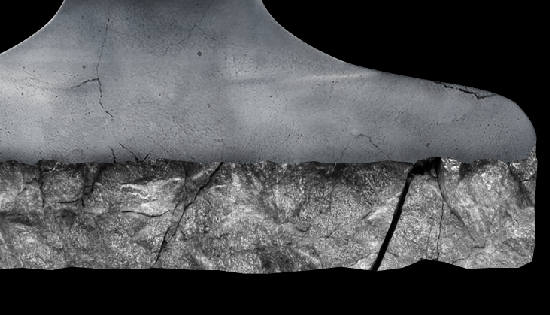
Repita o procedimento com a estátua, criando uma borda irregular no ponto de encontro com a base. Com a Ferramenta Subexposição,
pincel macio e exposição em cerca de 20%, escureça a borda superior da
base e a inferior da estátua, até que o encontro entre as duas partes
adquira uma aparência mais realista.

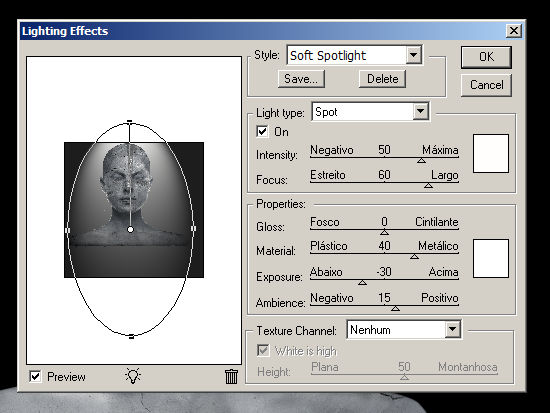
Na camada "estátua", aplique o filtro Efeitos de Iluminação (menu Filtro > Acabamento > Efeito de Iluminação, com a seguinte configuração:

Dependendo da imagem utilizada, a configuração pode ser diferente.
Faça testes para ver qual mais se adapta ao seu trabalho e ao seu gosto.
Para criar a luz direcionada de cima, crie uma nova camada logo abaixo da estátua. Crie um demarcador com a Caneta,
no formato de cone, como visto abaixo. Para que fique proporcional,
arraste linhas guia e posicione-as usando o canto dos olhos da estátua
como referência (as linhas verdes são linhas-guia).

Converta o demarcador em uma seleção, preencha-a com um degradê de
branco para transparente, começando de cima, terminando-o antes de
chegar ao pé da estátua. Aplique um filtro de Desfoque Gaussiano, forte (cerca de 80 pixels de raio).
Para a sombra da estátua, crie outra camada. Clique então sobre a
miniatura da camada "base" com o Ctrl pressionado; isto vai criar uma
seleção em seu conteúdo. Na camada recém-criada, preencha a seleção de
preto, mova-a ligeiramente para baixo, e aplique-lhe Desfoque Gaussiano de 10 px.
Para finalizar, como eu ainda achava o contorno da estátua um tanto
"recortado" sobre a luz direcionada do fundo, resolvi suavizar as
arestas outra vez, mas em vez de usar o Refine Edge, selecione a estátua, então contraia a seleção em um pixel (menu Selecionar > Modificar > Contração), então inverta a seleção (Ctrl + Shift + I) e pressione Delete uma vez.
Resultado final:

Site de Origem: http://www.tutoriart.com.br
















Gostei demais desse tutorial. Feliz 2014.
ResponderExcluir