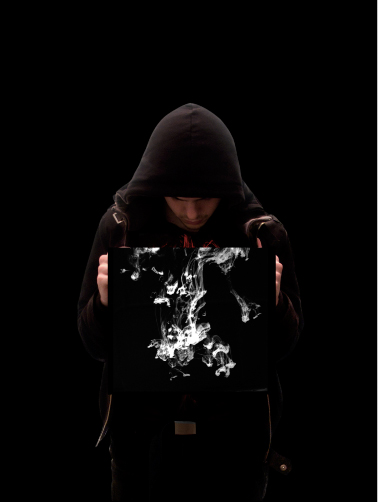
Pré-visualização da imagem final
Antes de começarmos, vamos dar uma olhada na imagem que vamos criar. Clique na imagem abaixo para ver a imagem em tamanho real.

Passo 1
A primeira parte e provavelmente o mais divertido deste tutorial é para fotografar as gotas de tinta. Obter um pouco de tinta indiana e qualquer tipo de recipiente claro (eu usei um recipiente de alimento). Encha o recipiente com água, em seguida, a tinta e tirar fora.
Dicas: Constantemente tirar fotos enquanto a tinta cai, como as formas irá mudar consideravelmente ao longo do tempo. Fotografe a tinta cai na frente de um fundo branco para produzir imagens mais nítidas. Experiência com pingos de tinta usando pipetas e qualquer outro dispositivo, você pode chegar em suas mãos.
Se você não tem acesso a tinta e uma câmera, em seguida, confira essas imagens: 1 e 2 e 3 e 4 e 5 . Sinta-se livre para experimentar com as imagens da gota de tinta, mas não pagar a atenção para a licença de uso.

Passo 2
Abra um novo documento, defina o fundo para preto, e importe a imagem principal que você deseja usar. Eu usei um auto-retrato que eu fotografei a mim mesmo. Recorte a imagem que você gostaria de usar em sua composição. Depois de remover o fundo, vamos ser capazes de se concentrar na integração da tinta no design.

Passo 3
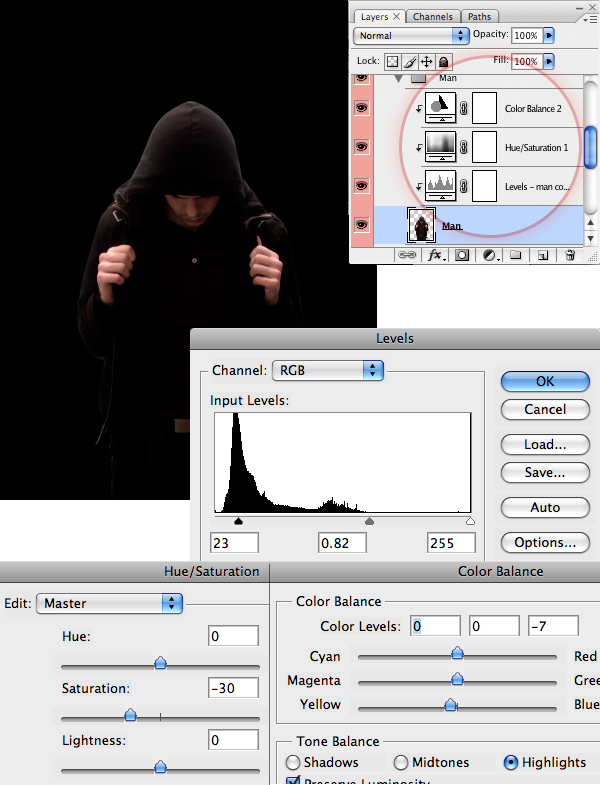
Ajuste os níveis e as cores da imagem usando as camadas de ajuste (Camadas> Criar Nova Camada de Ajuste). Usando Camadas de Ajuste nos dá uma maior liberdade no caso, é preciso desfazer algo mais tarde. Certifique-se de todas as camadas de ajuste estão um pouco acima do "Homem" da camada. Em seguida, selecione todos eles, e criar um Clipping Mask clicando sobre eles e selecionando-o no menu.
Utilize os níveis para ajudar a criar uma imagem mais escura, mais sutil. Além disso, use Matiz & Saturação e Equilíbrio de Cores para subjugar as cores e dar o "Homem" com um tom mais amarelo. Não se preocupe se a imagem parece escura, nesta fase, apenas certifique-se as mãos para fora.

Passo 4
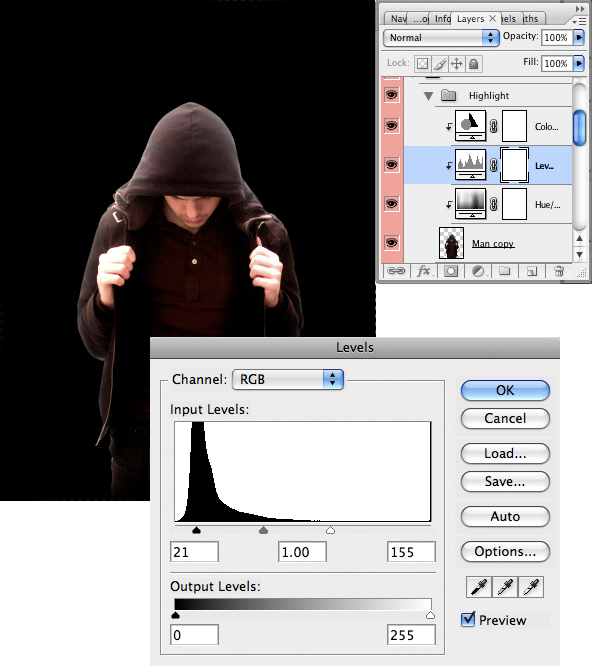
Para dar à imagem um aspecto mais definido, vamos adicionar destaques. Coloque o "Homem" camada e camadas de sua adaptação em uma pasta. Em seguida, duplicá-lo. Alterar os níveis sobre a Camada de Ajuste de novo para que as bordas do casaco do homem são bem definidas.

Passo 5
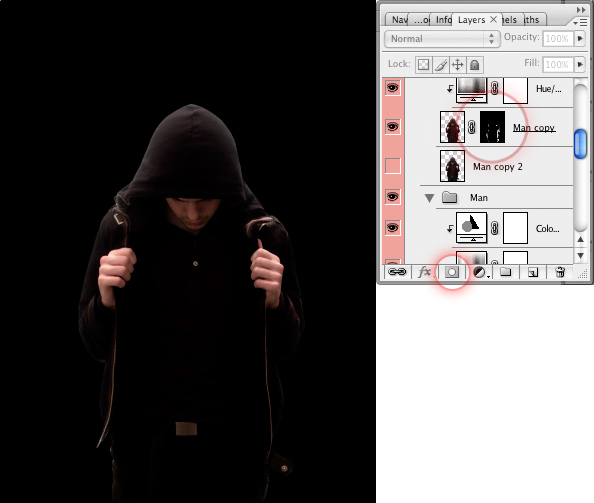
Adicionar uma Máscara de Camada na camada do "Homem", clicando no ícone de Adicionar Máscara de Camada na parte inferior da janela de camadas. Verifique se o Máscara de Camada é preto (o que tornará a camada de desaparecer).
Estamos indo agora para trazer os destaques que queremos, que é principalmente nas bordas proeminentes do casaco. Selecione a Máscara de Camada e desenhar sobre as peças que você quer fazer mais brilhante com um pincel macio branco.

Passo 6
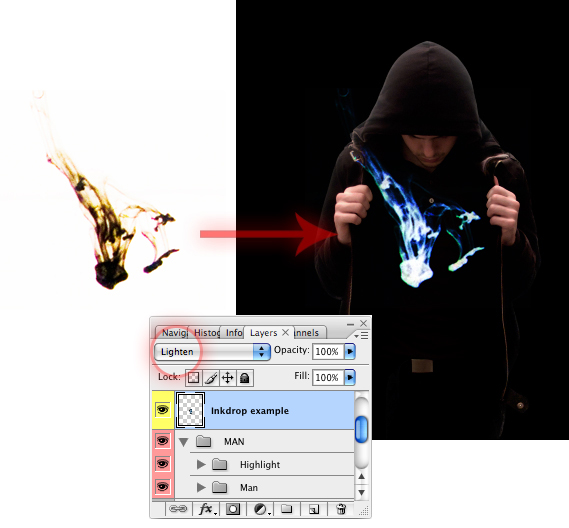
Seu tempo agora para selecionar a gotas de tinta que deseja usar dentro do "Homem". Isso pode ser tão complicado como você quer, no entanto, tentar ter uma boa idéia do que você quer a peça final para olhar como antes de começar. Depois de ter encontrado uma gota de tinta que deseja usar, copiar e colá-lo no documento atual.
Cor não importa, nesta fase, basta escolher as gotas de tinta que têm a melhor forma. Pressione Ctrl + I para inverter a imagem, como a imagem de gota de tinta será em um fundo branco. Em seguida, no menu Camadas, mude o Modo de Mesclagem da camada de gota de tinta para "Clarear", e redimensionar a camada conforme necessário.

Passo 7
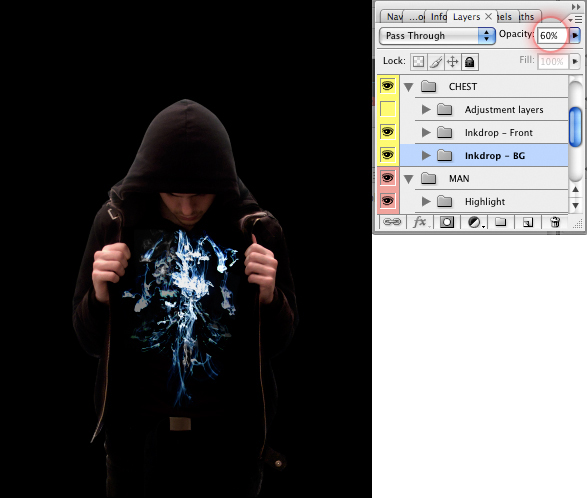
Uma vez que você colocou todas as suas gotas, fazer duas pastas chamadas "Gota de tinta - Front" e "Gota de tinta - BG", como nós queremos dar alguma profundidade simples para as gotas de tinta. Escolher cuidadosamente o que deseja em primeiro plano e os que você no fundo. Em seguida, coloque as camadas nas pastas correspondentes. Agora selecione a opção "Inkdrop - BG" pasta e defina a opacidade para 60%.

Passo 8
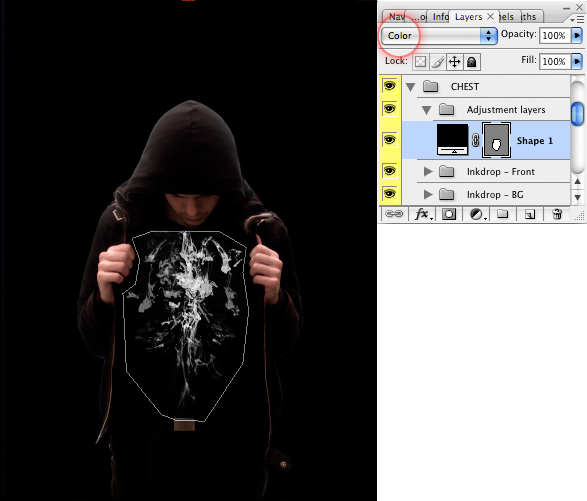
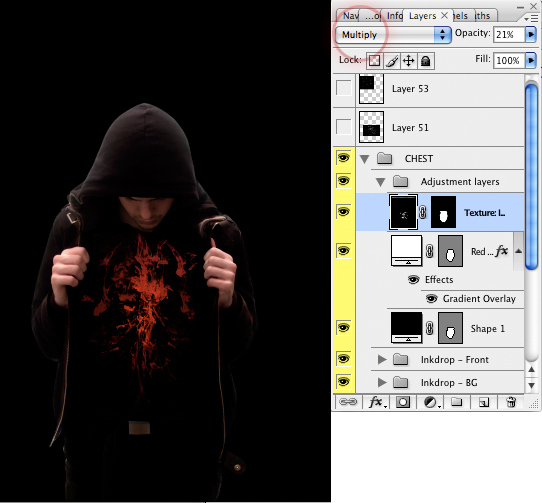
Estamos indo agora para colorir a tinta cai nós introduzimos. Use a ferramenta Caneta para desenhar todo o interior do "Homem", não incluindo as mãos ou o rosto. Defina a cor dessa camada para preto. Em seguida, defina o Modo de Mesclagem dessa camada recém-feito para "Cor", que vai desaturate as gotas de tinta.

Passo 9
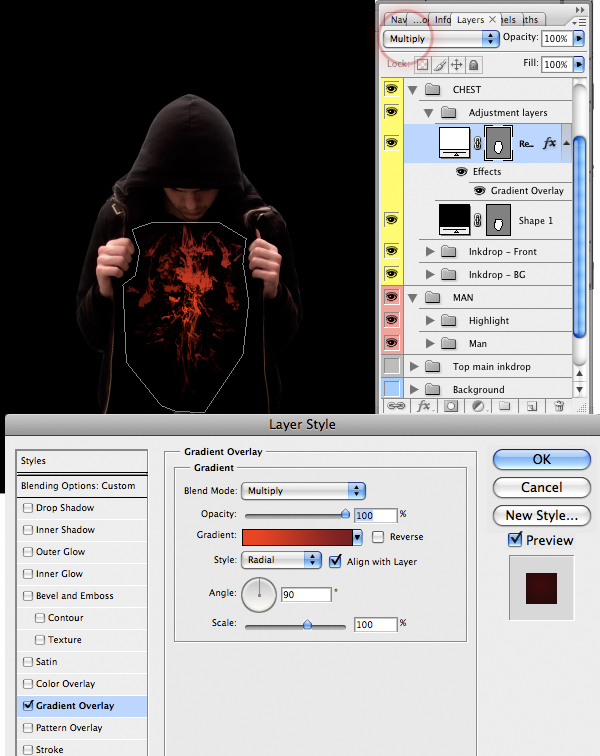
Duplicar a camada anterior, e dê um duplo clique nele para abrir a Camada de Diálogo Estilos. Clique Gradient Sobrepor e mude o estilo cair para Radial. Verifique a cor da mão esquerda # cf2727 ea mão direita # 652727. Defina o Blending Mode dessa camada para Multiplicação. Esta etapa irá criar a impressão de um centro brilhante na imagem.

Passo 10
Você pode achar que as gotas de tinta olhar bastante plana agora, por isso precisamos adicionar a textura um pouco mais. Selecione um dos seus mais intrincados gotas de tinta, desaturate toda a imagem (Imagem> Adjuste>Remover Saturação). Importá-lo para a sua imagem principal. Em seguida, redimensioná-la para cobrir as suas gotas de tinta vermelha.

Passo 11
Mude o Modo de Mesclagem da camada para Multiplicação ea opacidade para cerca de 20%. Ctrl-clique na Máscara de Camada feita anteriormente sobre as camadas de cor. Em seguida, clique novamente em sua nova camada de textura. Clique em Adicionar nova máscara de camada na parte inferior do painel Camadas. Isto irá criar uma máscara em torno da imagem apenas no caso você foi sobre as bordas.

Passo 12
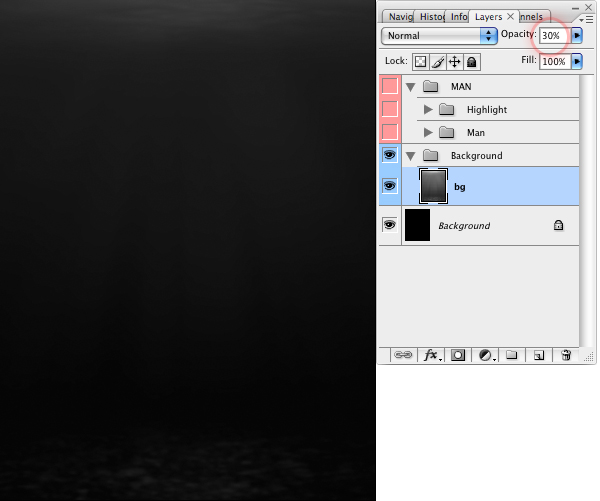
Agora que temos o inkdrop classificados, vamos começar no fundo. Eu usei um banco de Stock.xchng para dar o fundo um pouco de textura. Você pode baixá-lo aqui .
Remova a Saturação da imagem e importá-lo para Photoshop abaixo das outras camadas. Mude a opacidade para cerca de 30%. Redimensionar a foto de modo que toca as bordas do documento. Eu também abalou a imagem ligeiramente usando Gaussian Blur (Filtro> Desfoque> Desfoque Gaussiano).

Passo 13
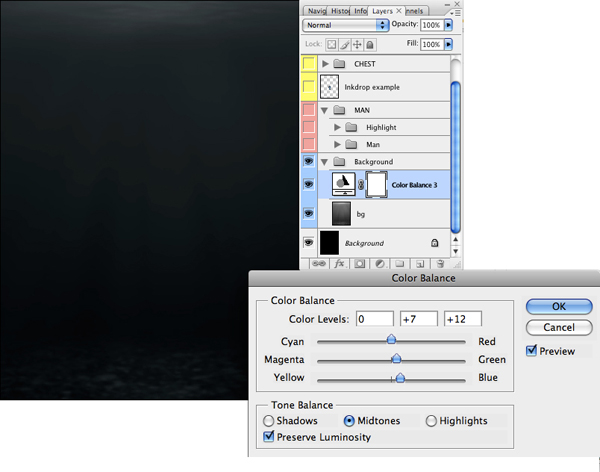
Agora vamos adicionar um toque de azul ao fundo. Adicione uma outra camada "Equilíbrio de Cores" ajuste (Camada> Criar Nova Camada de Ajuste) e com um toque de azul e verde.

Passo 14
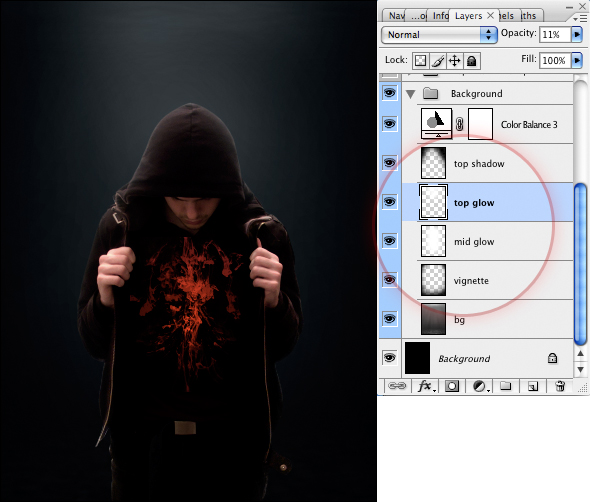
Para ajudar a dar o pedaço algum modo, utilizar uma escova macia grande preto para desenhar uma vinheta em torno do exterior da imagem. Em seguida, use um pincel macio branco para adicionar um brilho atrás e acima do "Homem". Certifique-se de ser sutil, nesta fase, como você quer que ele procure possível natural.

Passo 15
Estamos indo agora para produzir o fundo inkdrop. Primeiro, desenhe um triângulo preto, como visto na imagem abaixo.

Etapa 16
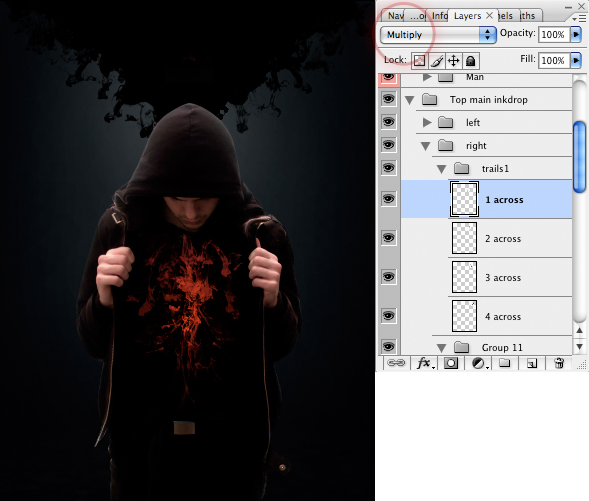
Em seguida, cole o gotas de tinta em que você deseja usar. Alterar o modo de mesclagem das camadas para o Multiplicação, então ficamos apenas com o preto das imagens. Este novo é sobre a escolha das gotas adequadas para a melhor composição.

Passo 17
Estamos finalmente indo para adicionar o inkdrop vermelho caindo do topo. Escolha a imagem que deseja usar. Em seguida, importá-lo para o documento principal, usando as mesmas técnicas como no Passo 6.
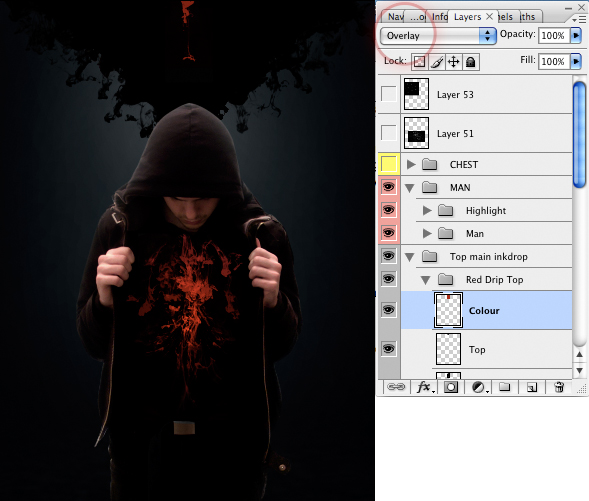
Crie uma camada, e usando a ferramenta Letreiro Retangular arraste um retângulo que cobre o inkdrop único. Desenhe um retângulo sobre a inkdrop você só escolheu. Preencha o retângulo com a cor # 912020. Em seguida, mude o Modo de Mesclagem dessa camada para Sobrepor.

Passo 18
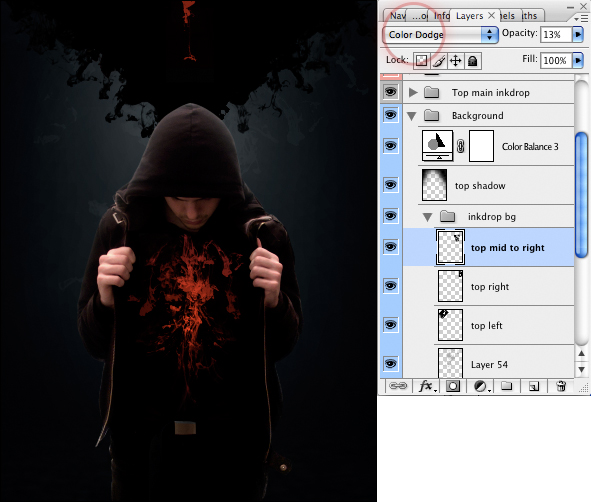
Agora é hora de fazer alguns retoques finais para a imagem. Adicionar uma tinta final, poucos brancos cai para o fundo principal usando as mesmas técnicas de antes. No entanto, certifique-se que as camadas são desaturated, desbotada, e o conjunto Modo de Mesclagem para Subexposição de Cores.

Etapa 19
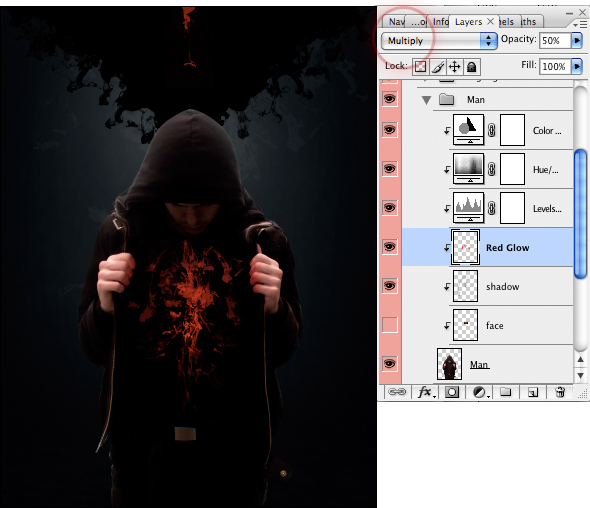
Decidir se você precisa escurecer ou colorir as peças de sua imagem principal. Em seguida, crie camadas de acordo. Eu decidi que queria as mãos do homem a brilhar a partir da tinta vermelha, então eu desenhei sobre as mãos com uma escova macia vermelho. Em seguida, defina o Modo de Mesclagem para Multiplicação. Além disso, eu adicionei algumas sombras e matizes azuis.

Passo 20
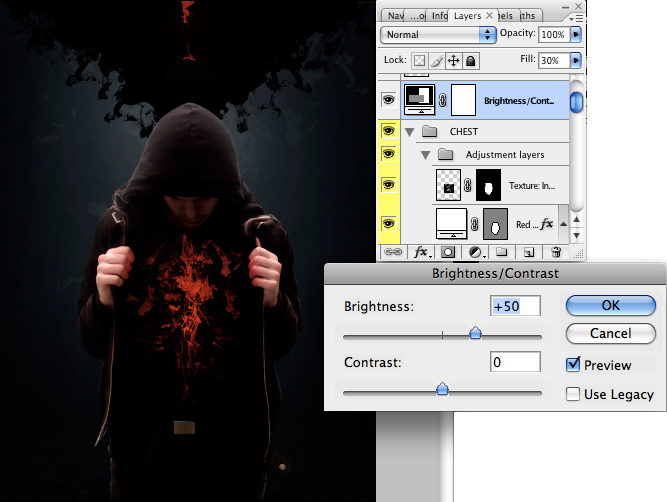
Por fim, ajustar o brilho e cor da imagem global usando uma camada de ajuste na parte superior do documento (Camada> Nova Camada de Ajuste ). Então eu adicionei um brilho / contraste para clarear a imagem, como mostrado abaixo.

Imagem Final
A composição final é inferior.
Site de Origem: http://psd.tutsplus.com
















Nenhum comentário :
Postar um comentário