Produto final O que você estará criando

Se você é um grande fã de jogos de vídeo, então você está provavelmente ciente do lançamento de Diablo III. A franquia Diablo foi um título popular jogo de vídeo para mais de uma década. Neste tutorial, vamos explicar como criar um efeito de texto Diablo inspirada no Photoshop. Vamos começar!
Arquivos doTutorial
Os Arquivos que foram utilizados durante a produção deste tutorial.
- SoilSand0016 (Imagem 2)
- ConcreteBare0129 (Imagem 2)
- ConcreteBare280 (Imagem 5)
- OrnamentsVarious0028 (Imagem 5)
- Crackles0014 (Image 17)
- Vector Tribal Tattoo
- Asa Set Tattoo
Passo 1 - Configurando sua cena
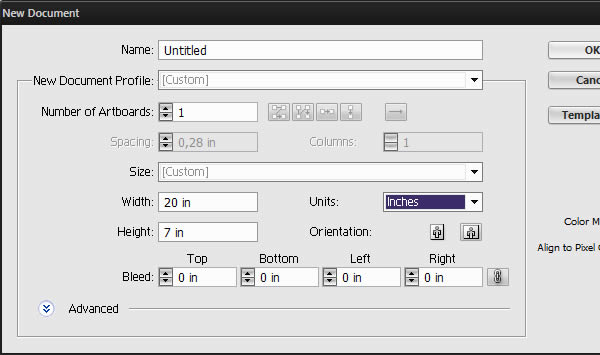
Antes de iniciar no Photoshop, vamos precisar para preparar a nossa tipografia um pouco. Abra um novo documento no Illustrator, torná-lo 20 x 7 polegadas.

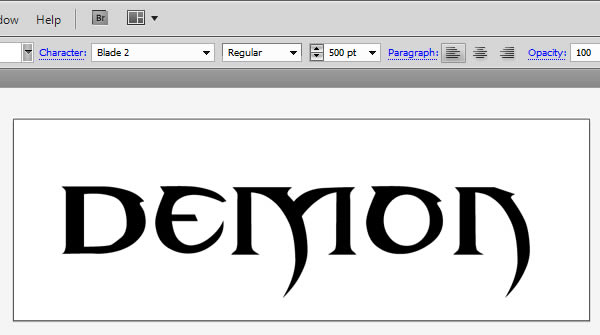
Para o logotipo, eu vou usar uma fonte pessoalmente personalizado. No entanto, você pode simplesmente usar o Blade 2 bruxa fonte livre é quase idêntica. Pegue a ferramenta Type (T), defina o tamanho, tipo a 500 pt, clique em sua tela e digite o título desejado.

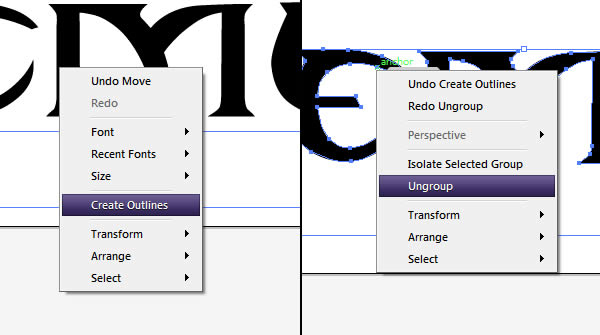
Para editar a fonte, vamos primeiro precisa vetorizar ele. Isto significa que a nossa fonte vai se tornar uma forma de vetor editável, e deixará de ser editado com a ferramenta Type. Para isso, botão direito do mouse sobre a sua fonte e selecione Create Outlines. Botão direito do mouse novamente, e desta vez selecione desagrupar.

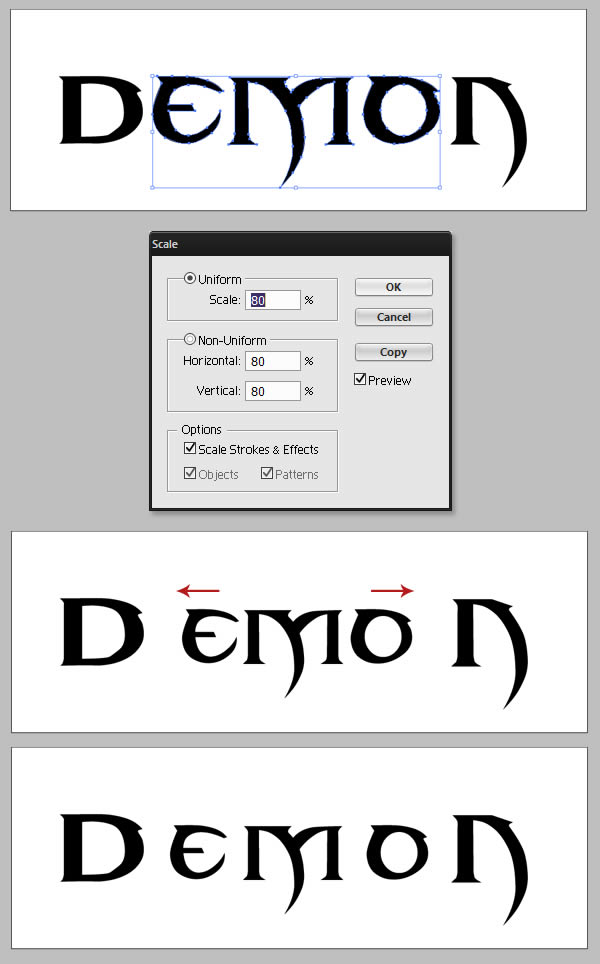
Selecione todas as cartas entre o primeiro eo último, e escalá-los para baixo (Object; Transform; Scale). Uma vez que as letras são escalados para baixo, use a ferramenta de seleção (V) para substituir as cartas para que eles tenham um espaço mesmo entre cada do outro.

Passo 2 - Compensação das letras
Para criar o logotipo final, vamos precisar de três versões do nosso título: um regular, uma versão mais fina e uma versão maior.

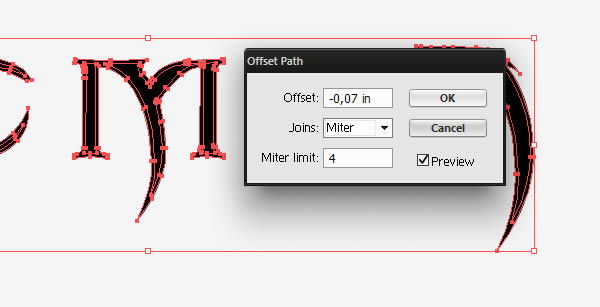
Para tornar a versão mais fina, simplesmente duplicar o seu título (você pode simplesmente copiar e colá-lo, ou arrastá-lo, mantendo Alt). Selecione as letras e vá em Object; Path; caminho Offset e entrada os seguintes valores.

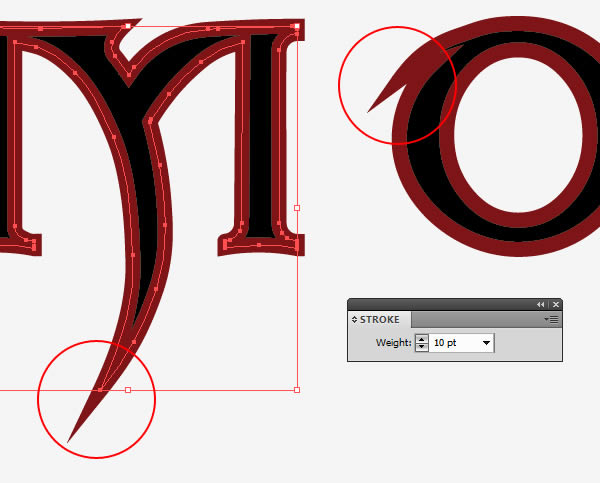
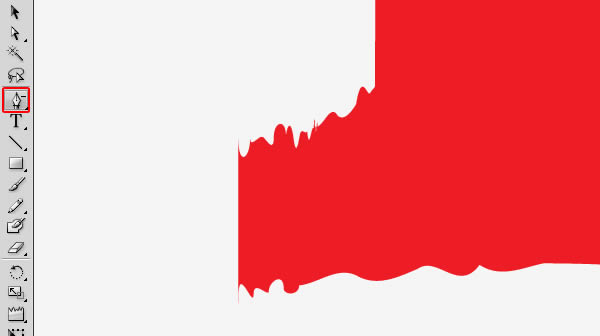
Nós poderíamos usar o mesmo processo para criar a maior versão do título. No entanto, acho que o método Offset Path não funciona tão bem quando a expansão de um caminho. Como você pode ver no exemplo a seguir, a ferramenta tende a achatar as pontas do caminho.

Uma boa maneira de evitar isso é usar um golpe em seu lugar. Selecione o seu texto, e no painel 'Traçado de entrada, um peso de 10 pt.

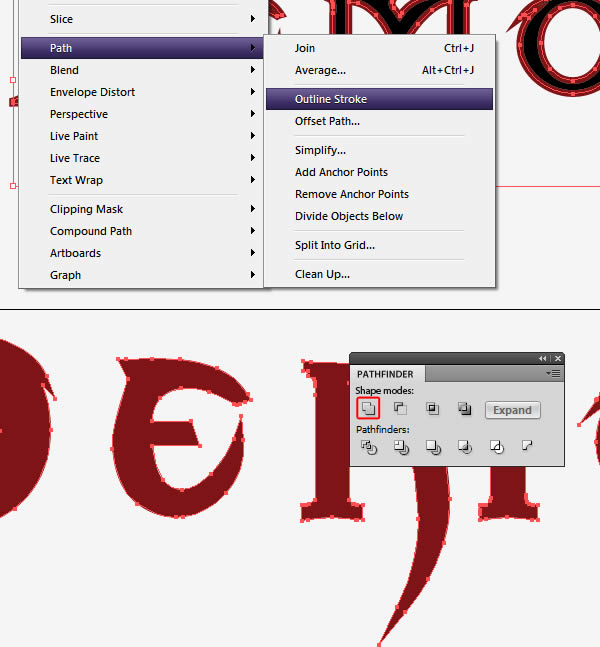
Agora você pode vetorizar o (Object; Path Outline Stroke;) acidente vascular cerebral e use o botão Pathfinder Unite para mesclar o caminho traçado com o caminho texto original.

Passo 3 - Configurando o arquivo no Photoshop
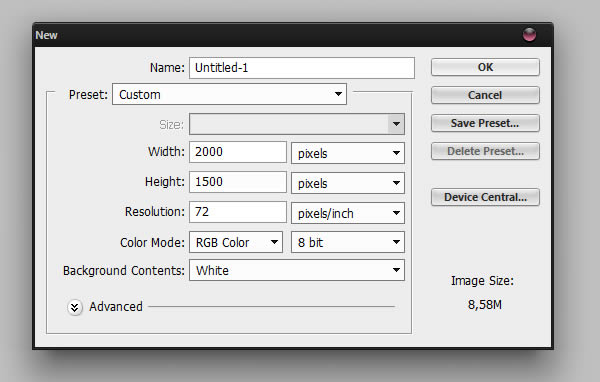
Agora que temos as três versões do título, abra um novo arquivo no Photoshop, e dar-lhe as seguintes configurações.

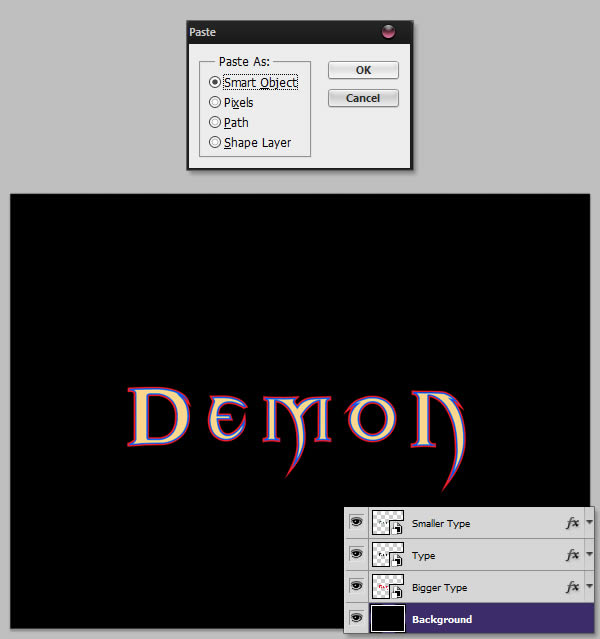
No seu arquivo, preencha a camada de fundo com preto (Editar; Preencher). Uma cópia da versão do título que já fez em Illustrator e colá-lo no Photoshop. Quando você colar, uma janela pop-up pedindo-lhe que tipo de camada que você deseja colar o arquivo. Selecione "objetos inteligentes". Por favor, note que é realmente importante para importá-los dessa forma, a fim de concluir as etapas seguintes. Uma vez que você é feito com todos os três títulos, alinhá-los corretamente.

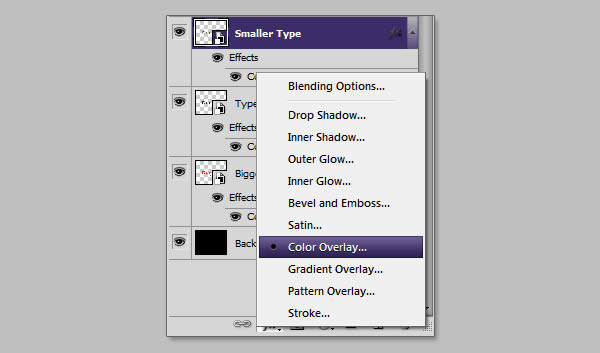
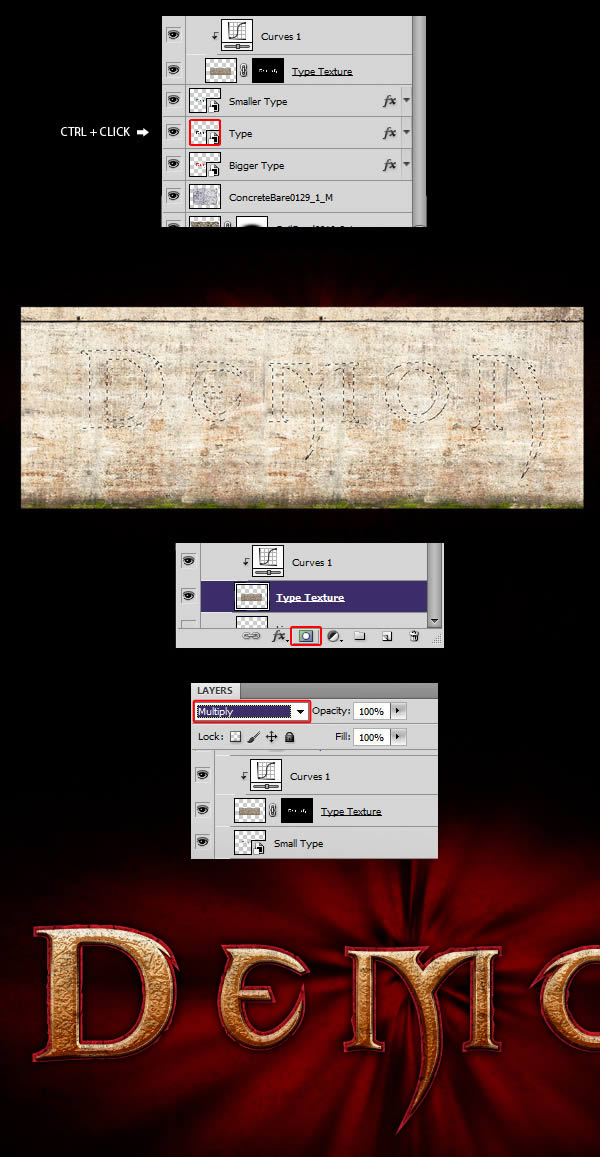
Para distinguir a camada três, você pode lhes dar uma cor específica usando o Estilo de Camada. Para isso, clique em "FX" pequeno ícone na parte inferior da paleta Camada e selecione modo de mesclagem Sobrepor. Tome nota cuidadosa onde o botãoEstilo de Camada está localizado, como vamos usá-lo muito através deste tutorial.

Passo 4 - Criando a forma vermelha
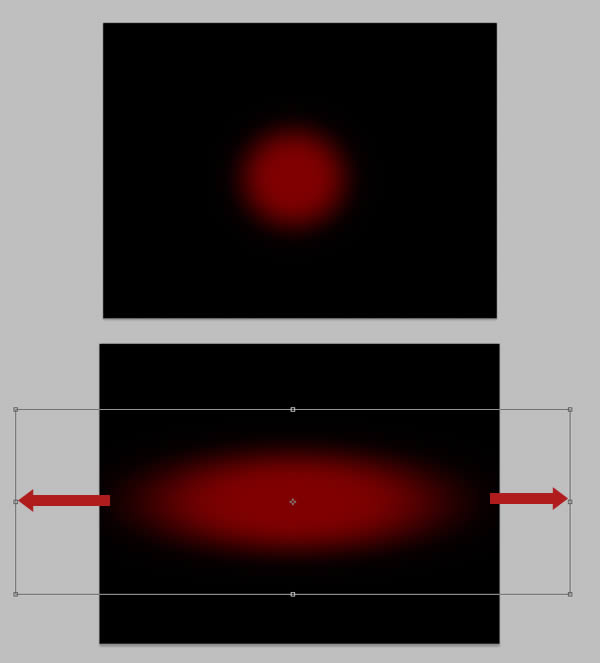
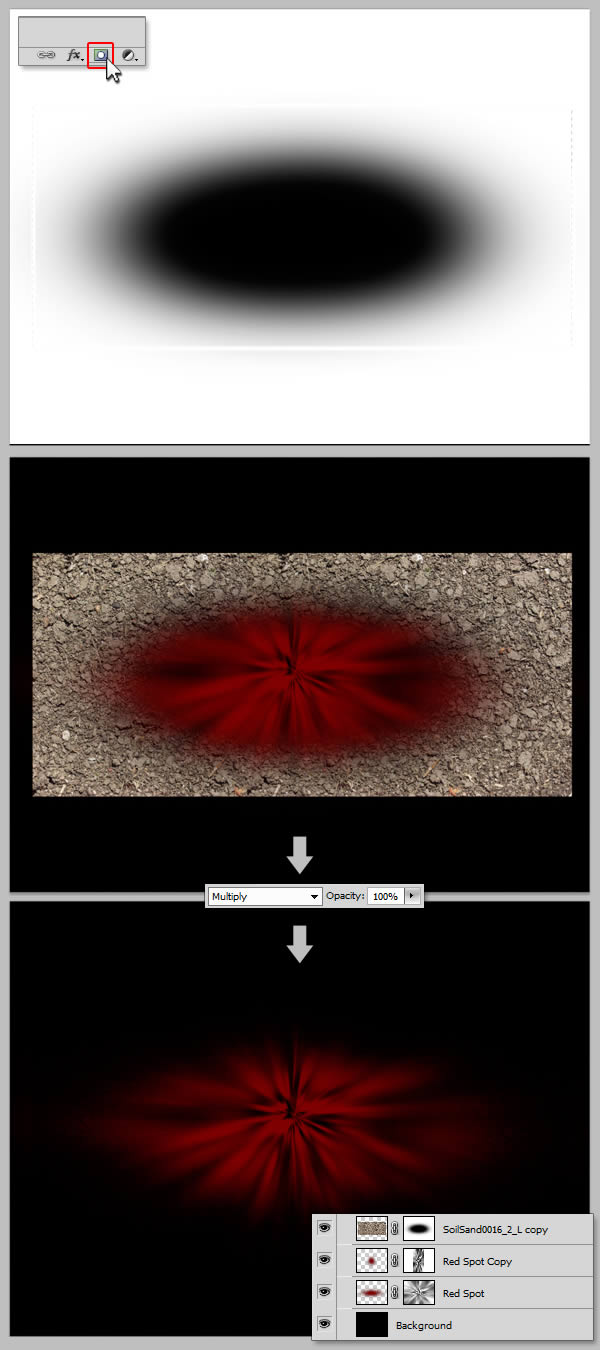
Para tornar a forma vermelha no fundo, criar uma nova camada (Command / Ctrl + Shift + N). Pegue a ferramenta Pincel (B), defina a Dureza em 0%, selecione a cor # 6d0100 e pintar um grande círculo vermelho no meio da sua tela. Hit Command / Ctrl + T para entrar no modo Transformação Livre, e alongue o círculo horizontal. Nome da camada "Mancha Vermelha".

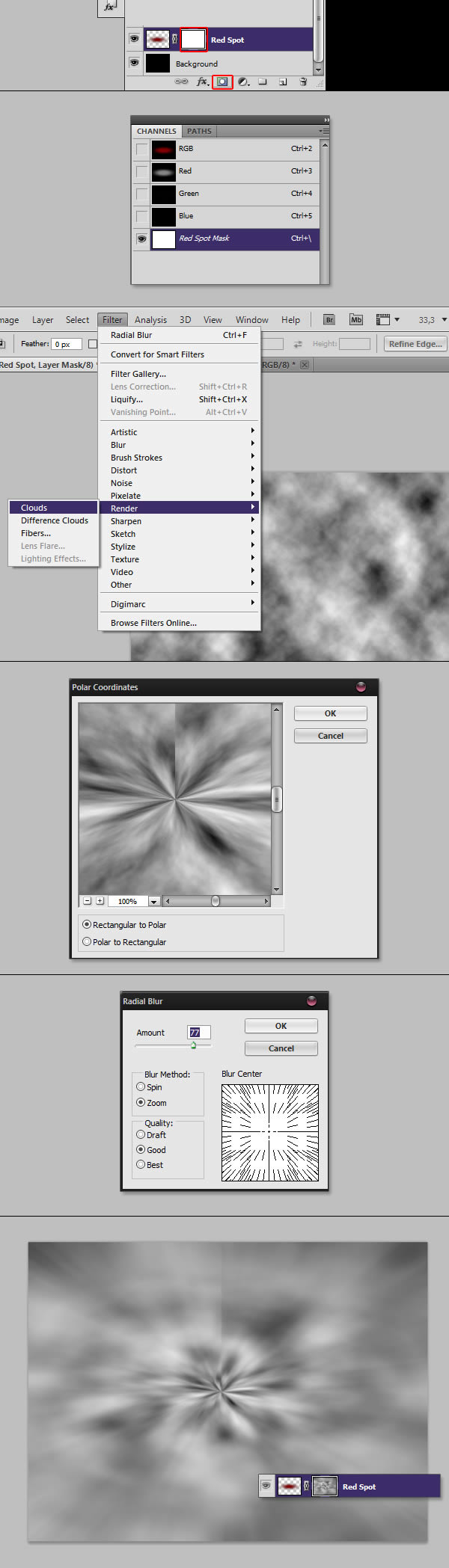
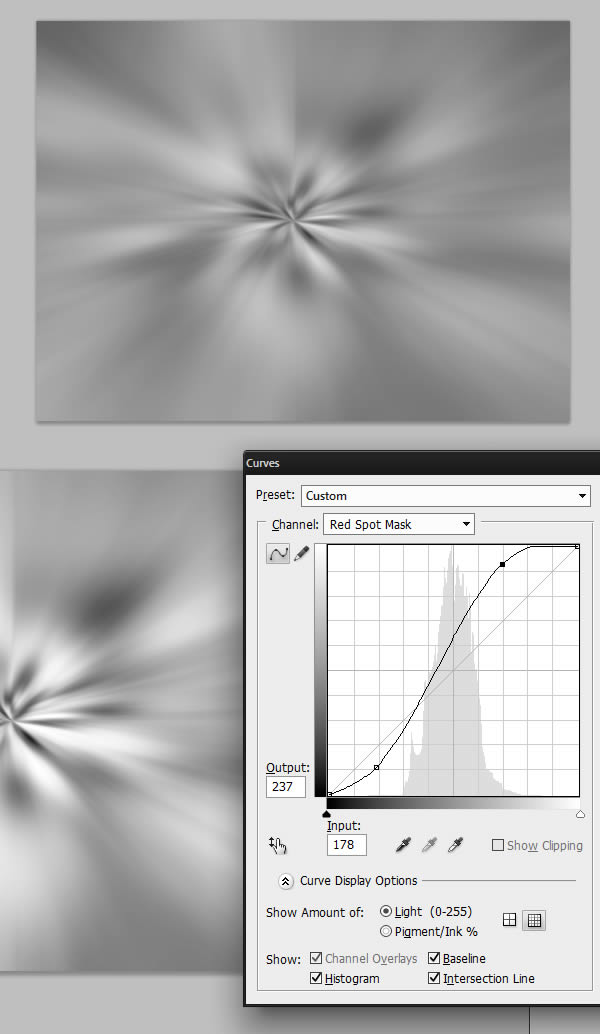
Dê a sua camada de uma máscara clicando no botão Máscara ao lado do botão Estilo de Camada. No painel Canal, não se esqueça de selecionar o canal de máscara e ocultar o RGB, Vermelho, Verde e do canal de azul. Vá para Filter; Acabamento; Nuvens. Então, vá para Filter; Distorção; Coordenadas Polar e selecione Rectangular para Polar. Finalmente, vá para Filter; Desfoque; Desfoque Radial , defina o Desfoque para Zoom com um montante em torno de 80.

Pressione Command / Ctrl + F para repetir o efeito Desfoque Radial , algumas vezes, e depois Command / Ctrl + M para dar-lhe o seguinte ajuste de Curvas.

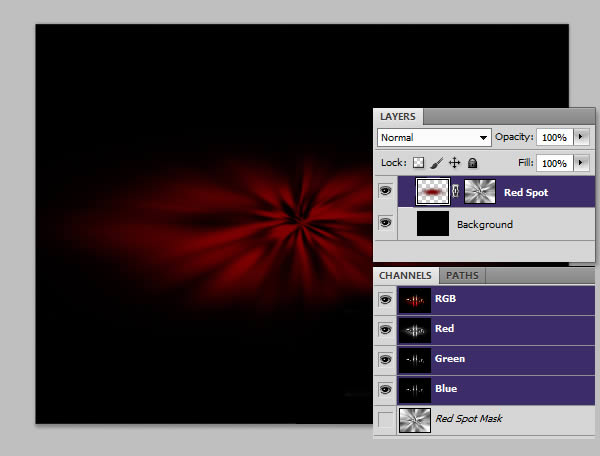
Assim que estiver pronto, você pode selecionar seu canal RGB e mostrá-lo. Você deve ter o seguinte resultado.

Passo 5 - Mais trabalho sobre a forma vermelha
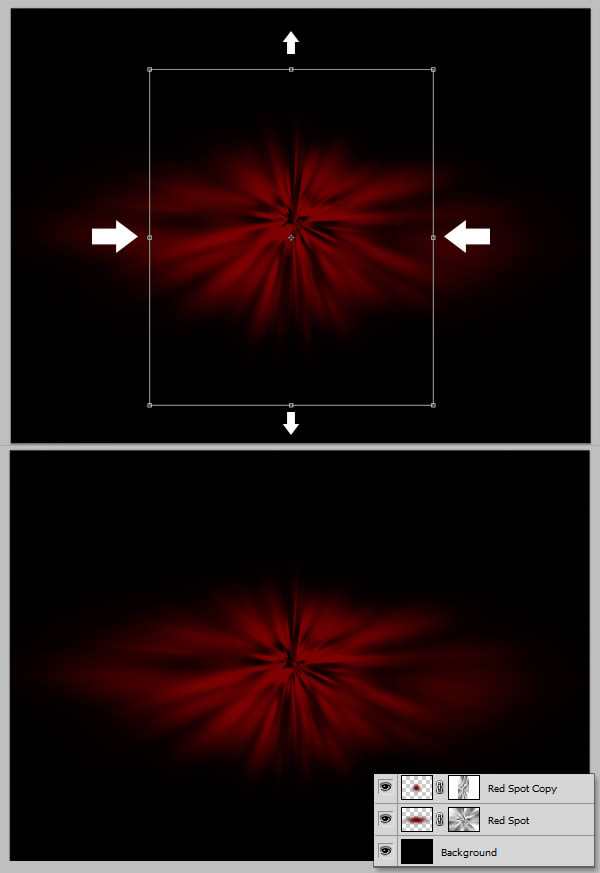
Duplicar o "Red Spot" camada e comprimi-lo na horizontal, e escalá-lo um pouco verticalmente.

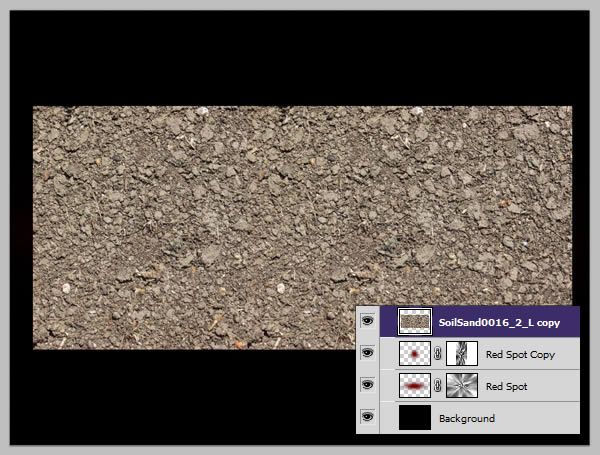
Baixe SoilSand0016_2 e colocá-lo em sua tela. Você pode ter que duplicá-lo e colocar as duas camadas de modo a textura cobrir totalmente a forma vermelha. Se você fizer isso, certifique-se que você mesclar as duas camadas antes de continuar.

Dê a sua "SoilSand" uma camada de máscara, e desenhar uma forma oval macio para que a textura não é visível no centro da forma vermelha. Defina a camada para Multiplicação.

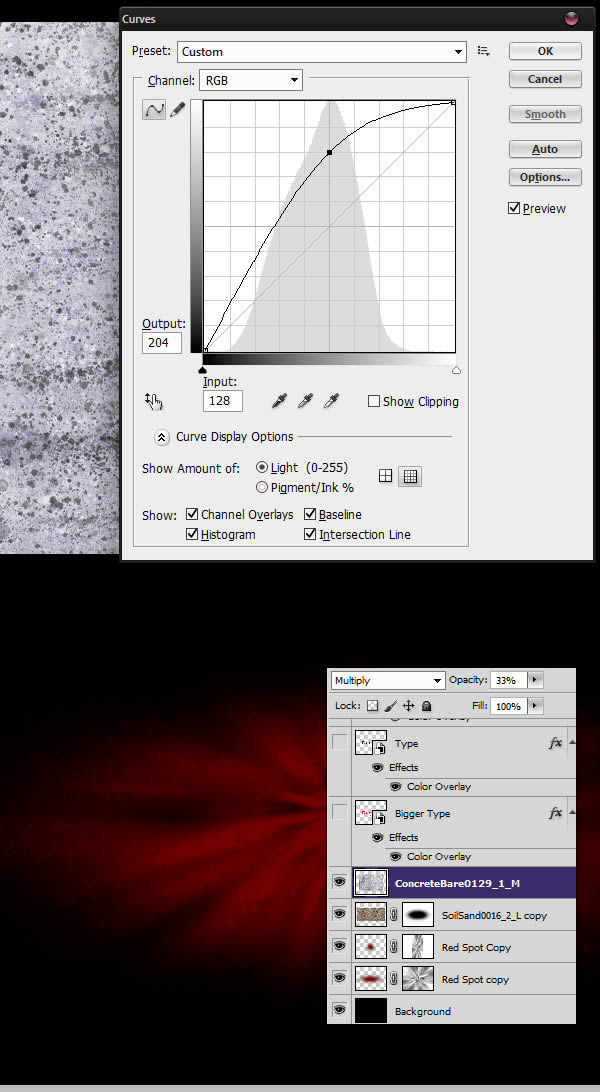
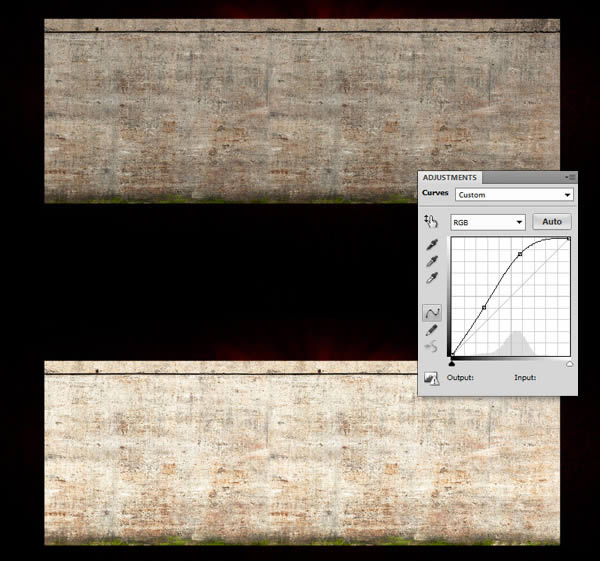
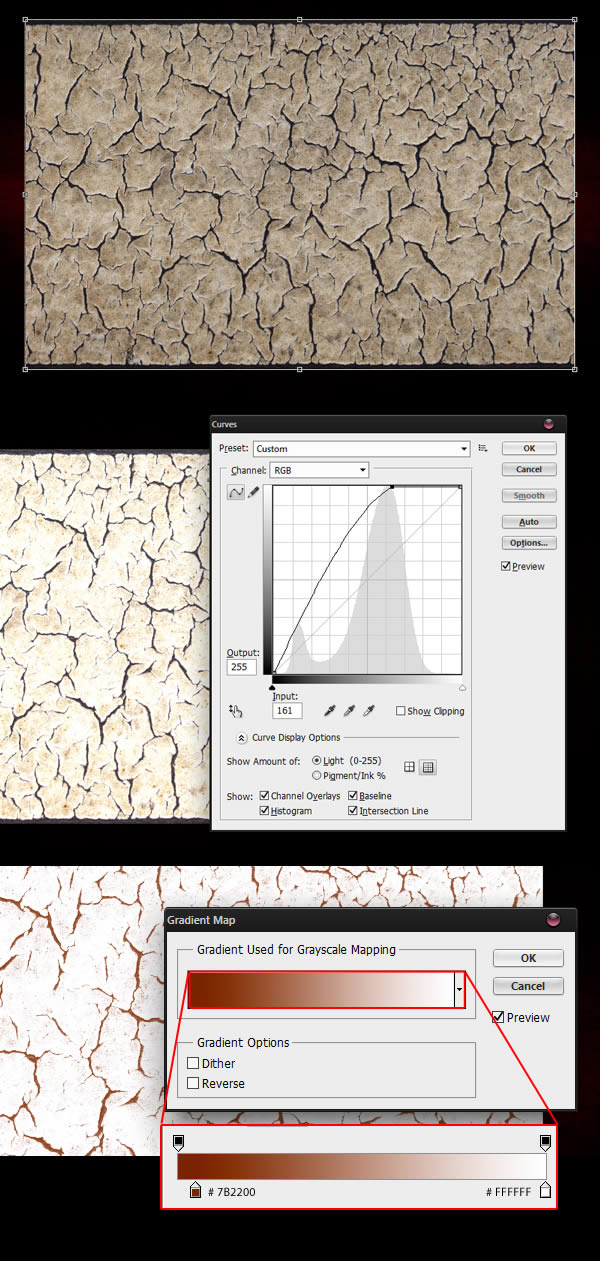
Vamos fazer o nosso fundo mais corajosos ainda mais pela adição de uma outra textura. Faça o download e colocar ConcreteBare0129 em sua tela.

Pressione Command / Ctrl + I para inverter a imagem. Em seguida, pressione Command / Ctrl + M para abrir os Ajustes de curvas, e dar-lhe a curva seguinte. Assim que estiver pronto, defina a camada para Multiplicação e opacidade 33%.

Passo 6 - Padrão de ornamento
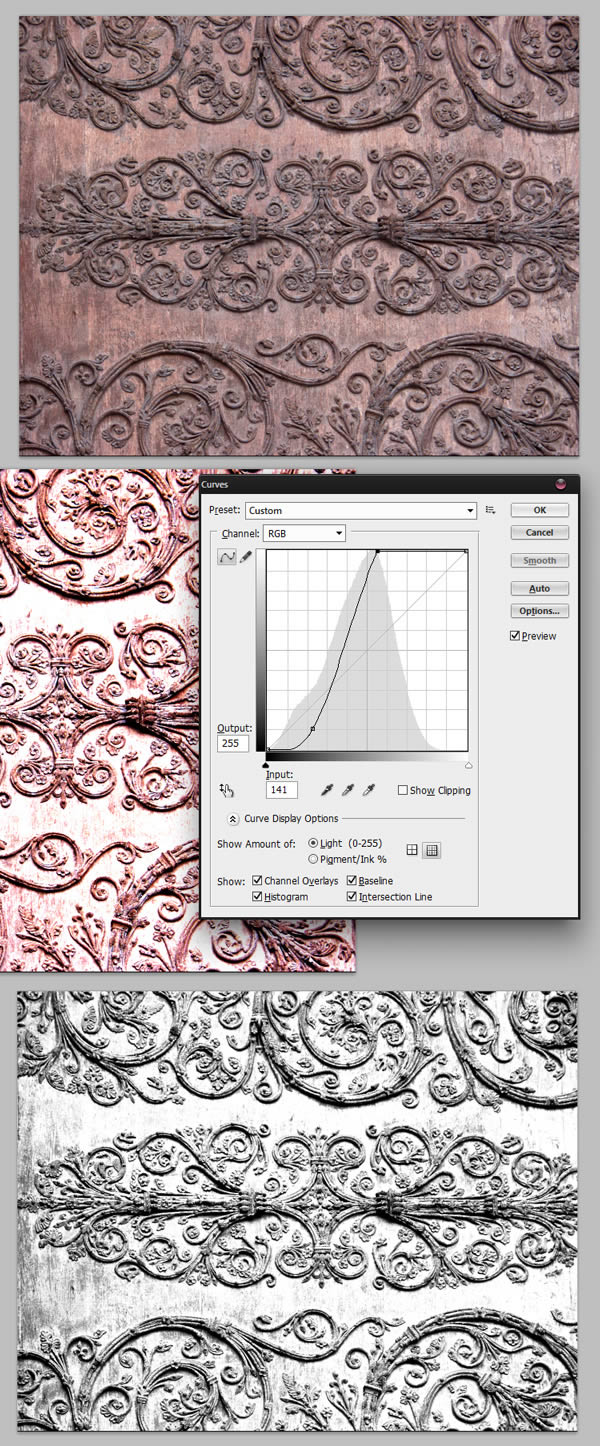
Baixe OrnamentsVarious0028 e abri-lo em um novo arquivo. Aumenta o contraste com um ajuste de curvas, e bateu Command / Ctrl + Shift + U para remover a saturação da camada.

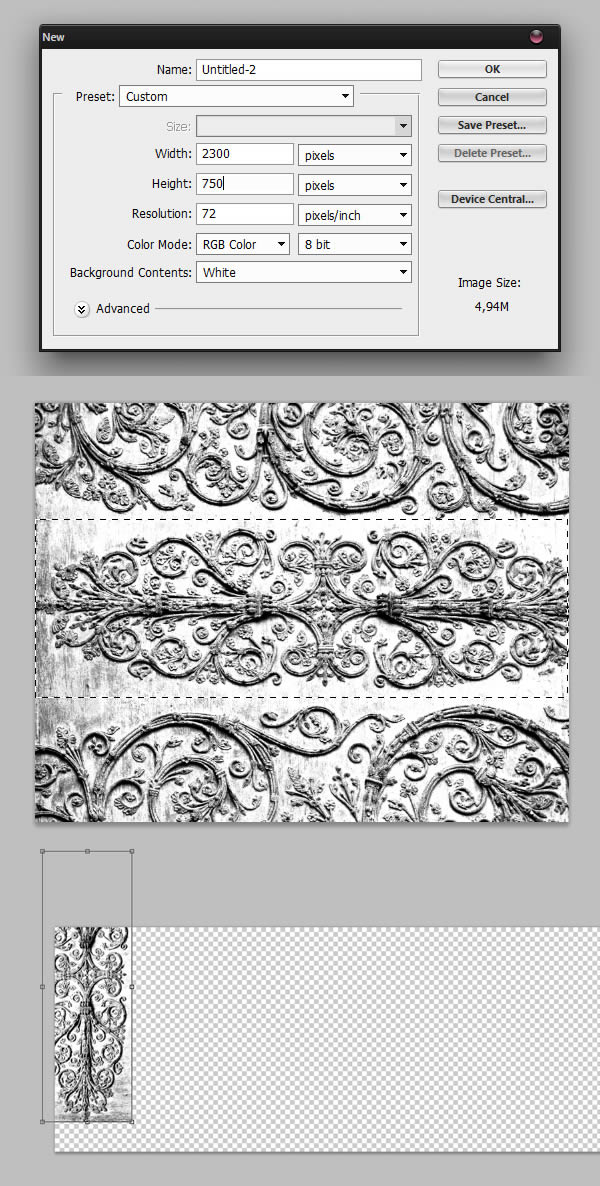
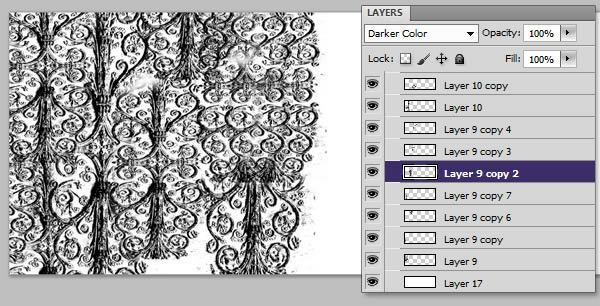
Criar mais um novo arquivo do Photoshop, e dar-lhe as seguintes configurações. Voltar para o arquivo padrão, use a Ferramenta Letreiro Retangular (M) para selecionar parte do ornamento, cópia (Command / Ctrl + C) e colá-lo em seu arquivo recém-criado.

Repita o processo até preencher a tela. Você pode usar o modo mais escuro de mistura de cores para ajudá-lo. Você também pode querer usar a Ferramenta Borracha (E) para apagar partes de algumas camadas assim eles misturam bem juntos.

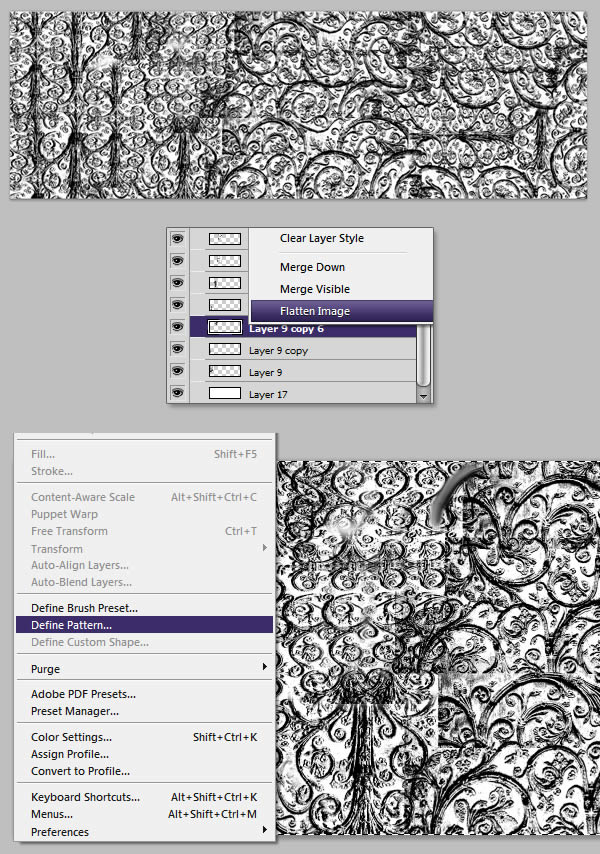
Assim que estiver pronto, achatar as camadas (botão direito do mouse em um Camada; Flatten Image). Hit Command / Ctrl + A para selecionar toda a imagem, e vá em Editar; Definir Padrão para criar um novo padrão. Chamaremos esse padrão "Padrão ornamento" '.

Passo 7 - Mais Padrões
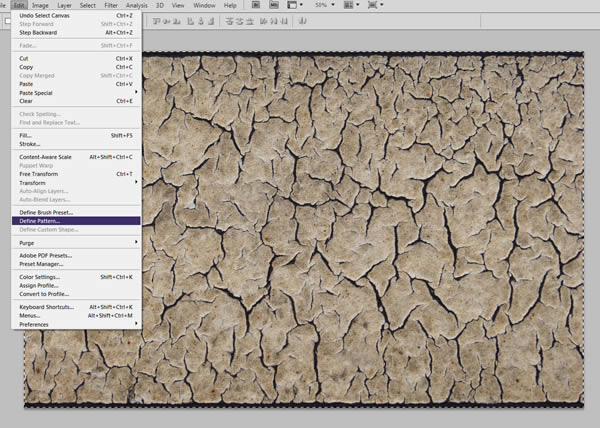
A seguir, vamos dar ou texto de tamanho médio algum estilo Camadas. No entanto, antes de fazer isso, vamos precisar para criar ainda outro padrão. Faça o download e abrir Crackles0014 em um novo arquivo. Hit Command / Ctrl + A e vá em Editar; Definir Padrão. Chamaremos este "Padrão Cracks".

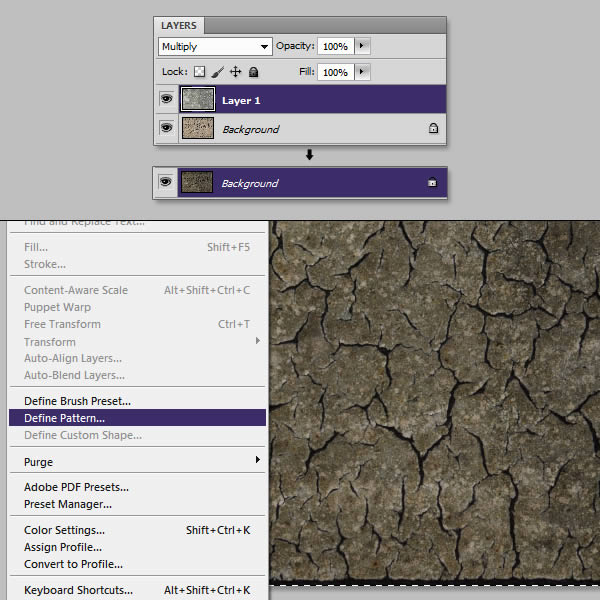
No mesmo arquivo lugar, ConcreteBare0129 e defini-la para se multiplicar. Alise a sua imagem, e mais uma vez, criar um padrão. Chamaremos este "racha Padrão 2."

Passo 8 - Aplicando Estilo d Camada para o Texto
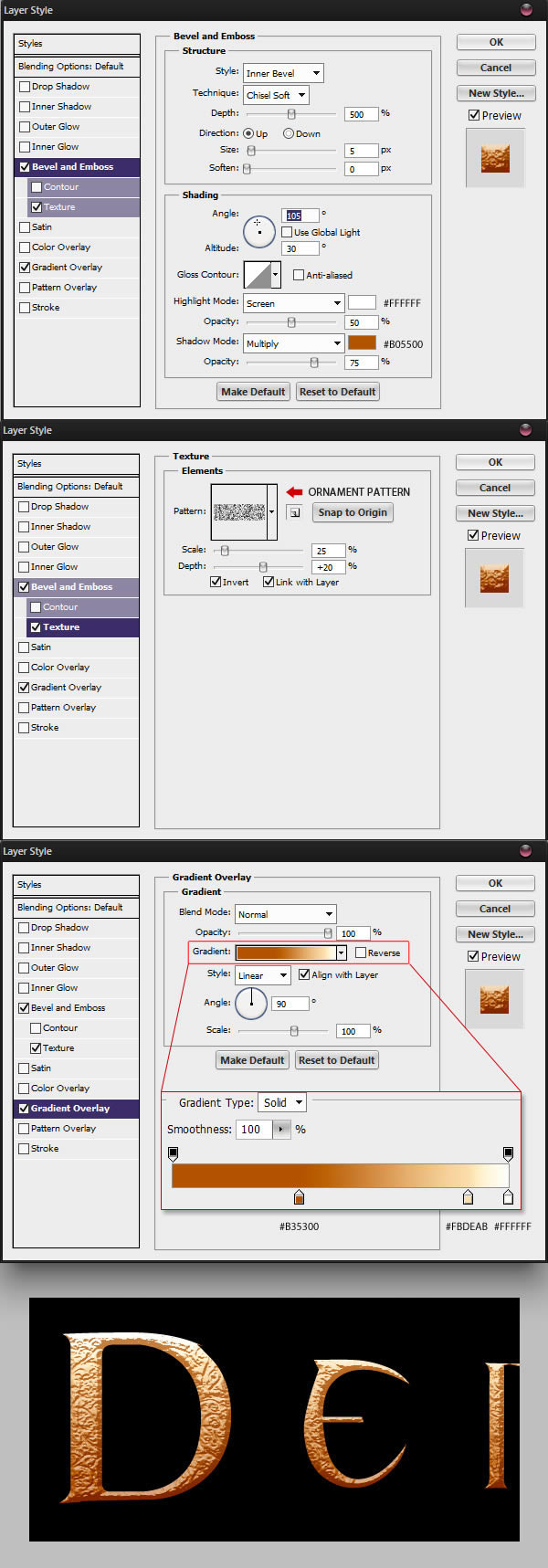
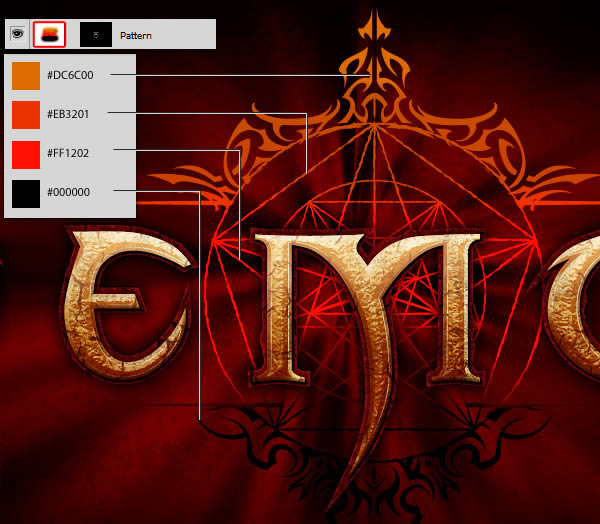
Voltar para o arquivo de Photoshop principal, selecione a camada de texto menor e dar-lhe o estilo de camada seguinte.

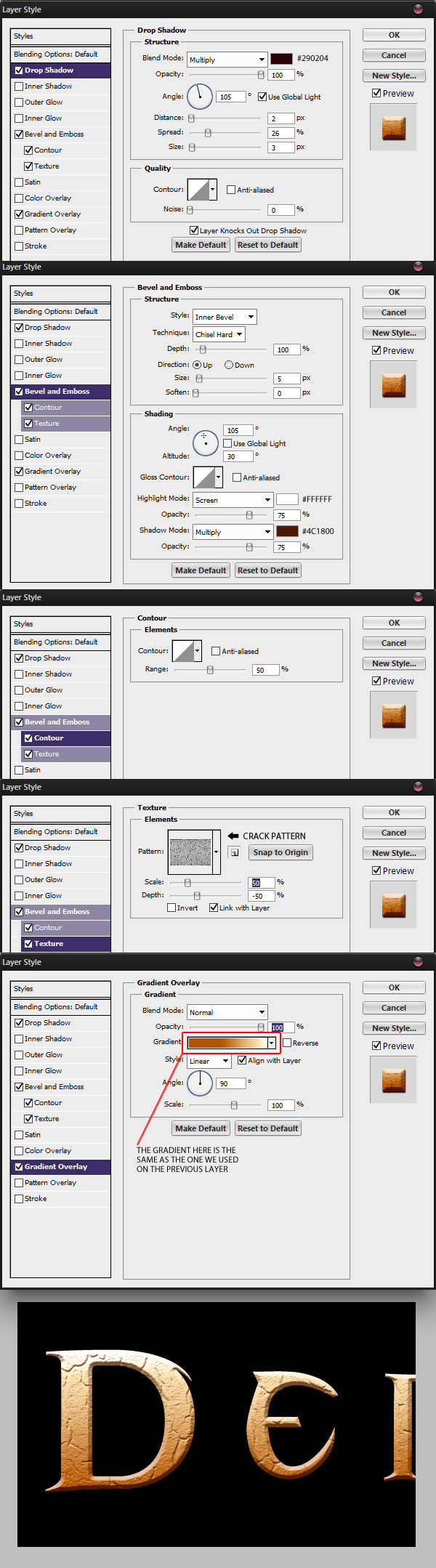
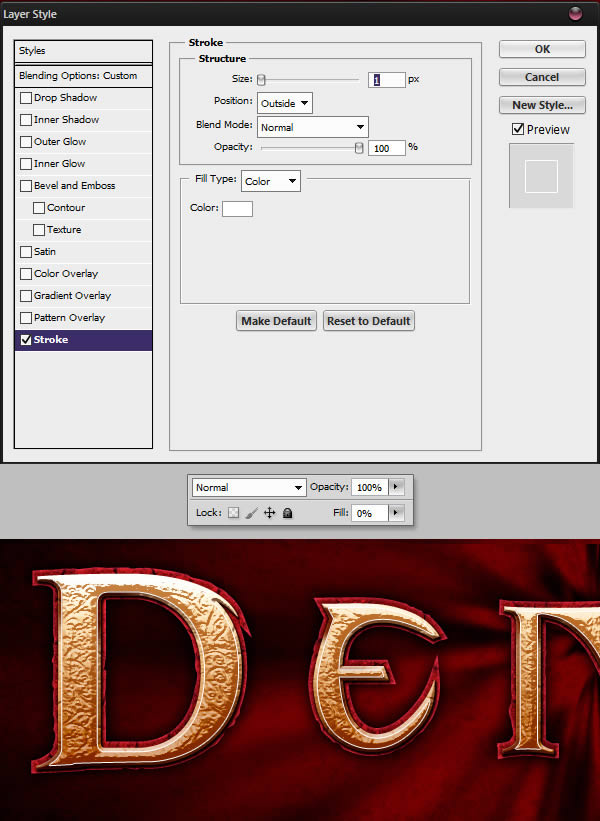
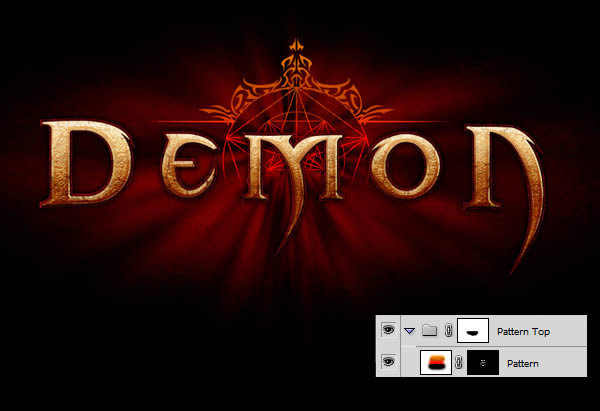
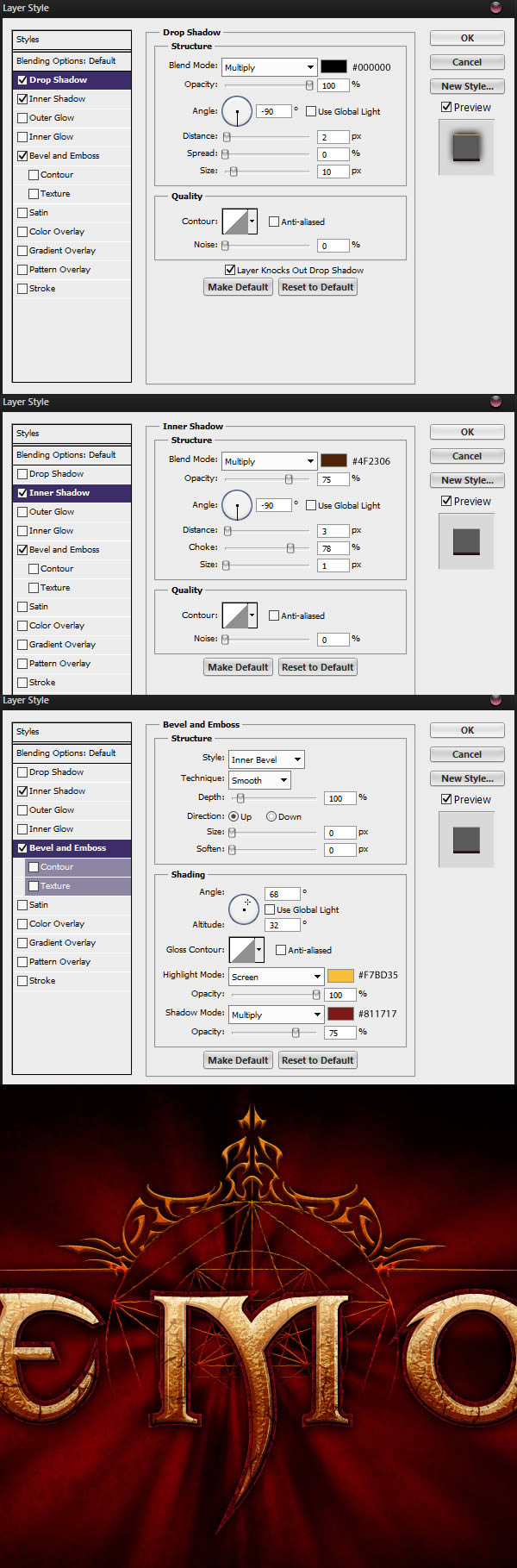
Dê o texto de tamanho médio a Estilo de Camada seguinte.

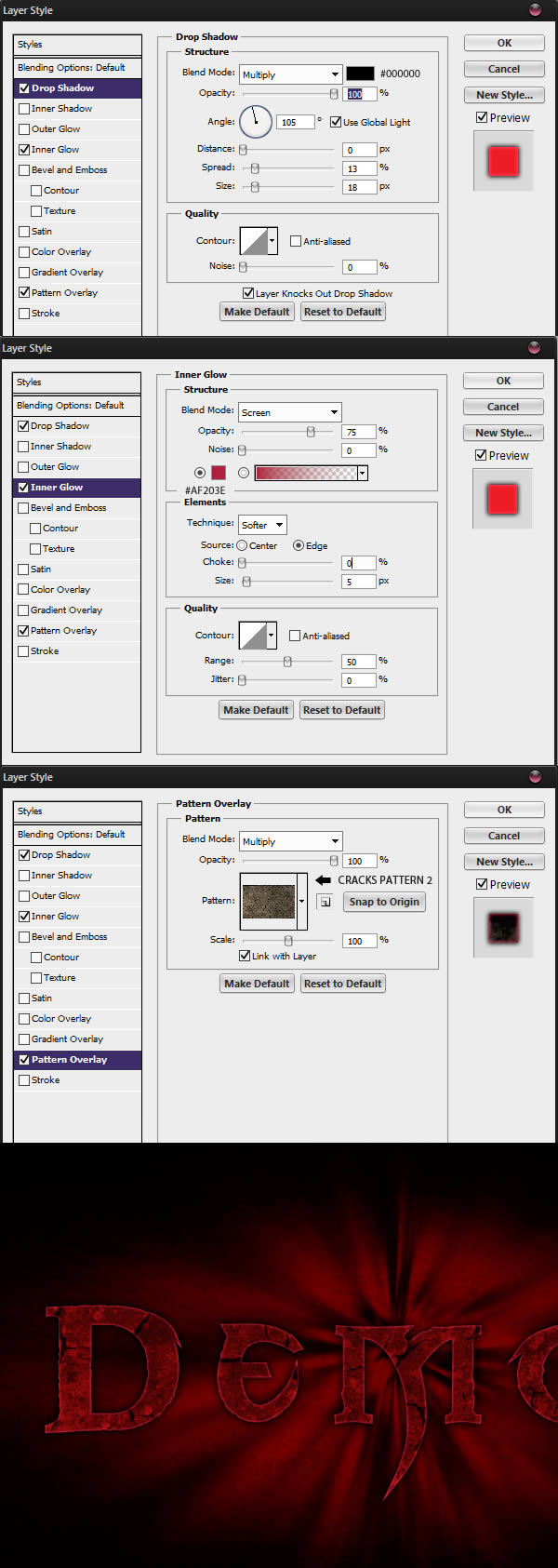
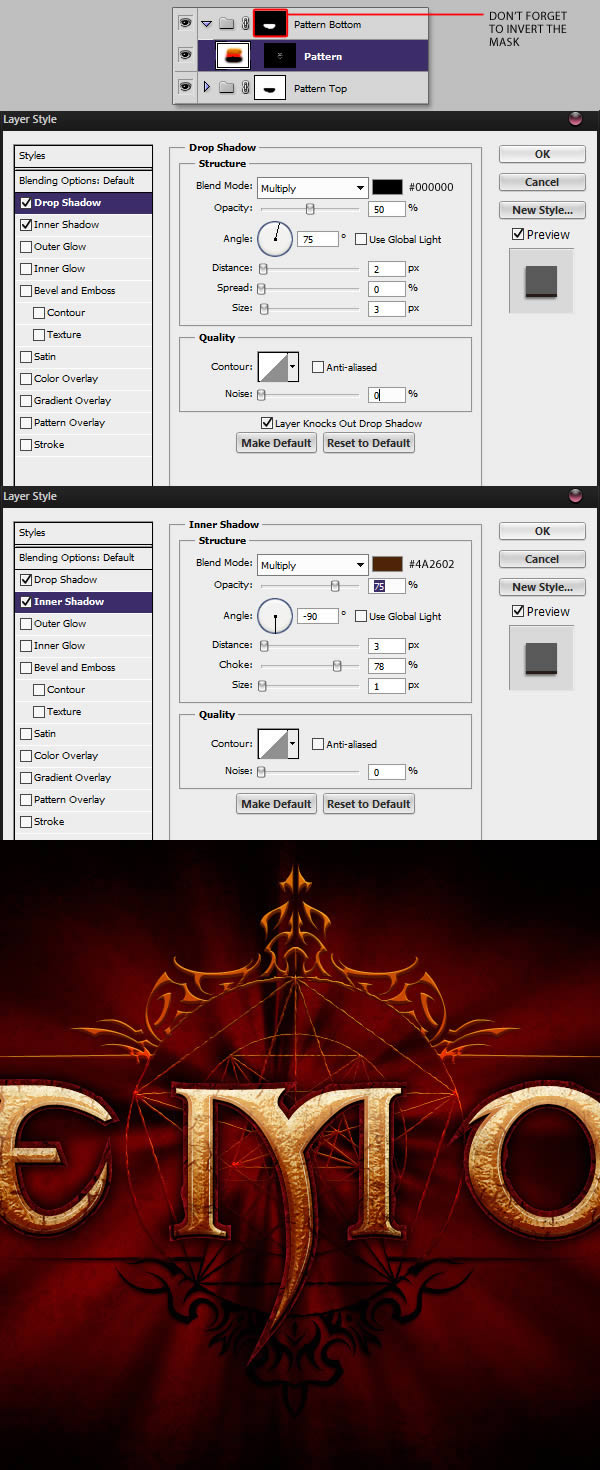
Finalmente, dar o Estilo de Camada seguinte à camada de texto maior.

Reexibir todas as camadas, você deve ter o seguinte resultado.

Passo 9 - Erosão do texto
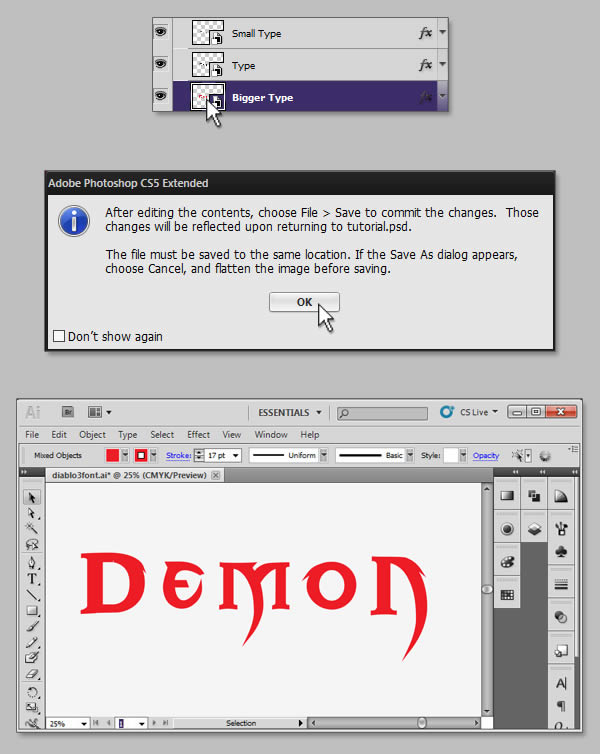
Nós também podemos ajudar a tornar o texto mais forma a parecer mais erodido por alterá-lo um pouco no Illustrator. Para fazê-lo, clique duas vezes na vinheta da camada maior de texto para abri-la no Illustrator.

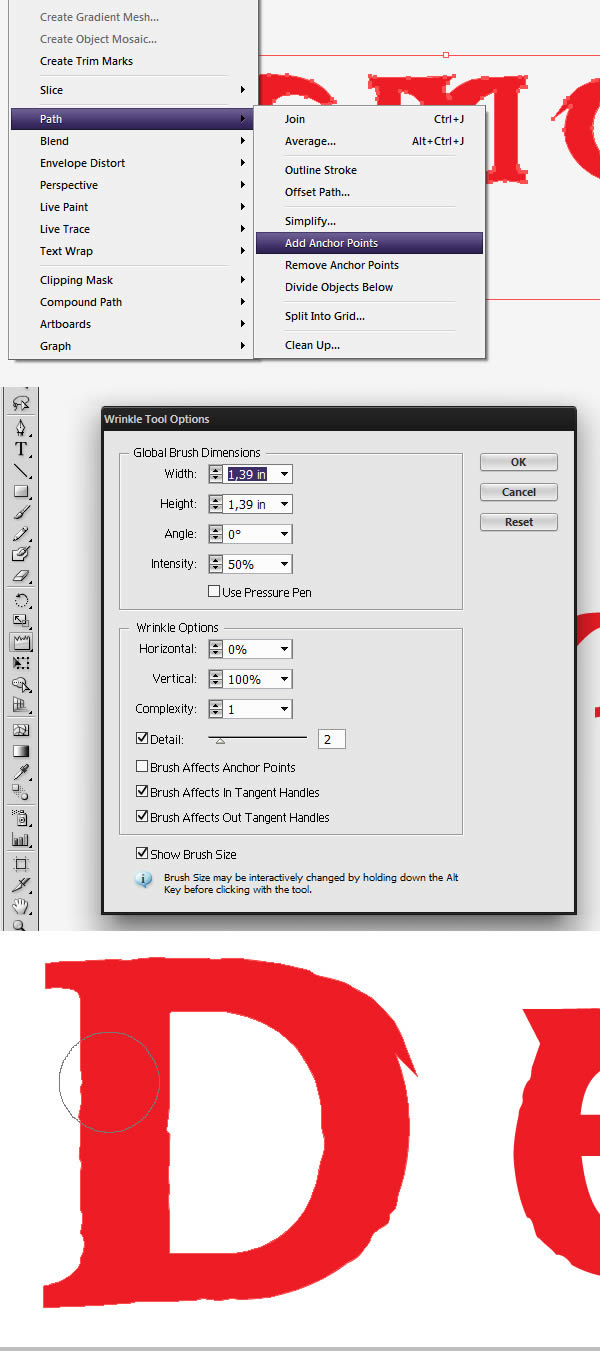
Selecione o texto e adicionar alguns pontos de ancoragem poucos, indo para Object; Path; Add pontos de ancoragem. Selecione a ferramenta de rugas e desenhar sobre o texto para adicionar algumas rugas. Você pode clicar duas vezes sobre o ícone da ferramenta para ajustar as suas opções.

Dica: se o efeito sai muito intenso em alguns lugares, você pode usar a ferramenta Excluir ponto âncora (-) para remover alguns pontos.

Assim que estiver pronto, você pode salvar e sair do arquivo do Illustrator. A forma deve ser atualizado no seu arquivo de Photoshop.

Passo 10 - Mais Destaques Chanfro e Sombra
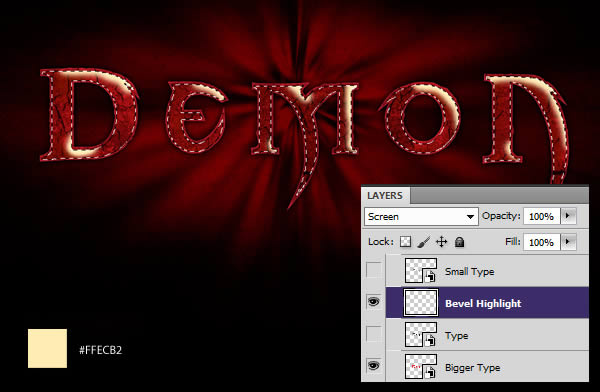
Nesta etapa, eu não estava muito satisfeito com o efeito de bisel do Camada de Estilo . Então fui em frente e criou uma nova camada colocada entre o texto e menor a camada de texto Médio. Eu recuperei uma seleção da camada texto médio e, mantendo a seleção ativa, pintado alguns destaques com uma escova macia (B).

Criei então uma outra camada, e desta vez, usando a mesma técnica, pintado algumas sombras. Neste exemplo, eu enchi o texto em branco para que você possa ver onde eu pintei as sombras.

Este passo poderia ter sido feito usando apenas Estilo de Camada. No entanto, tendem a preferir coisas pintura manualmente, por vezes, como permitir que dá mais liberdade do que o Camada de Estilo. Reexibir todas as suas camadas, você deve ter este resultado:

Passo 11 - Mais trabalho sobre o texto
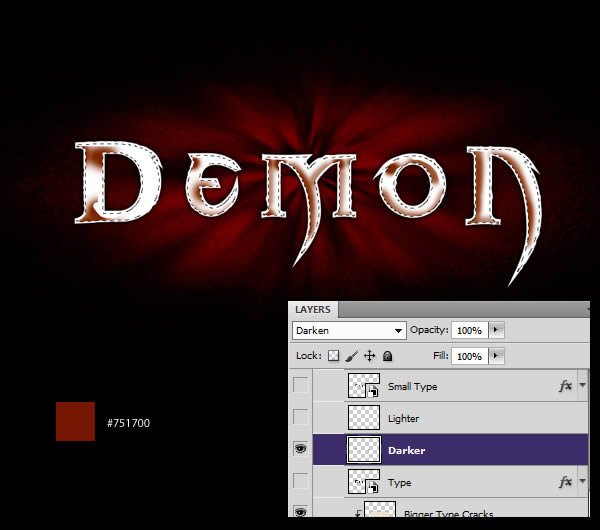
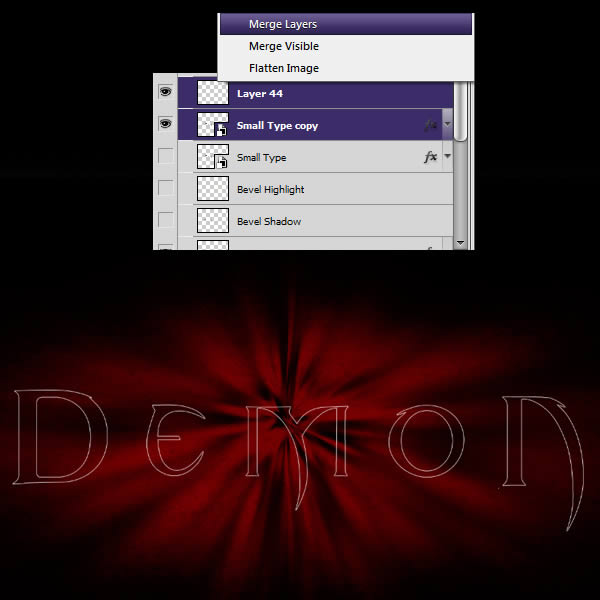
Nesta etapa, vamos criar um contorno branco agradável nas áreas destaques. Duplicar o "pequeno texto" camada (Command / Ctrl + J) e limpar o estilo de camada (botão direito do mouse; Estilo de Camada aberto). Dê a nova camada da Estilo de Camada seguinte. Certifique-se que o preenchimento camada é definido como 0%.

Crie uma nova camada (Command / Ctrl + Shift + N) e mesclá-lo com a camada anterior. Isto irá aplicar o estilo de camada deixando apenas o traço do branco sobre a nova camada.

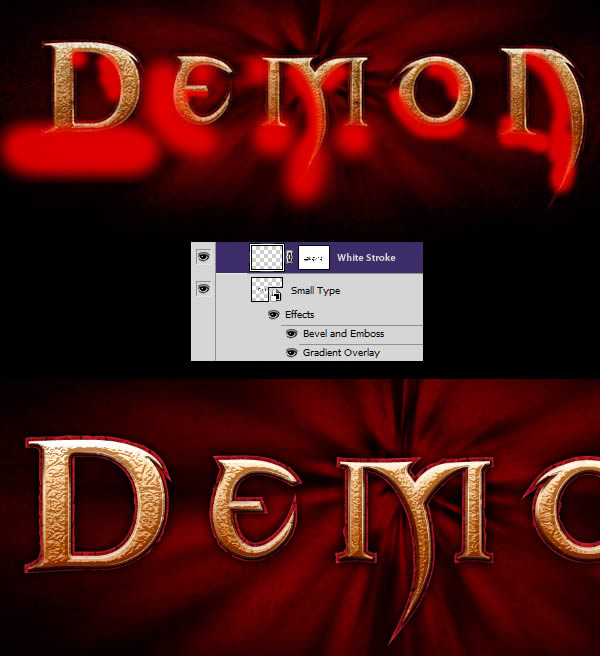
Nomeie essa camada "Stroke branco" e dar-lhe uma máscara. Na máscara, pintar as áreas sob o texto que seriam menos expostos à luz.

Passo 12 - Mais de textura
Vamos fazer nosso texto ainda mais corajosos, com algumas texturas. Faça o download e abrir ConcreteBare0280_24 . Mais uma vez, você pode ter que duplicar a camada para cobrir todo o texto. Uma vez que você é feito colocando-a, aumentar destaques da camada com um ajuste de Curvas.

Recuperar uma seleção a partir do texto de tamanho médio por Command / Ctrl + clicar na vinheta da camada. Aplicar a seleção como uma máscara para a nova camada de textura. Defina a camada de se multiplicar e se certificar de que está colocado acima camadas de texto.

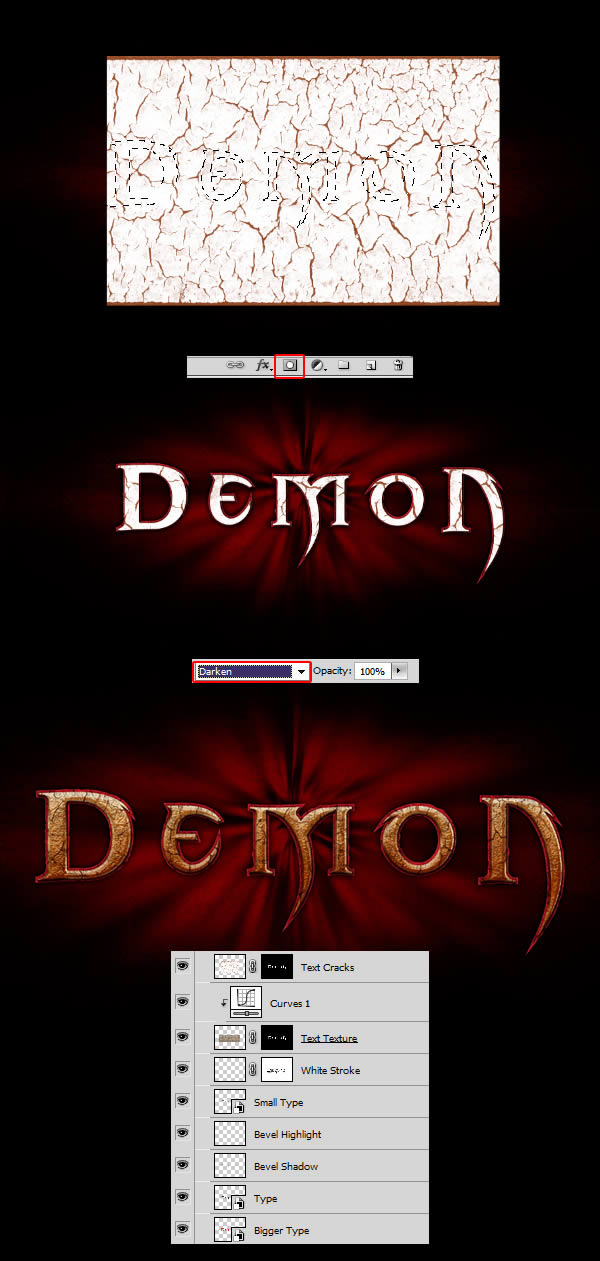
Coloque Crackles0014 em sua tela. Dê-lhe um ajuste de Curvas bom para aumentar a luminosidade, e, em seguida, um mapa de degradê para colorir as rachaduras.

Recuperar uma seleção de sua camada de texto de tamanho médio, usá-lo para mascarar a textura. Definir a textura para escurecer.

Passo 13 - Ajustes finais sobre o texto
Devido a todas as texturas foram acrescentadas, nosso texto tem um pouco saturação. Nós vamos corrigir este problema nesta etapa. Comece criando uma nova camada. Recuperar a seleção a partir do texto de tamanho médio, e preencha a camada com # F98111. Defina a camada para Subexposição de Cores e reduza a opacidade para cerca de 15%.

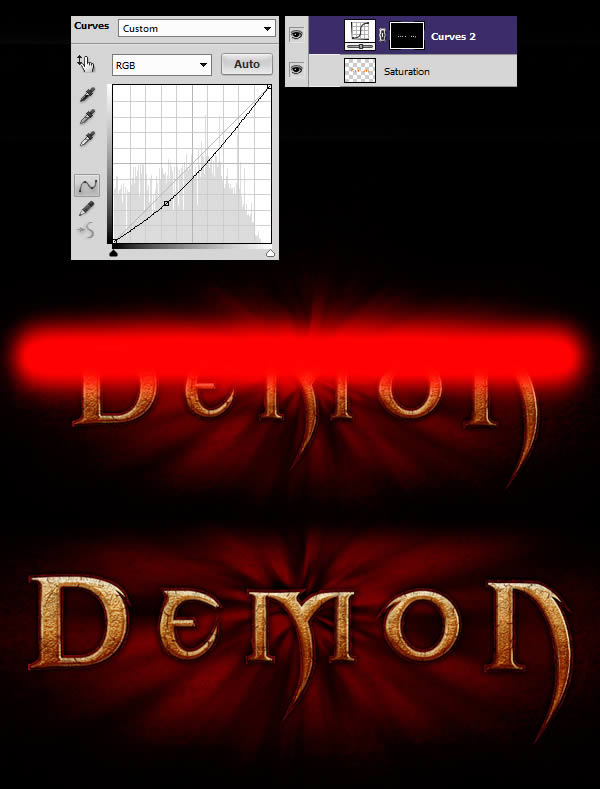
Criar uma camada de ajuste Curvas para escurecer o texto. Mais uma vez recuperar a selecção de texto para dar a camada de uma máscara. Na máscara, pintar na área do negro topo do texto. Isto irá permitir que a nossa camada para escurecer apenas a parte inferior das cartas.

Crie uma nova camada e recuperar a seleção mais uma vez. Com a seleção ainda ativa, pegue a ferramenta Pincel (B), configurá-lo para Dureza 0% e pinte a parte superior das cartas com # 92754C. Defina a camada para Divisão.

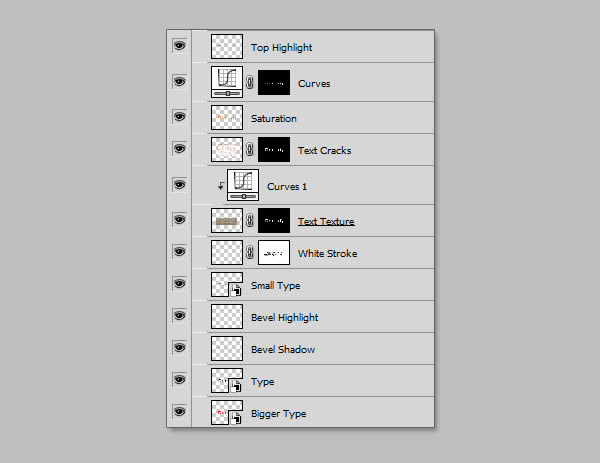
Caso você tenha perdido alguma coisa, aqui é o que suas camadas deve ser parecida.

Quando estiver satisfeito com tudo, o grupo de todas as camadas que estão relacionados com o texto em uma nova pasta (Command / Ctrl + G) e fazer o mesmo para as camadas de fundo. Isso nos ajudará a manter-se organizado como o nosso arquivo torna-se mais complexa.

Passo 14 - Criar o Pentagrama
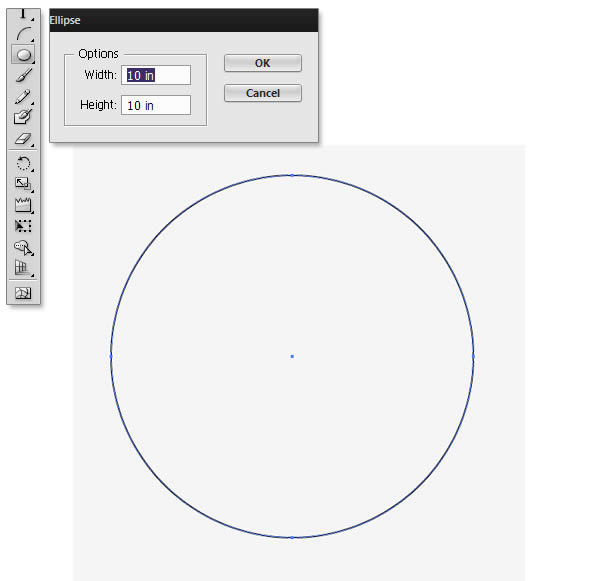
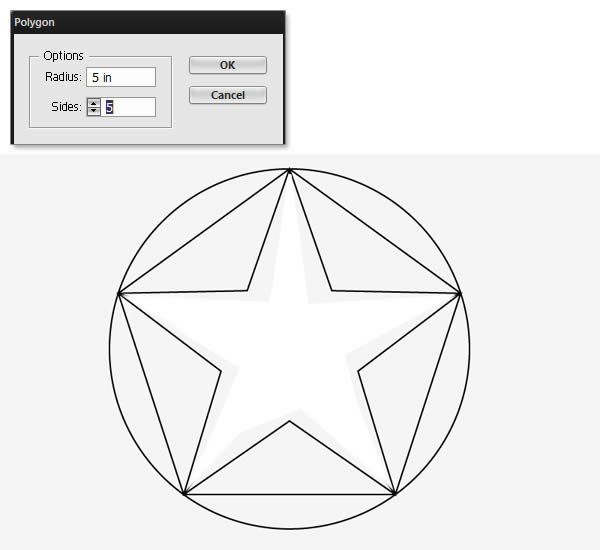
De volta ao ilustrador, pegue a ferramenta Ellipse (L) e fazer um único clique na sua tela. Uma janela pop-up. Introduza os seguintes valores e clique em OK.

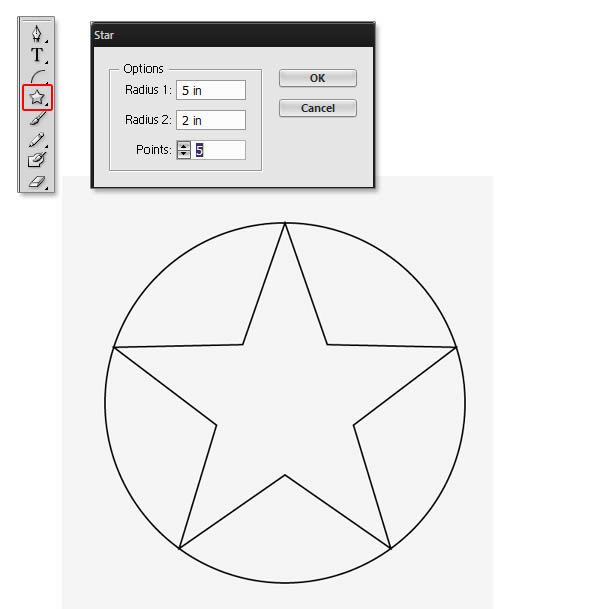
Selecione a ferramenta Star e repita o mesmo processo. Coloque a estrela dentro do círculo.

Mais uma vez, desta vez com a ferramenta Polygon.

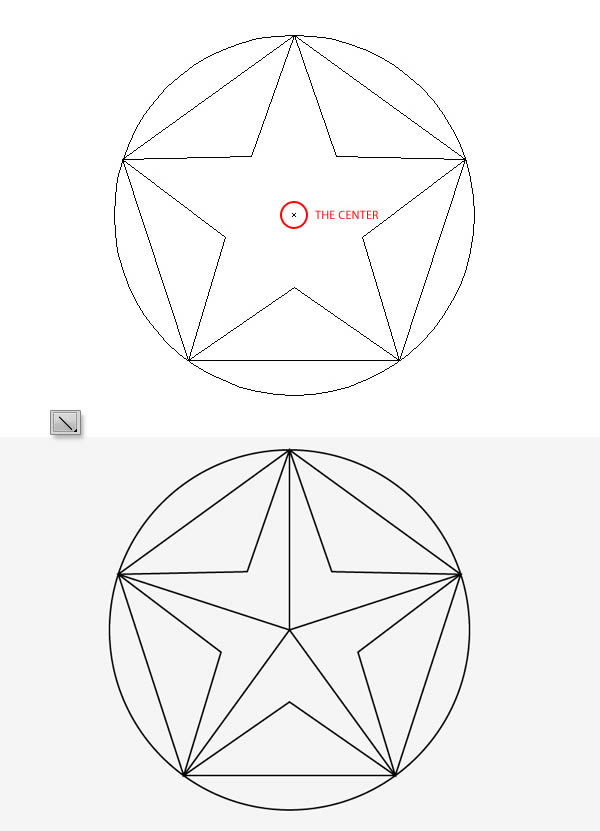
Pegue a ferramenta Segmento de linha (\) e criar linhas a partir do centro do círculo em direção às pontas da estrela. Para encontrar o centro, você pode simplesmente bater Command / Ctrl + Y para entrar no modo de estrutura. O centro do círculo irá mostrar como um X.

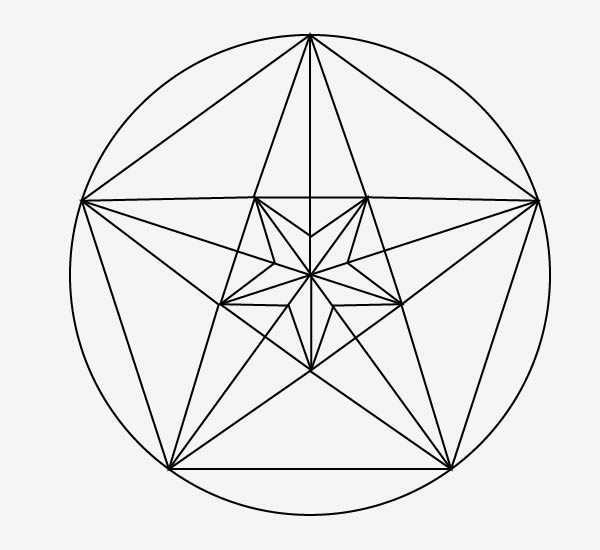
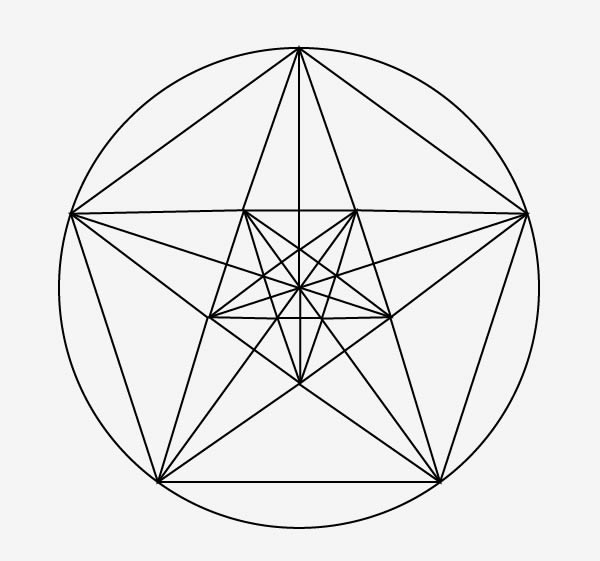
Assim que estiver pronto, selecione tudo, exceto o círculo, copiar e colar para duplicar eles. Gire-os 180 ° e escalá-los para baixo, para as pontas do pentágono pequena caber a maior estrela.

E, finalmente, adicionar outro pentágono pequeno dentro do menor estrela.

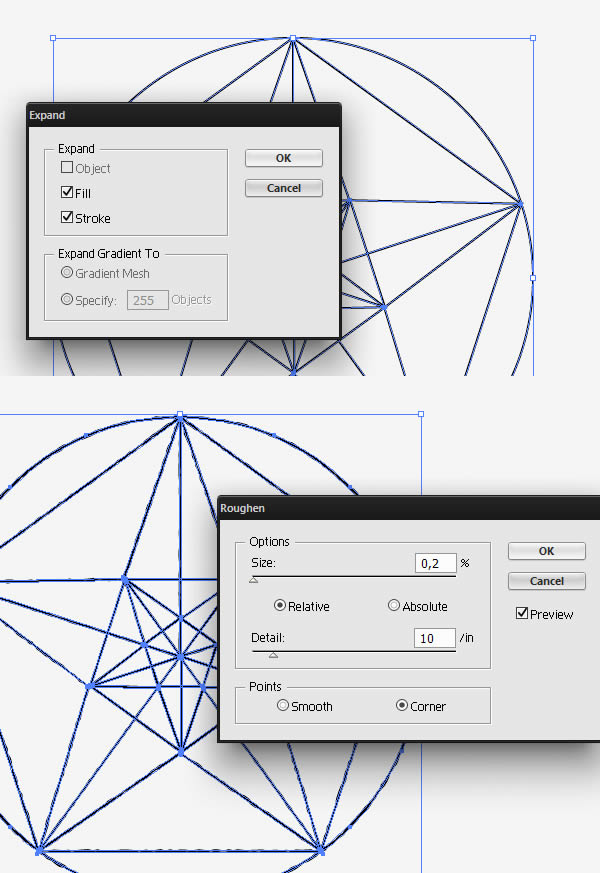
Quando estiver satisfeito, selecione tudo, vá em Object; Expand. Certifique-se que o curso está marcada e clique em OK. Em seguida, vá até Efeito; Distort e Transform; irritar. Isto vai dar uma aparência desgastada para nossos cursos.

Passo 15 - Back in Photoshop
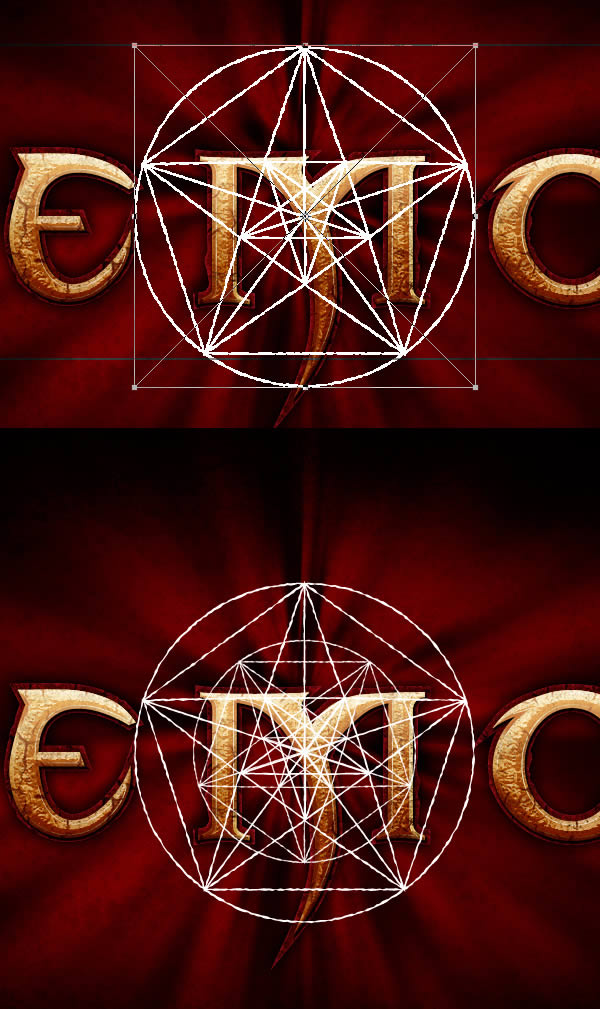
De volta ao Photoshop, cole tudo em uma nova camada. Duplicar a camada e lançá-lo verticalmente (Editar; Transformação; Virar Verticalmente).

Certifique-se de colocar tudo por trás do texto. Pegue a ferramenta Polígono (U), defina o número de lados de três e desenhar um triângulo. Hit Command / Ctrl + T, girar e esticar o triângulo de acordo com o exemplo. Em seguida, duplicar a camada três vezes e colocar o triângulo para coincidir com o exemplo.

Para o padrão, não há mágica. No meu exemplo, eu usei o Vector tatuagem tribal e Set tatuagem da asa . Se você não quiser comprar vetor de ações, você pode sempre dar uma olhada nas escovas tribais na Deviantart. Coloque o seu padrão tribal ao redor do círculo até que esteja satisfeito com o resultado.

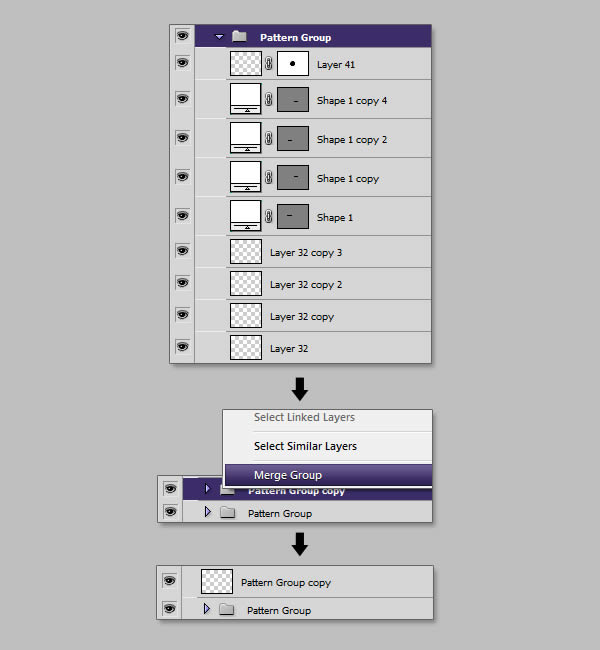
Assim que estiver pronto, o grupo cada camada criada nesta etapa em uma pasta (Command / Ctrl + G). Duplicar o grupo e uni-la. Mantenha a camada, vamos precisar dele na próxima etapa.

Passo 16 - Mesclando o Pentagrama
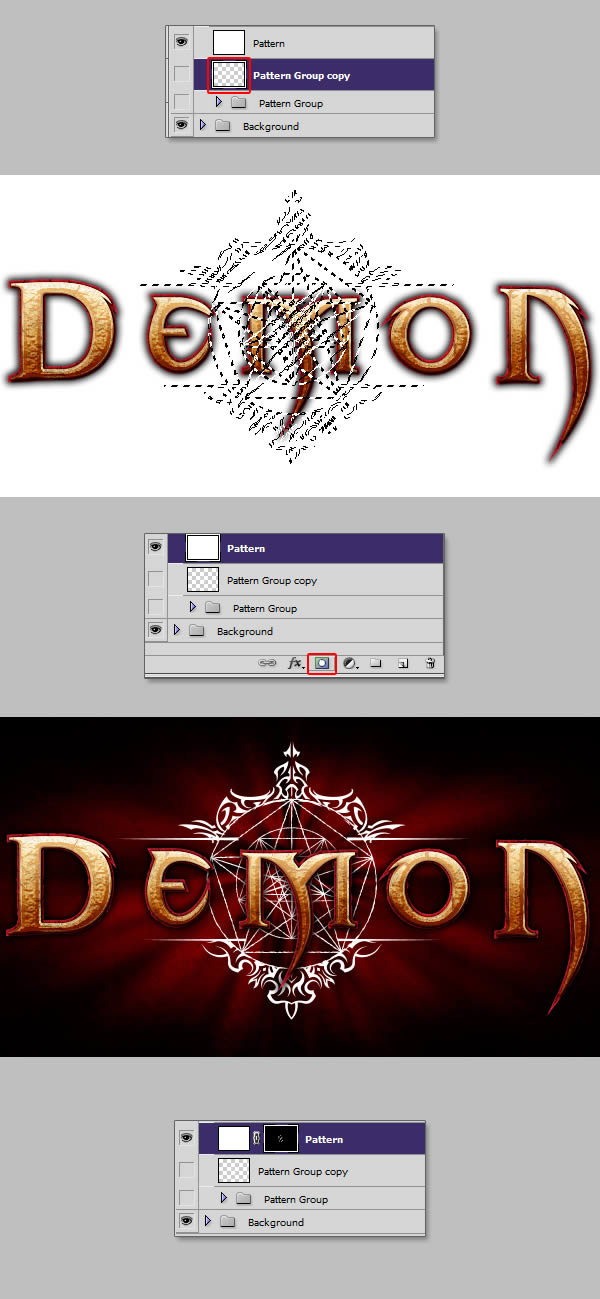
Criar uma nova camada e preencha com branco. Nome da camada "Padrão". Recuperar a selecção da nossa camada mesclada anteriormente, e com a seleção ativa, dar o "Padrão" uma camada de máscara.

Esta configuração permitirá a pintar a cor que deseja em nosso padrão. Pegue um pincel grande e macio, e pintar as cores de acordo com o exemplo. Mais uma vez, isso poderia ser feito usando um Estilo de Camada Gradient, mas este método nos dá mais liberdade do que um gradiente linear simples.

Passo 17 - Finalizando o Pentagrama
Grupo de seu "Padrão" camada, dar-lhe uma máscara e pintar a área de fundo.

Dê o "padrão" a camada Estilo de Camada seguinte.

Duplicar o grupo, inverta a máscara (Command / Ctrl + I), desmarque o Estilo de Camada e dar-lhe o seguinte:

Assim que estiver pronto, tudo grupo e nomeie a pasta "Padrão de fundo".

Passo 18 - Criar as linhas de luz
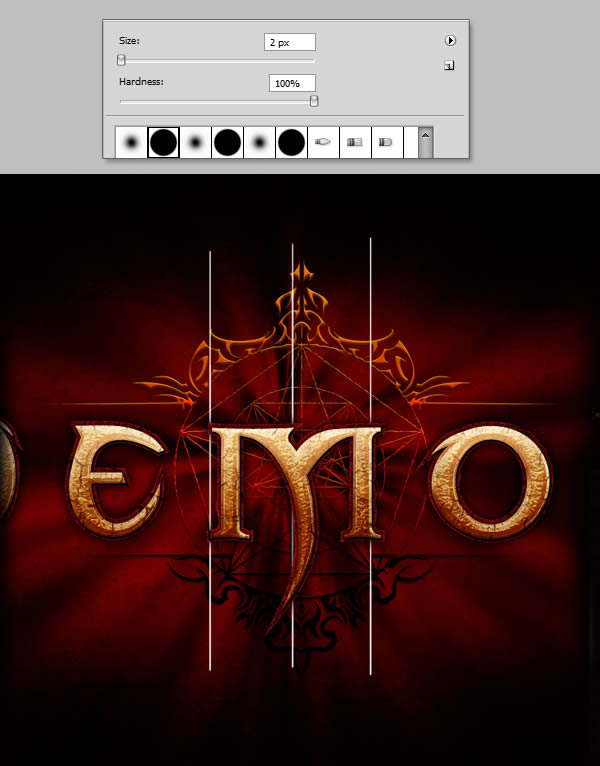
Em uma nova camada colocada sob o "Texto" pasta e, acima de pasta "Fundo Padrão", desenhe três pequenas linhas com uma escova de 2px. Dica rápida: você pode segurar mudança para desenhar linhas retas.

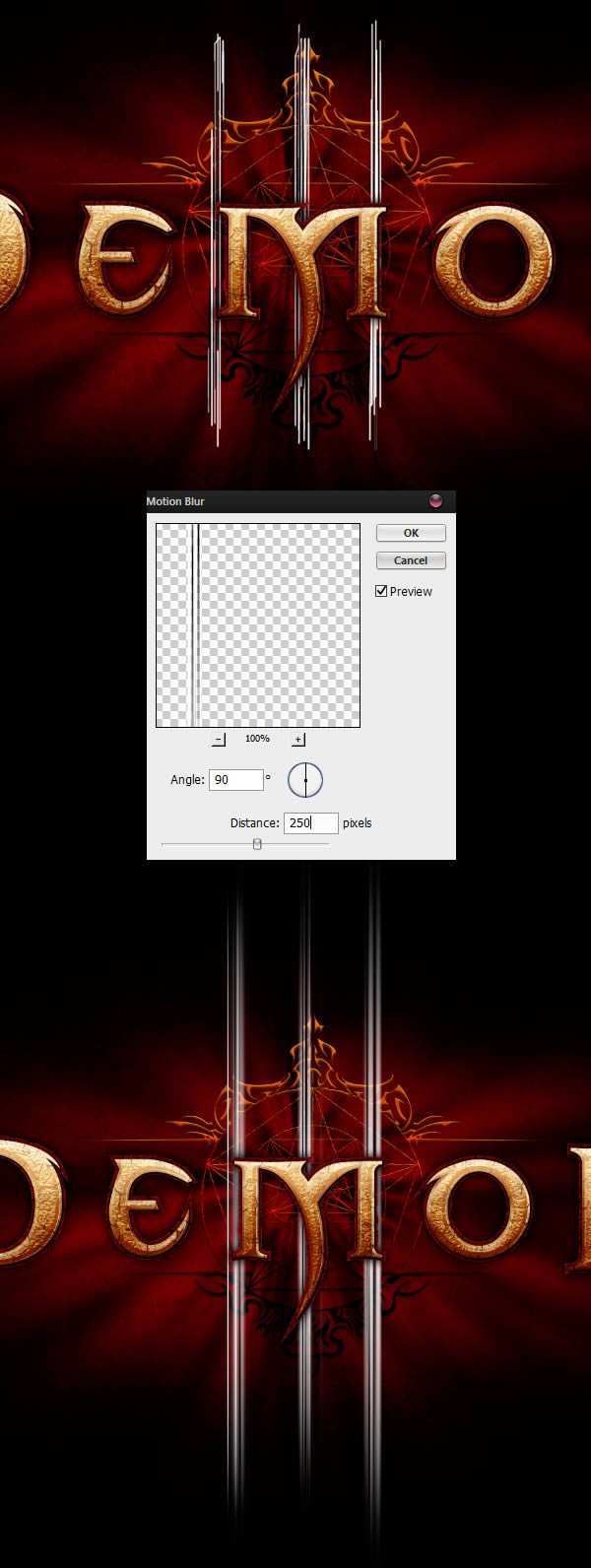
Mantenha o desenho de linhas com cores preto e branco, até obter um resultado semelhante ao exemplo. Então vá para Filtro; Desfoque; Desfoque de Movimento e aplique um Desfoque de Movimento forte vertical.

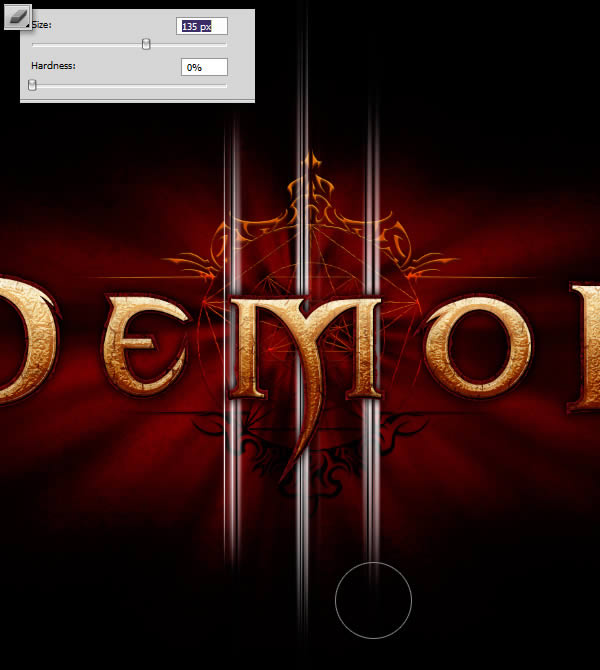
Com a Ferramenta Borracha (E) definir a dureza 0%, pintar as peças das linhas de luz para conseguir um efeito simétrico onde a linha do meio é um pouco mais alto.

Passo 19 - Colorir as Linhas
Crie uma nova camada e pinte com as cores seguintes. Em seguida, corte a camada para o "Linhas" camada que criamos no passo anterior.

Crie outra camada e prendê-lo em cima de tudo. Com uma escova de 2px, pintar uma linha amarela no interior de cada uma das três linhas. Defina a camada para a tela.

Passo 20 - Luz borrada
Duplicar o "Linhas" camada e escalá-lo para cima.

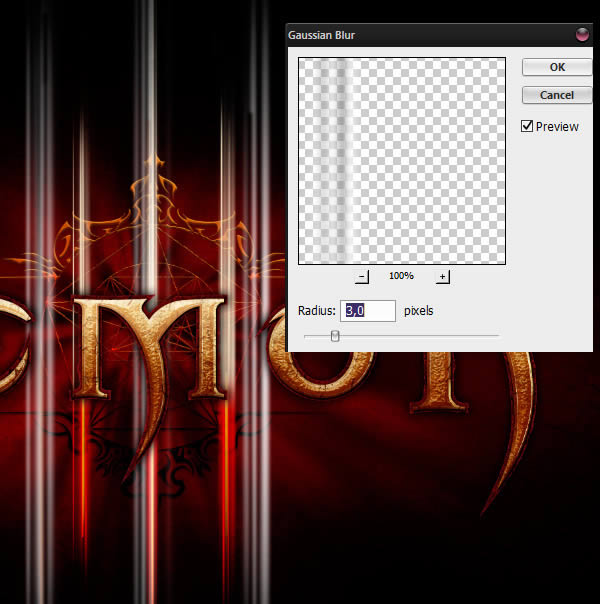
Vá para Filtro; Desfoque; Desfoque Gaussiano e aplique um desfoque três pixels para a camada.

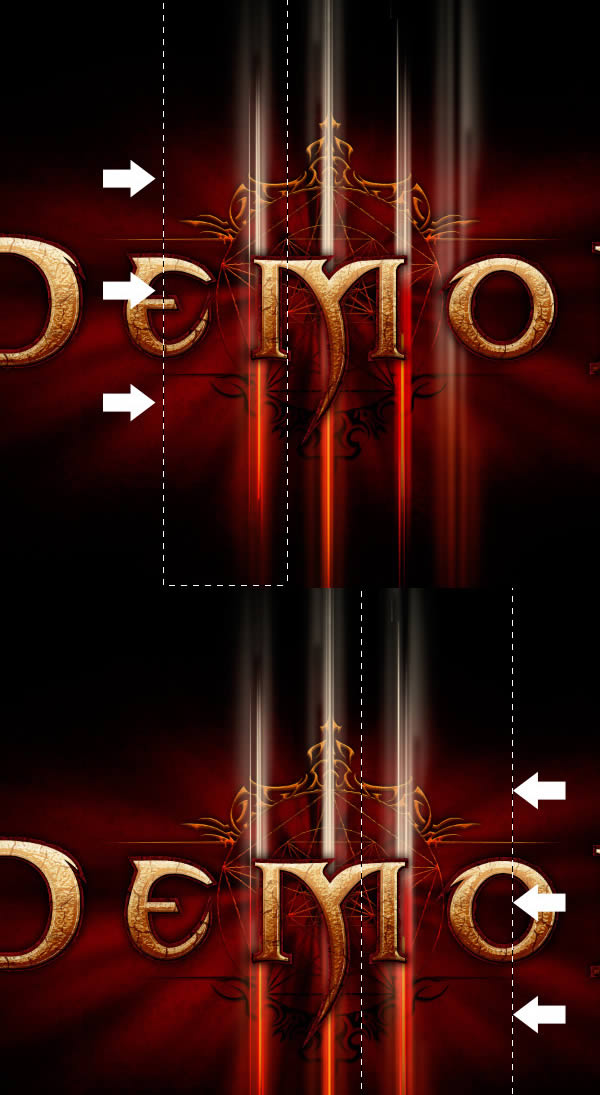
Usando o Ferramenta Letreiro Retangular (M), selecione a direita e as linhas esquerda e aproximá-los do centro para que se ajustem a camada que criamos no passo anterior,

Finalmente, pegue a ferramenta Borracha (E) e pintar o topo e as partes inferiores da camada.

Crie uma nova camada e preenchê-lo com as seguintes cores. Prenda a nova camada para o "borrada Lines" camada que acabou de fazer.

Passo 21 - afiar as Linhas
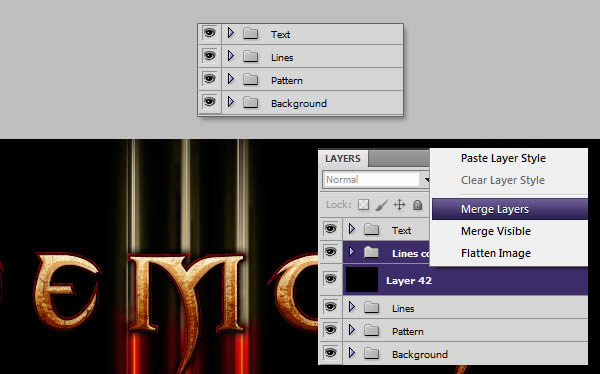
Nós podemos fazer as linhas ainda mais interessante, dando-lhes um pouco de nitidez. Grupo de tudo em um "Lines" pasta e duplicá-lo. Crie uma nova camada preenchida com preto, e mesclá-lo com o "Copiar linha" da pasta.

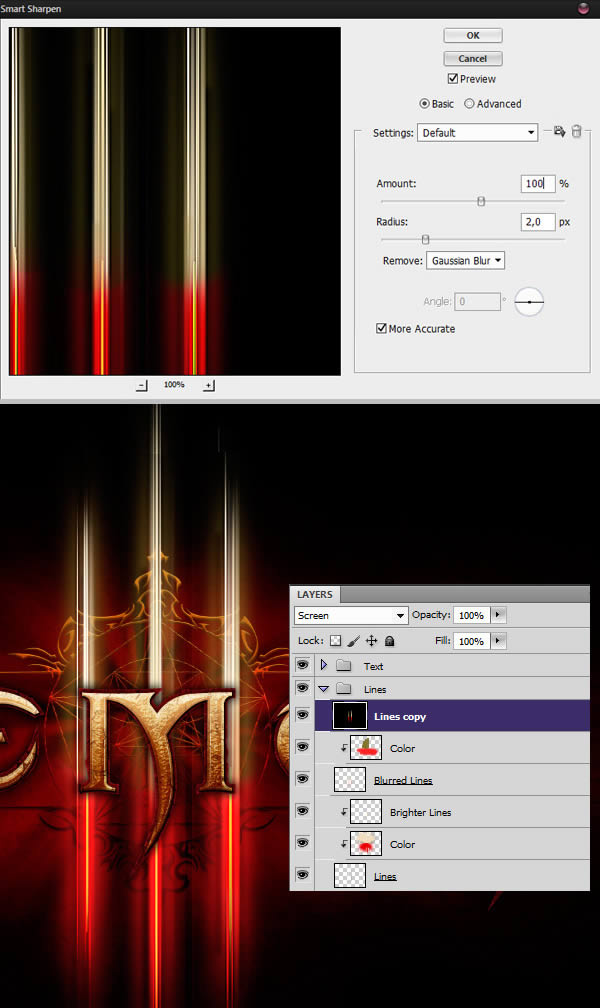
Com a nova camada selecionada, vá em Filtro; Nitidez ; Aplicação Inteligente de Nitidez, e introduza os seguintes valores. Assim que estiver pronto, defina a camada para Divisão.

Passo 22 - Os retoques finais
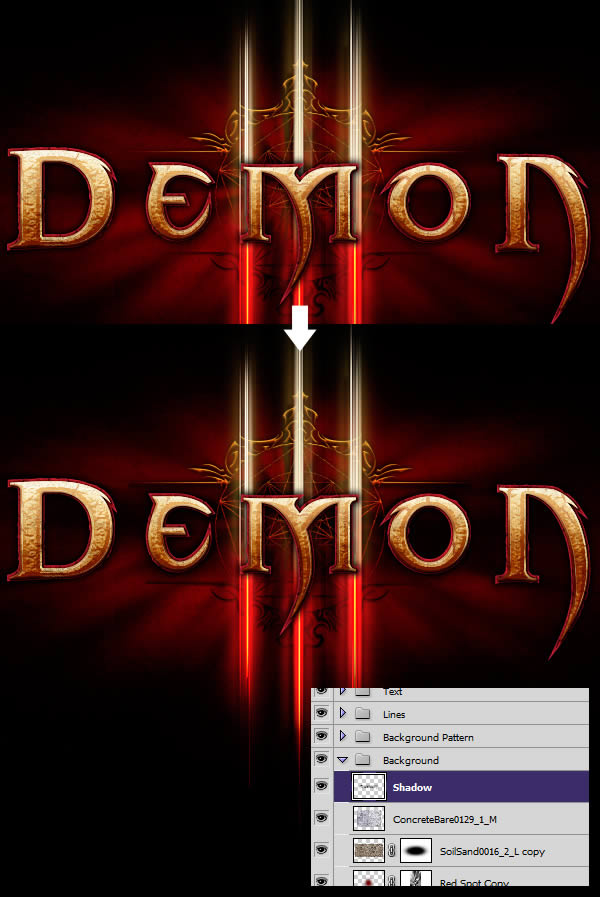
Estamos quase lá! Nesta etapa, vamos acrescentar alguns retoques finais que trarão a nossa imagem para a conclusão. Primeiro, crie uma nova camada chamada "Shadow" e colocá-lo acima camadas nosso plano. Nesta camada, pinte um pouco de preto com uma escova macia por trás do texto. Isto irá ajudar a reduzir o ruído visual no meio ea capacidade de leitura.

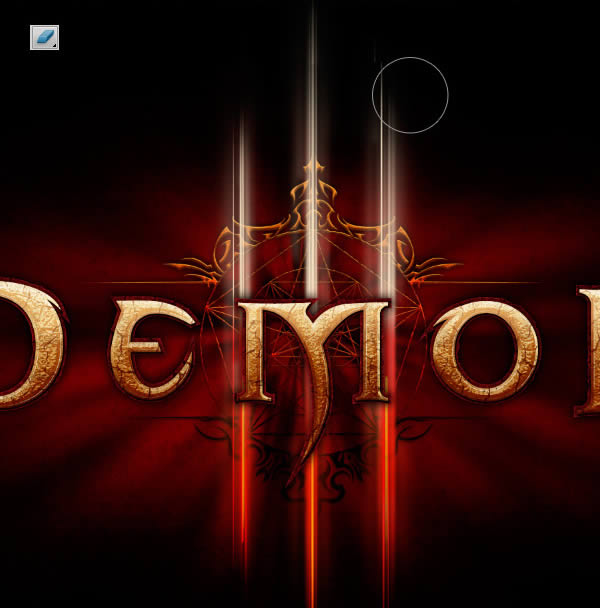
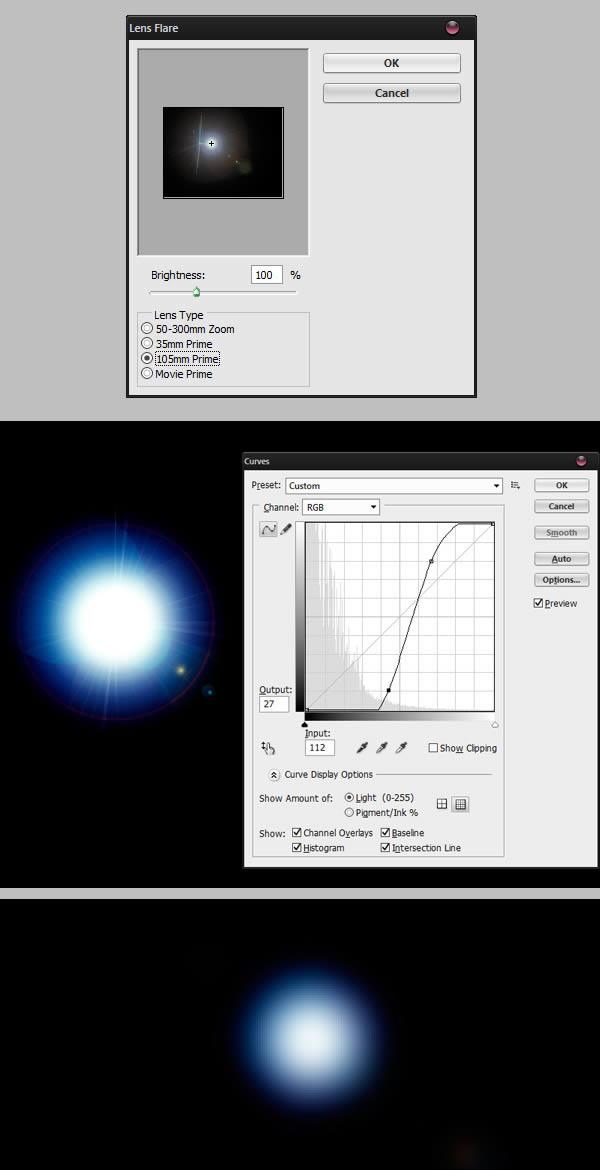
Em seguida, vamos adicionar um pouco de brilho à nossa imagem. Criar uma nova camada e preencha com preto. Vá para Filtro; Acabamento; Relfexo de Flash e selecione o primeiro-105mm. Hit Command / Ctrl + M para trazer mais contraste e aplique um Desfoque Gaussiano.

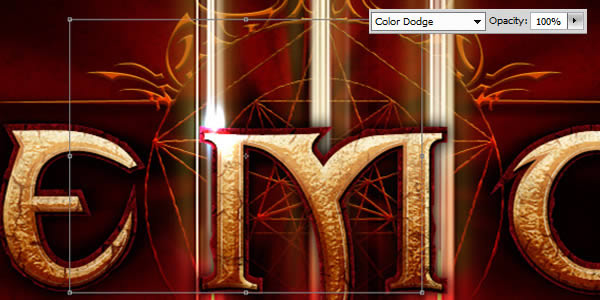
Hit Command / Ctrl + T para entrar no modo Transformação Livre, escala para baixo da camada e levar onde as linhas brilhantes conhecer as letras. Defina a camada para Subexposição de Cores para ter uma noite efeito de refração da luz.

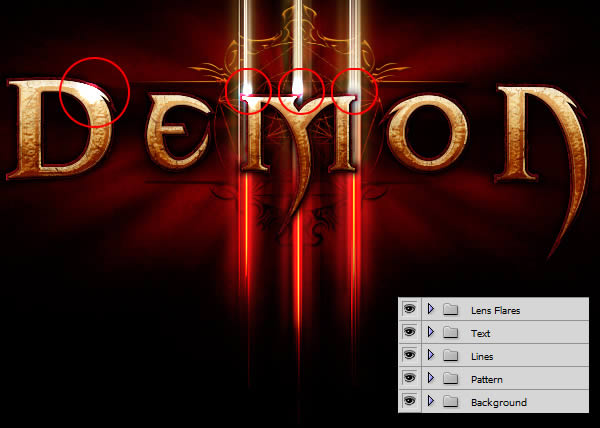
Repita o processo tanto quanto você queira. Você pode dar uma olhada no meu exemplo para referência. Quando estiver pronto, coloque toda a camada aqueles em uma nova pasta chamada "Flares lentes".

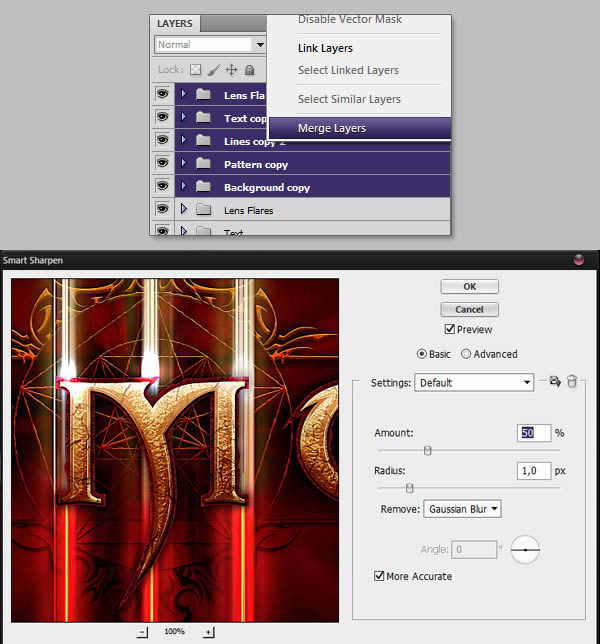
Para finalizar a nossa imagem, vamos adicionar um filtro Sharpen Smart. Para isso, duplicar e mesclar todas as pastas juntos. Com a nova camada selecionada, vá em Filtro; Nitidez; Aplicação Inteligente de Nitidez e adicione os seguintes valores.

Imagem Final

Site de Origem: http://psd.tutsplus.com
















Parabens.
ResponderExcluir