
Passo 1
Então, vamos abrir o Adobe Illustrator e fazer uma tela em branco (command + N / Ctrl + N), não vamos ficar com um tamanho específico, use o que você sente mais confortável.

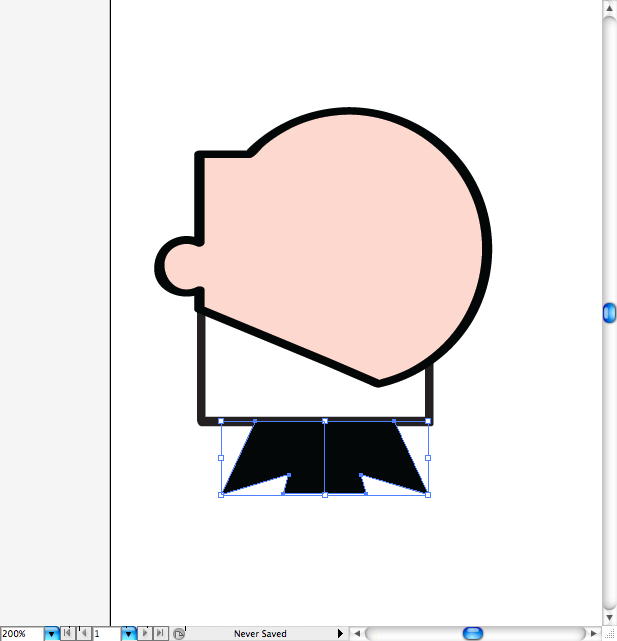
Então, vamos começar fazendo o seu corpo. Primeiro faça um retângulo usando a ferramenta retângulo (M).

Vá ao painel Brushes e escolha o chamado 5 pt. Oval, é o meu favorito, uma vez que cria um contorno suave e espessa, excelente para personagens de desenhos animados.

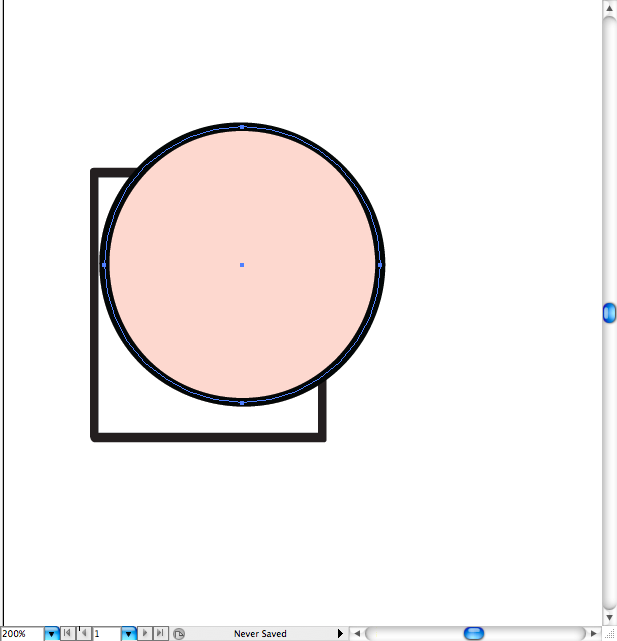
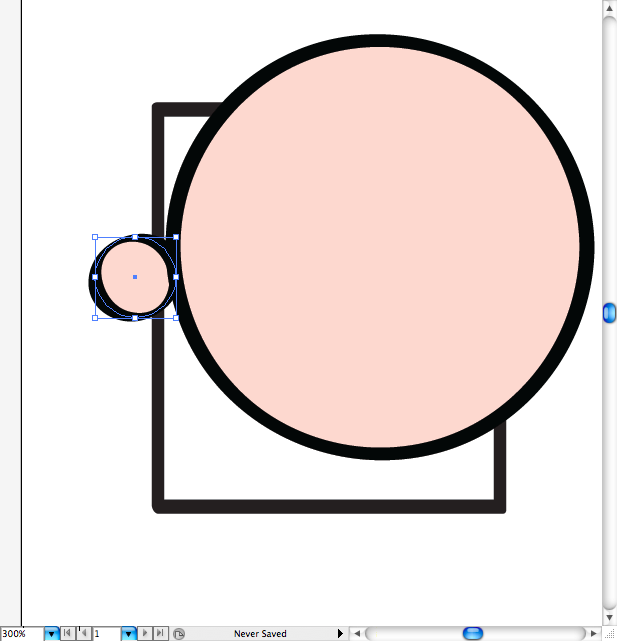
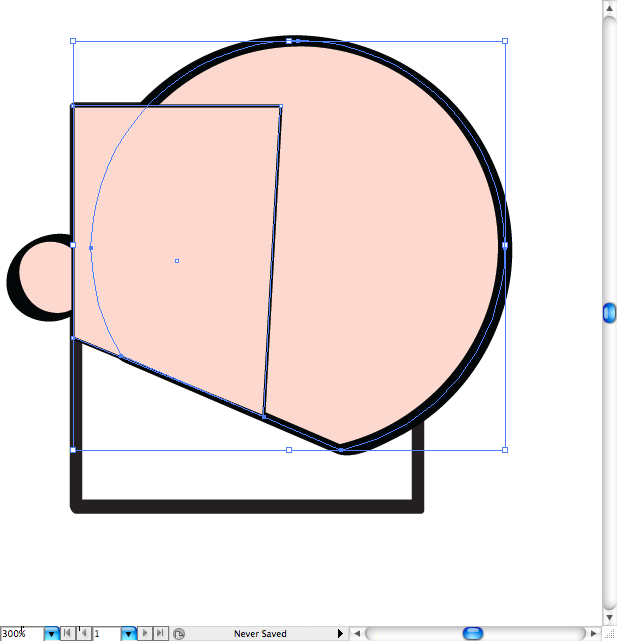
Agora vamos fazer duas esferas usando a ferramenta elipse (L), esta será a cabeça e ouvido. Faça um enorme quase no topo do retângulo, não se esqueça de adicionar um pouco de bege e derrame sobre ele.


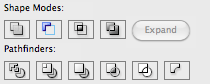
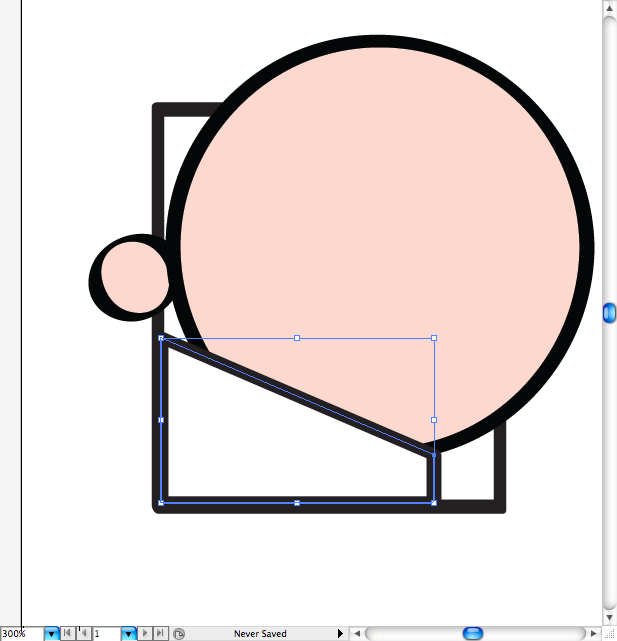
Vamos ficar um pouco familiarizado com o painel Pathfinder, mas primeiro vamos fazer um retângulo de corte. Você pode fazer isso usando a ferramenta retângulo (M), em seguida, ajustando um dos pontos de ancoragem com a ferramenta de seleção direta (A). Selecione tanto a esfera grande e forma, em seguida, use a opção pathfinder chamado Minus Front.


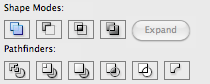
Em seguida, vamos repetir esta técnica, a fim de definir a cabeça eo pescoço dele. Desta vez vamos usar a opção pathfinder chamado Unite.



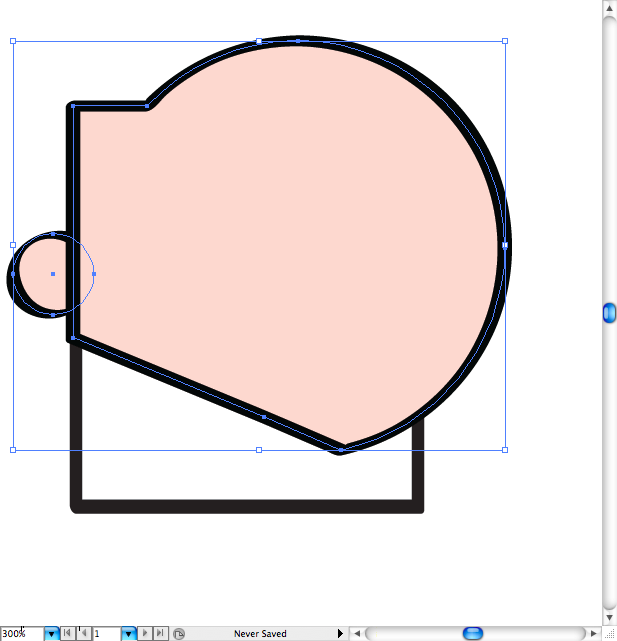
Faça a mesma coisa com o ouvido.


Passo 2
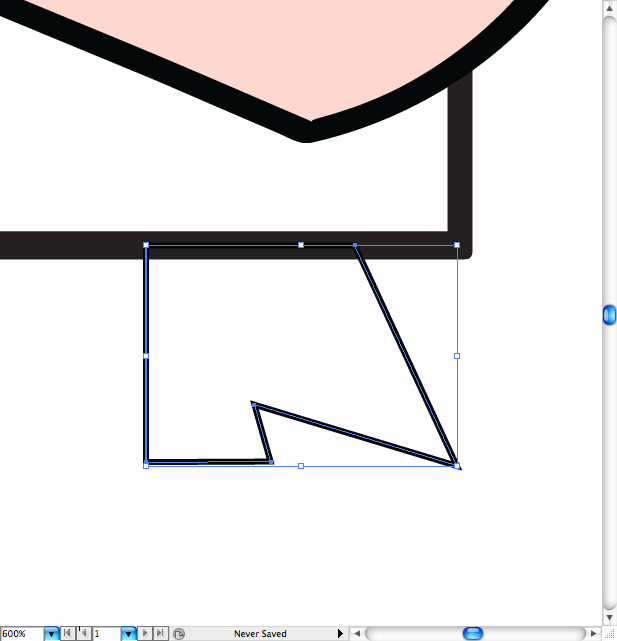
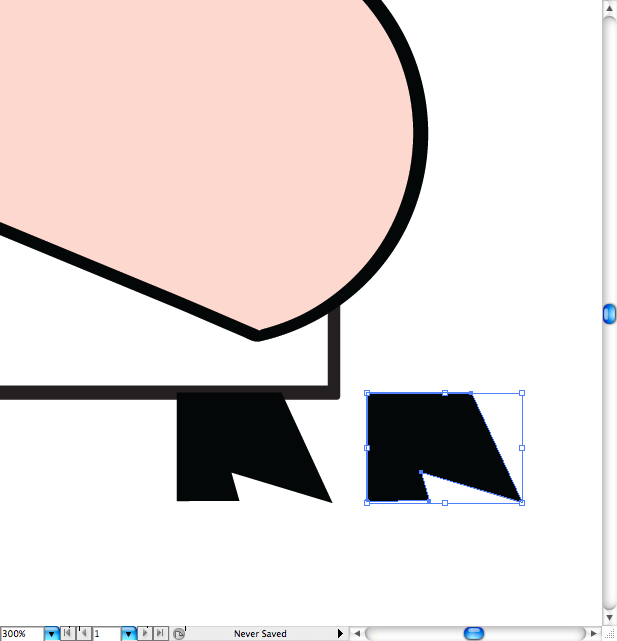
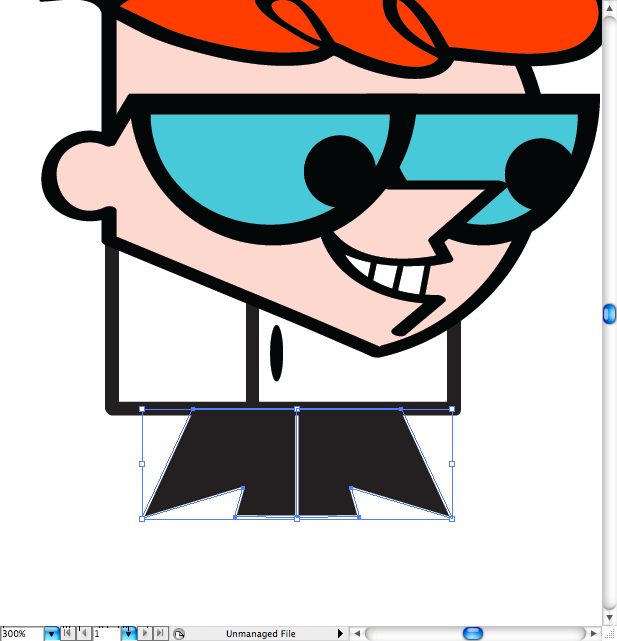
Vamos tirar as botas, é melhor usar a ferramenta caneta (P) ao tentar desenhar um presente. Em seguida, basta adicionar um pouco de preenchimento preta nele.
Vamos duplicá-lo selecionando o boot e usando a ferramenta de seleção (V) + alt.

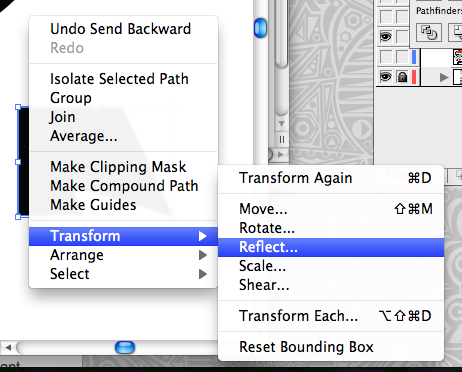
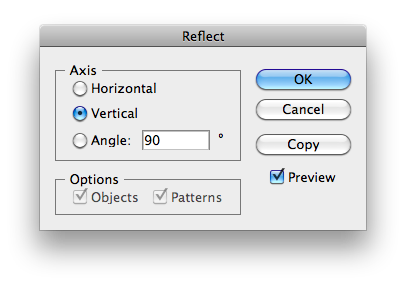
Botão direito do mouse sobre ele, então vá para Transform> Reflect. Refletir o eixo vertical.



Passo 3
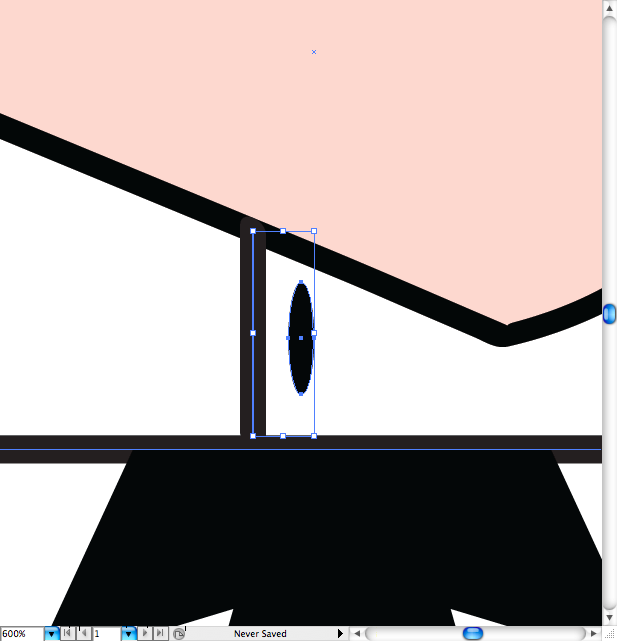
Permite adicionar um botão usando a ferramenta elipse (L) e uma linha usando a ferramenta segmento de linha (\) em seu terno.
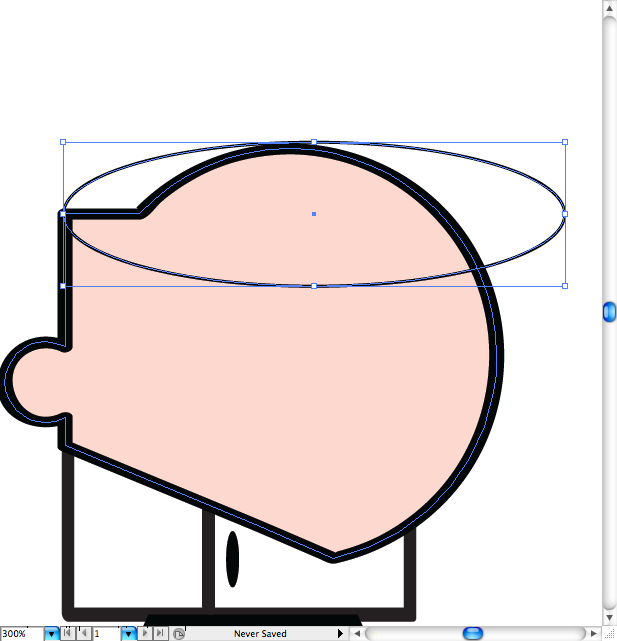
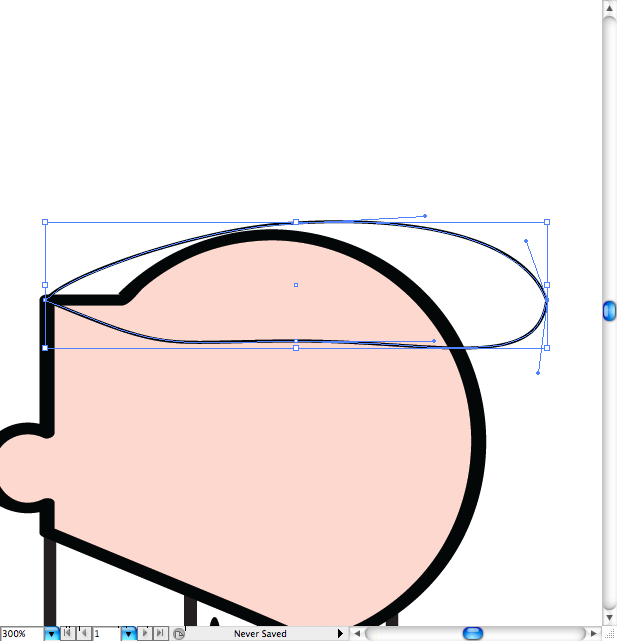
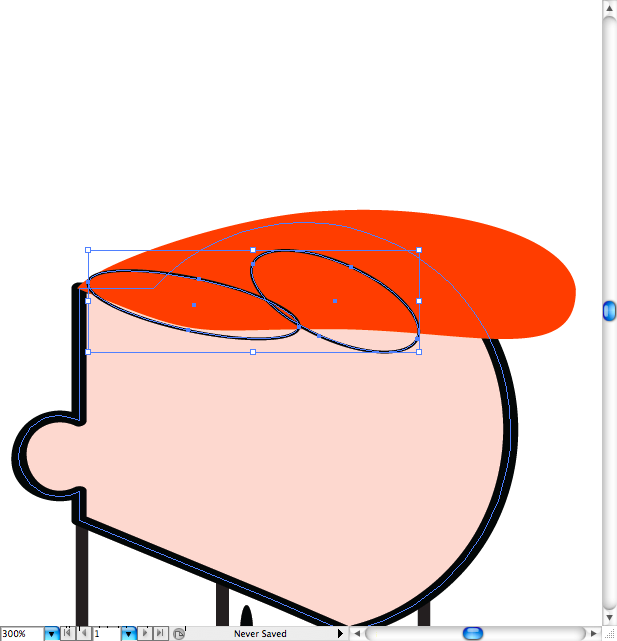
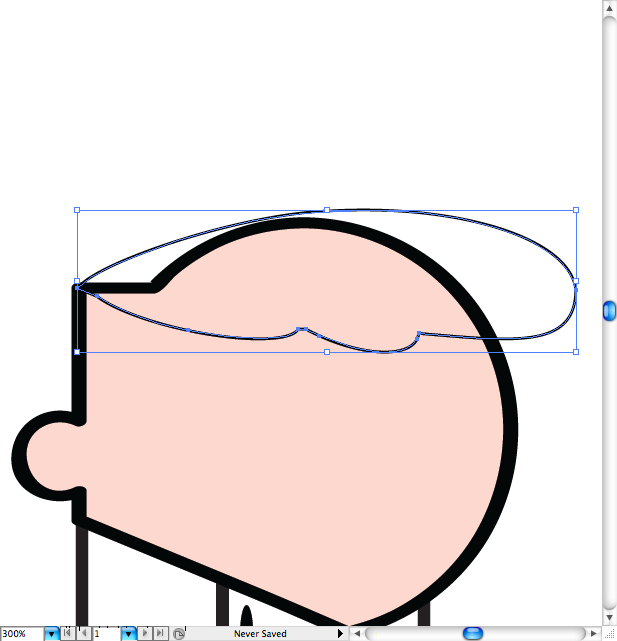
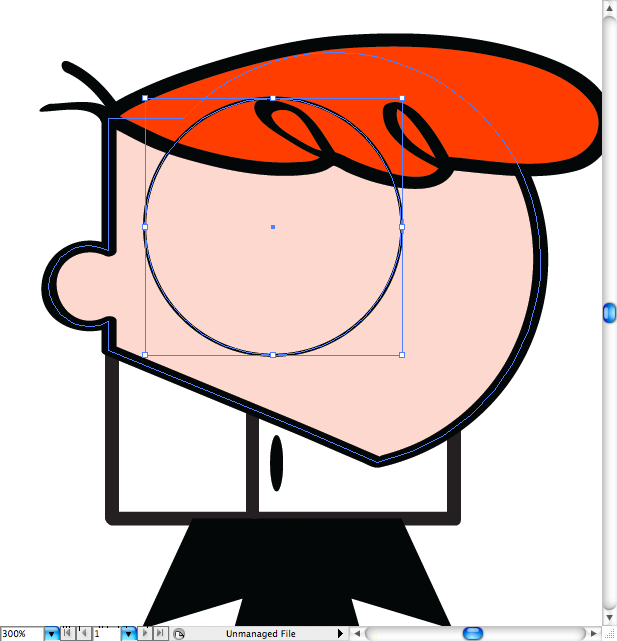
Vamos fazer o cabelo. Usando a ferramenta elipse (L) fazer uma elipse, em seguida, usando a ferramenta de seleção direta (A), ajustar cada ponto como na imagem abaixo.


Novamente usando a mesma ferramenta e fazer duas elipses.

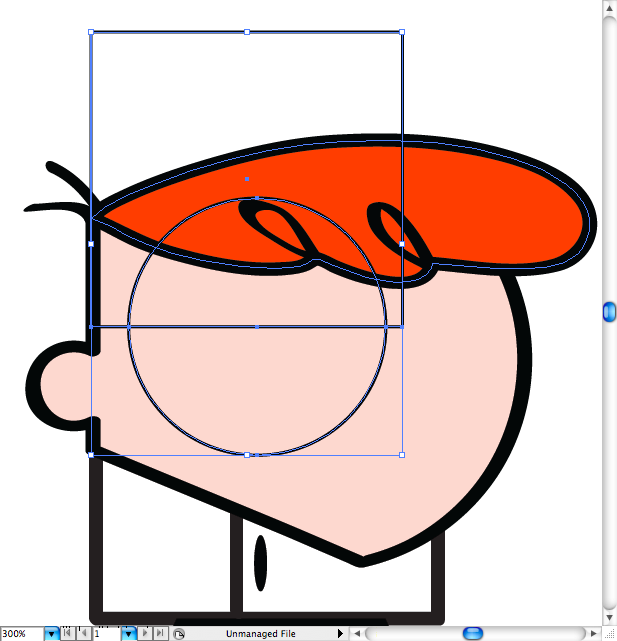
Use a opção chamada pathfinder se unem para torná-los um só.

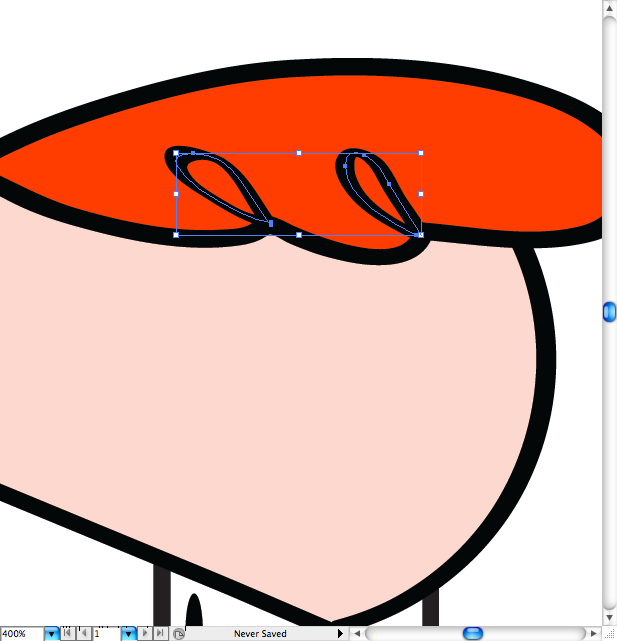
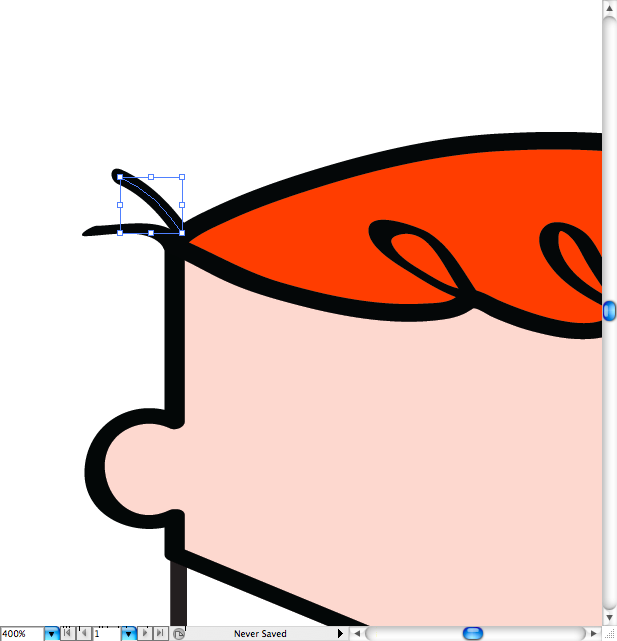
Usando a ferramenta pincel (B), você pode fazer esses detalhes sobre o cabelo.


Passo 4
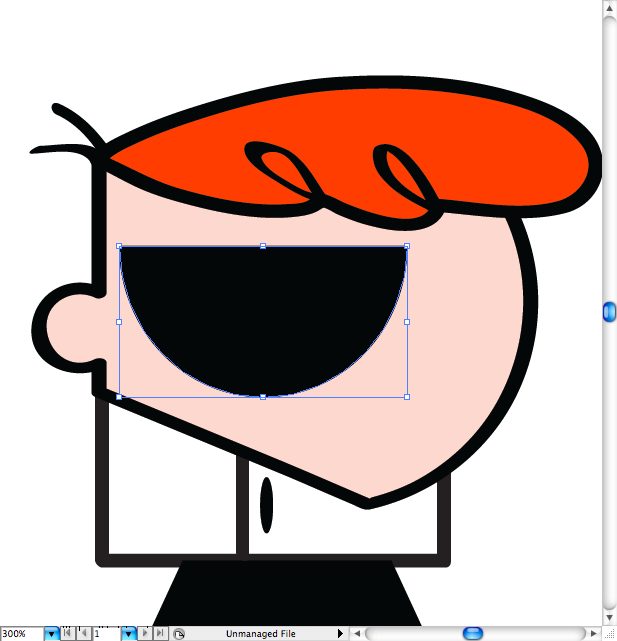
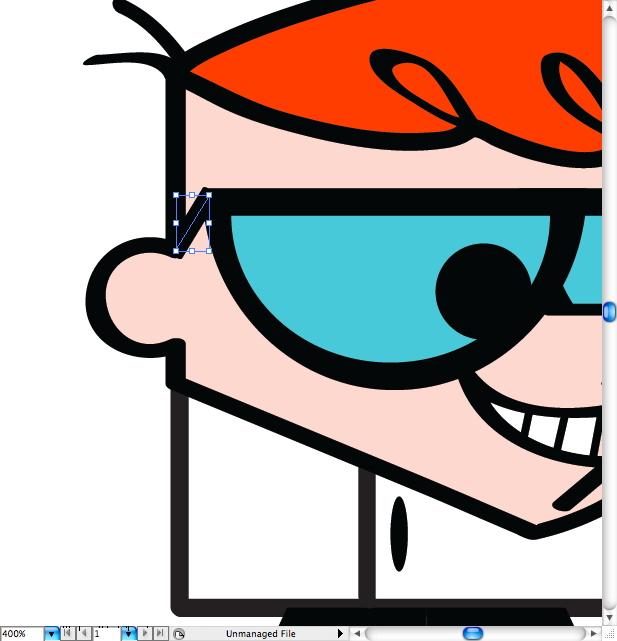
A fim de tornar o vidro, vamos primeiro fazer uma esfera usando a ferramenta de elipse (L).
Faça um retângulo acima, selecione ambos, então use a opção pathfinder chamado Minus Front, adicionar um preenchimento preto na forma.


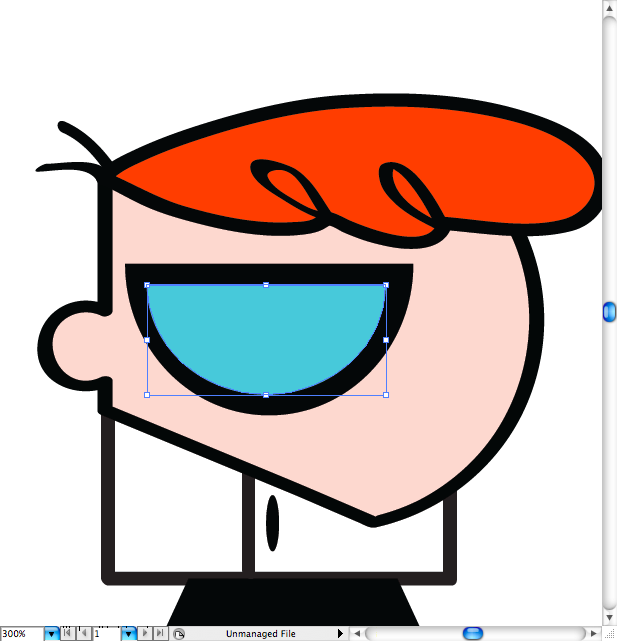
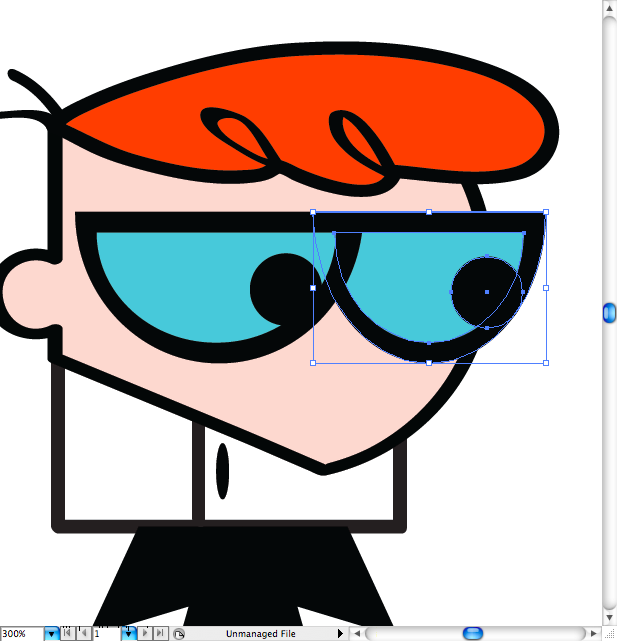
Duplicá-lo e usar um preenchimento azul, em seguida, usando a ferramenta elipse (L), faça uma esfera dentro dele.


Duplicar e ajustar os três caminhos usando a ferramenta de seleção (V).

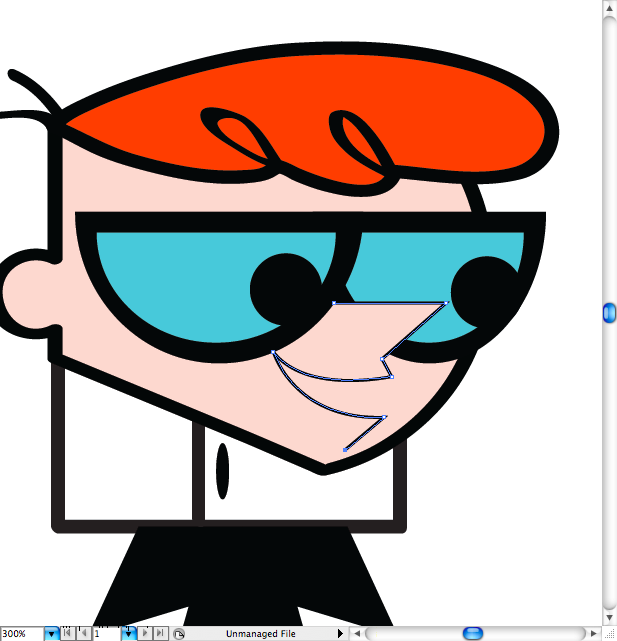
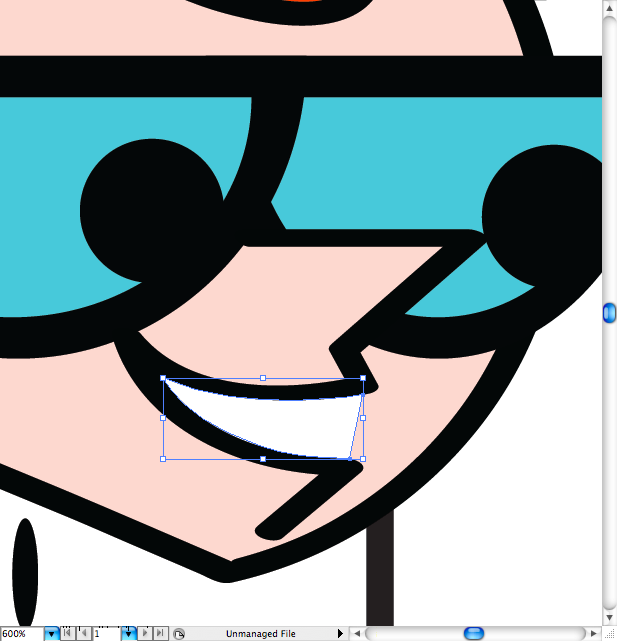
Vamos precisar usar a ferramenta caneta (P) novamente, a fim de tornar a boca, mas que não é grande coisa.


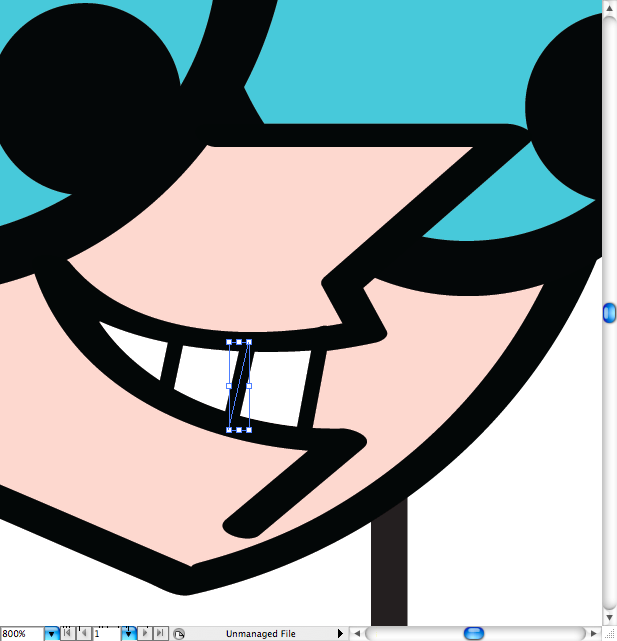
Use a ferramenta segmento de linha (/) para fazer os dentes e os templos.


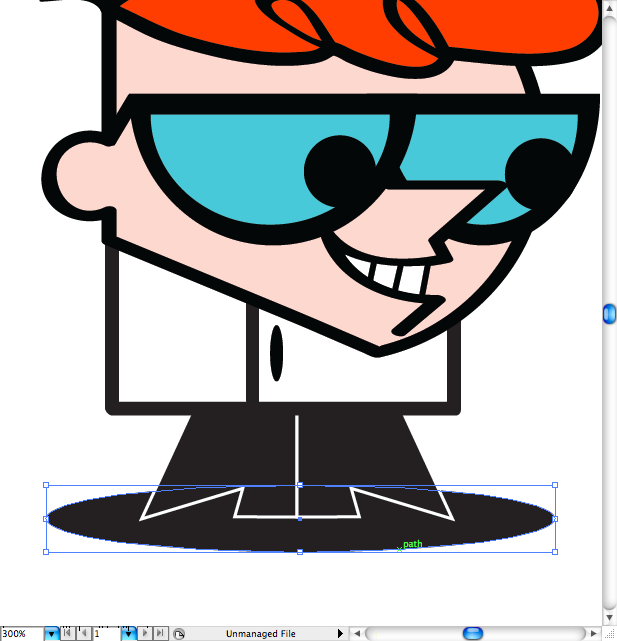
Finalmente vamos adicionar um preenchimento branco sobre as botas, então vamos fazer uma esfera no fundo usando a ferramenta elipse (L).


Passo 5
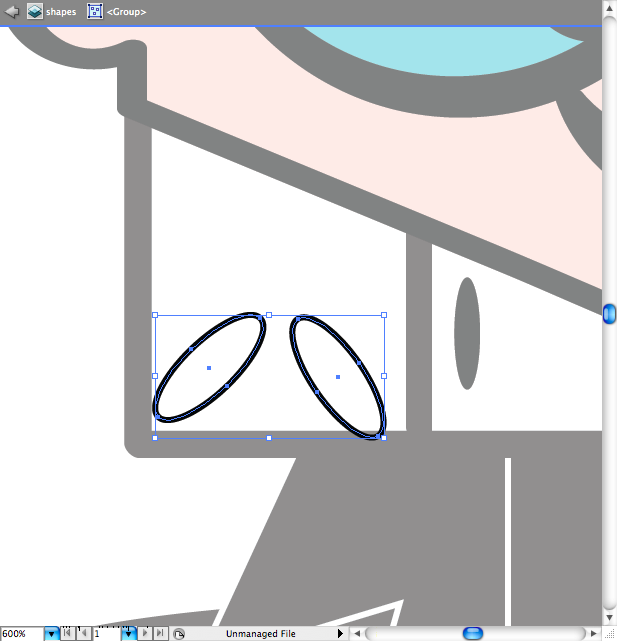
Sabe de uma coisa, eu realmente odeio desenhar mãos e eu aposto que você não gosta tanto assim que vamos tentar fazer essa parte mais fácil. Primeiro faça duas elipses usando a ferramenta elipse (L)
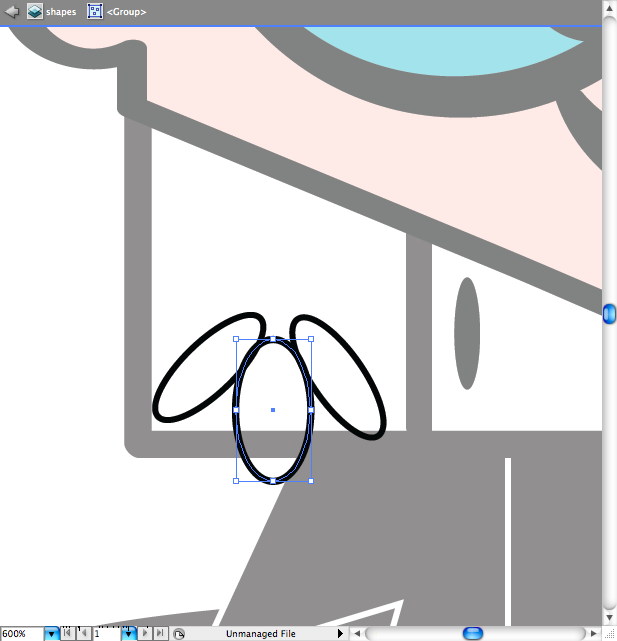
Faça uma maior elipse no centro.

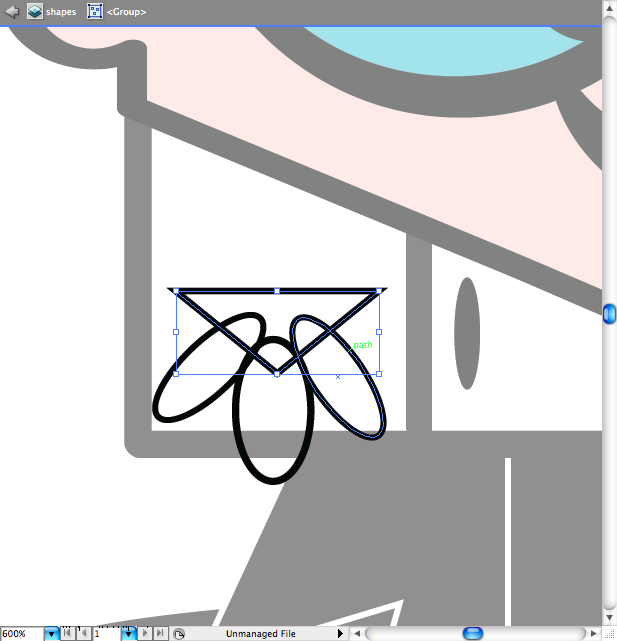
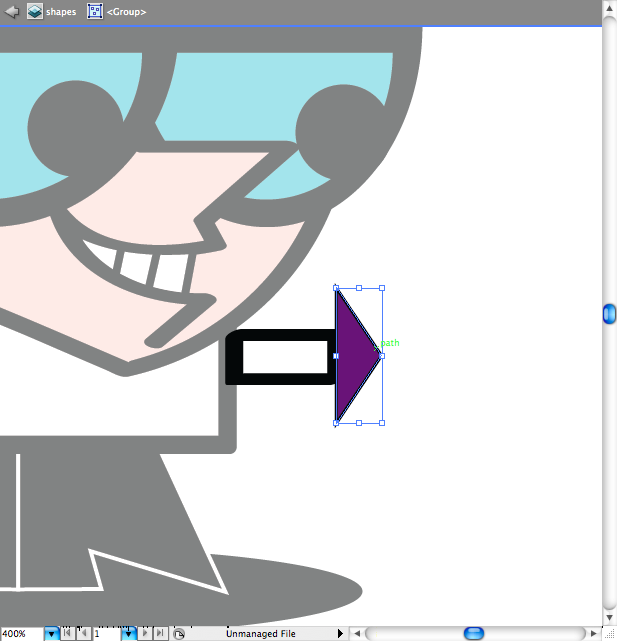
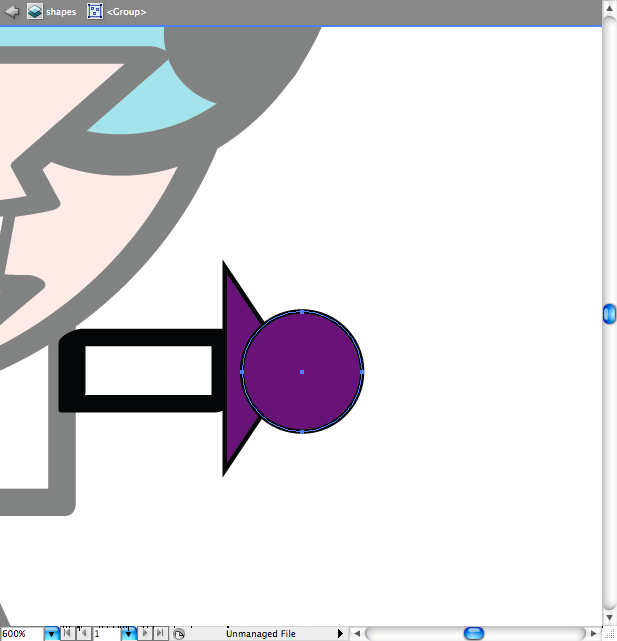
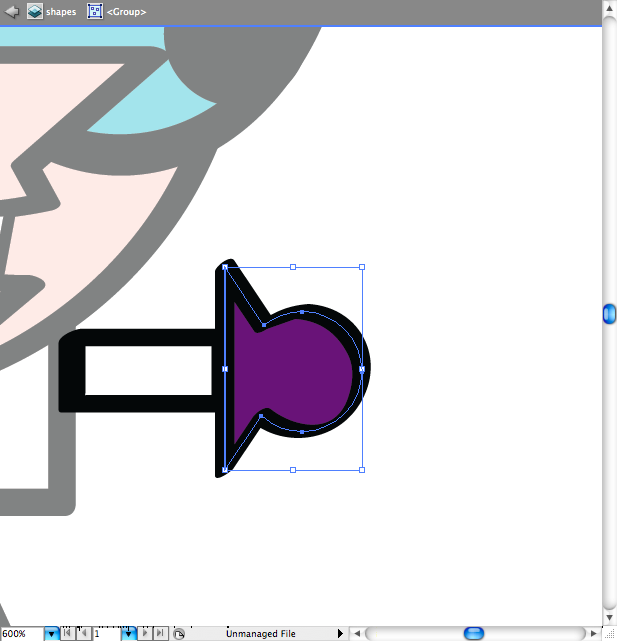
Usando a ferramenta polígono ou a ferramenta estrela, fazer um triângulo.

Use a opção chamada pathfinder se unem para torná-lo um caminho.

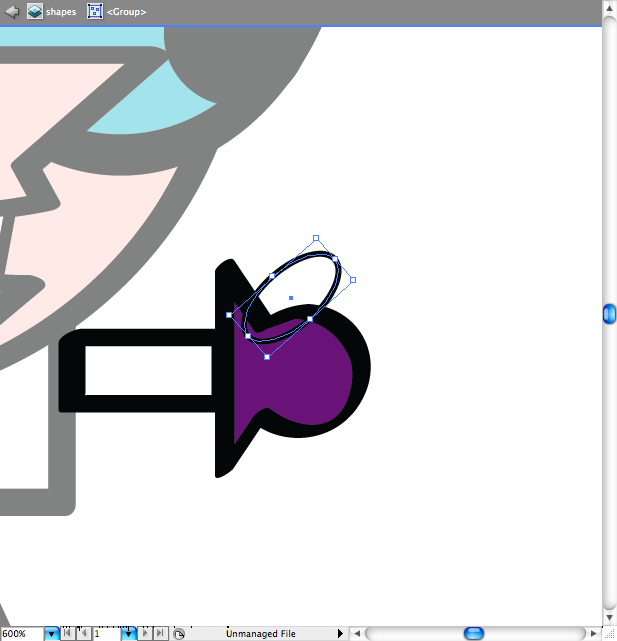
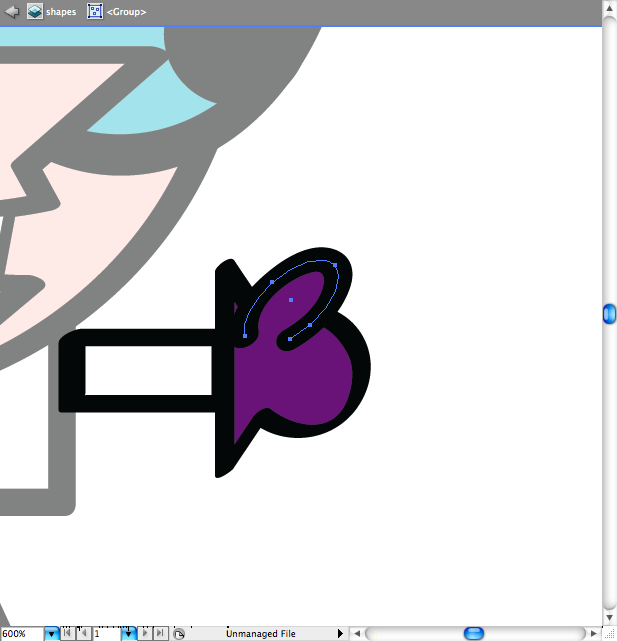
Usando a ferramenta caneta (P), fazem deste retângulo aberto. E adicionar um traço no mesmo.


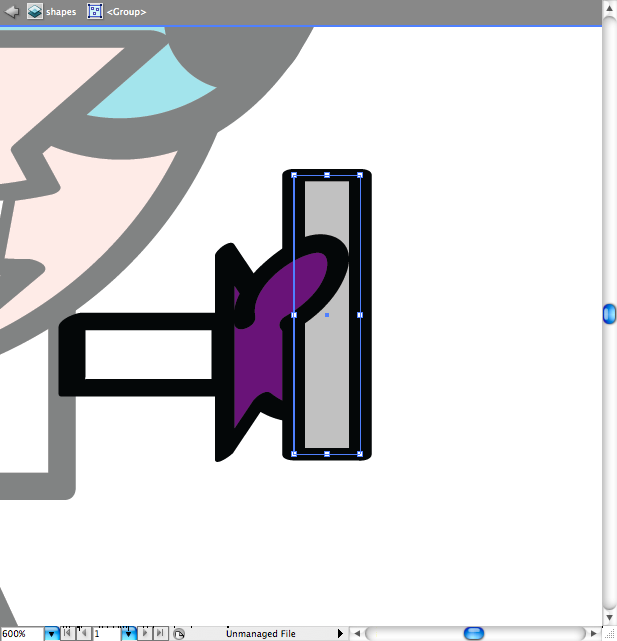
Você vai repetir quase a mesma técnica para o outro braço, usando a ferramenta retângulo (M) fazer o braço.

Faça o triângulo novamente e uma esfera.


Não se esqueça de adicionar o derrame sobre ele.

Essa elipse será o dedo do pé, depois de criá-la usar a ferramenta borracha caminho para cortar apenas uma parte dela, mais tarde você vai entender o porquê.


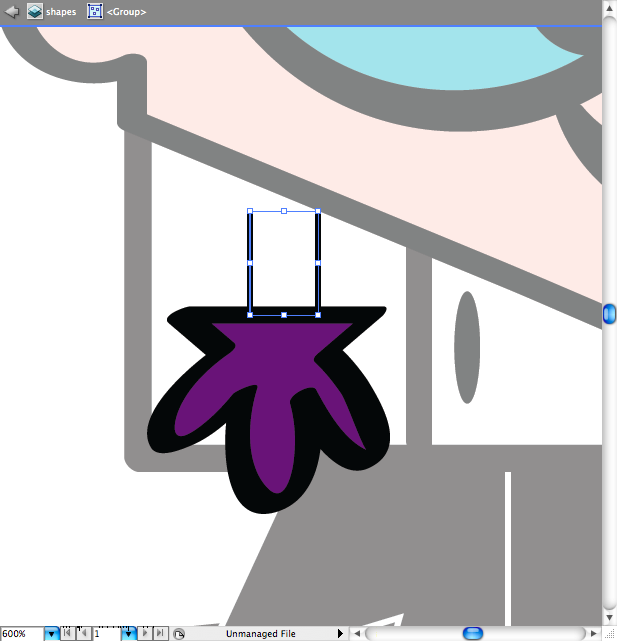
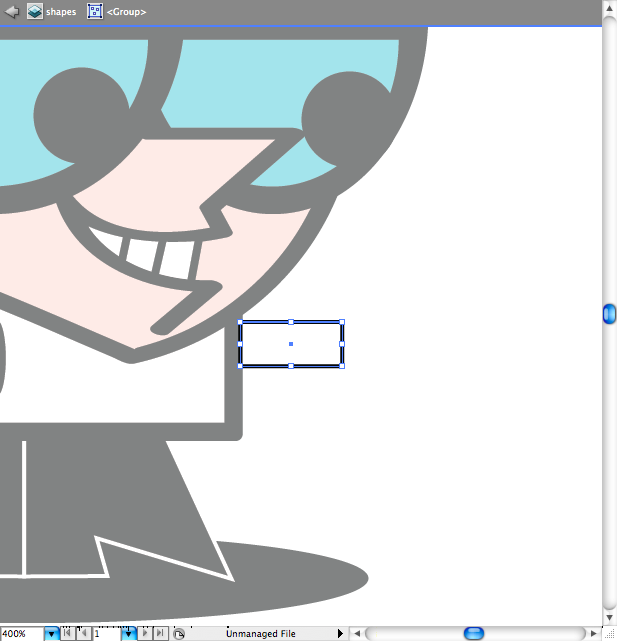
Faça um retângulo entre o dedo do pé e da mão, não é um grande negócio.

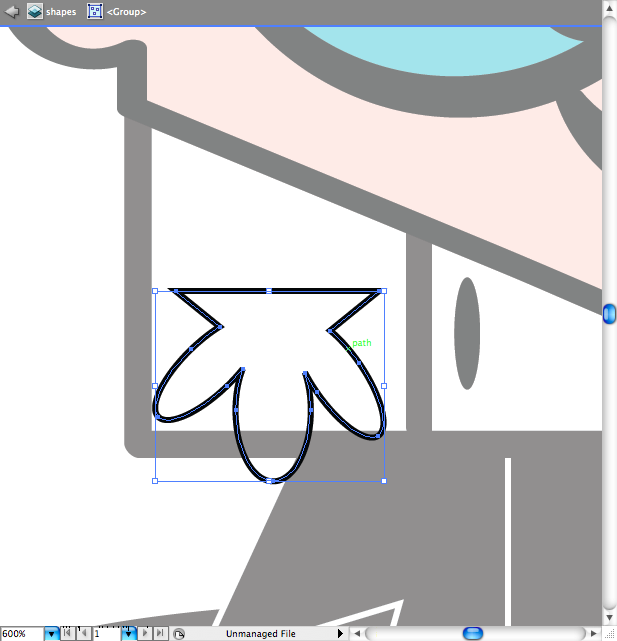
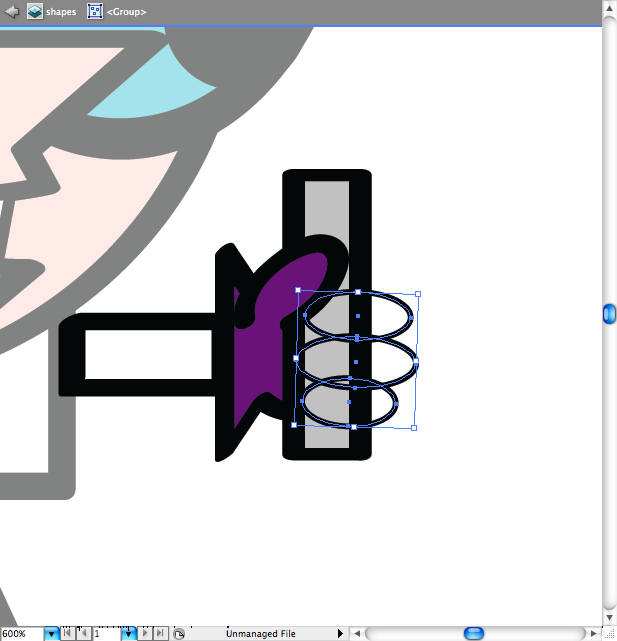
Usando a ferramenta elipse (L), fazer os outros dedos ao redor do retângulo.


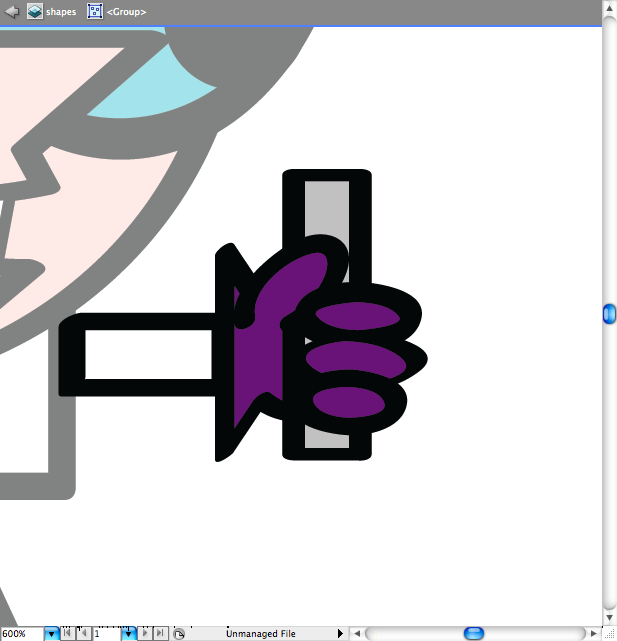
Agora crie uma esfera utilizando a ferramenta elipse (L), então use a opção Unite no painel Pathfinder para tornar o objeto.

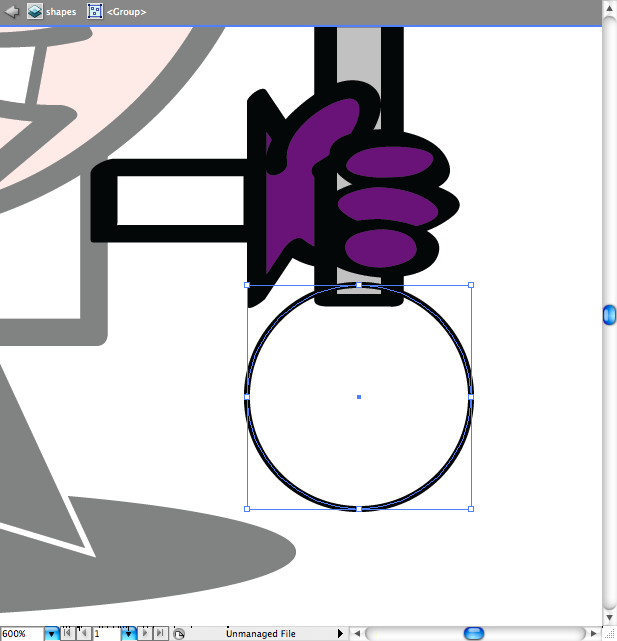
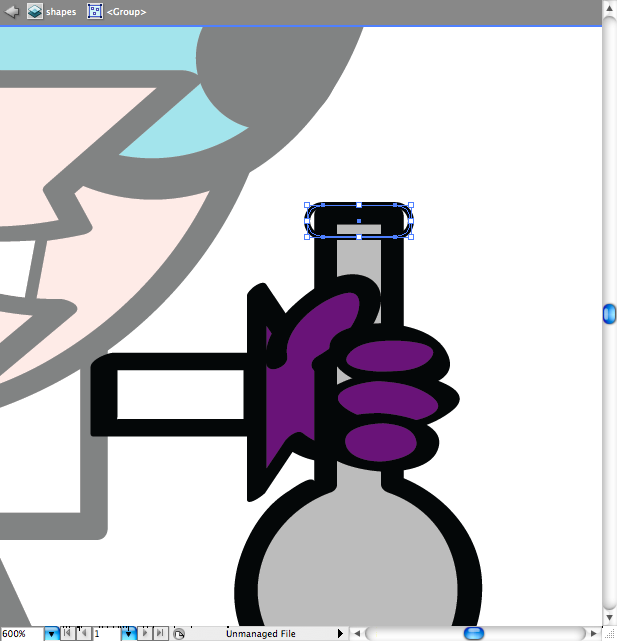
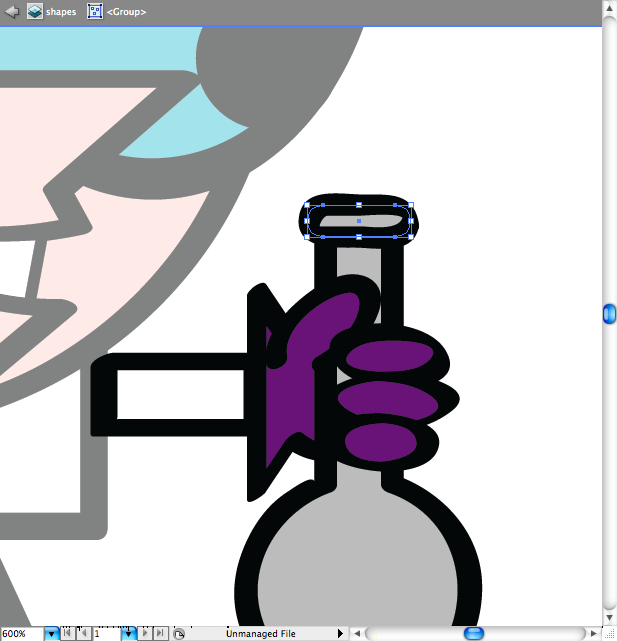
Adicionar um gargalo usando a ferramenta retângulo arredondado.


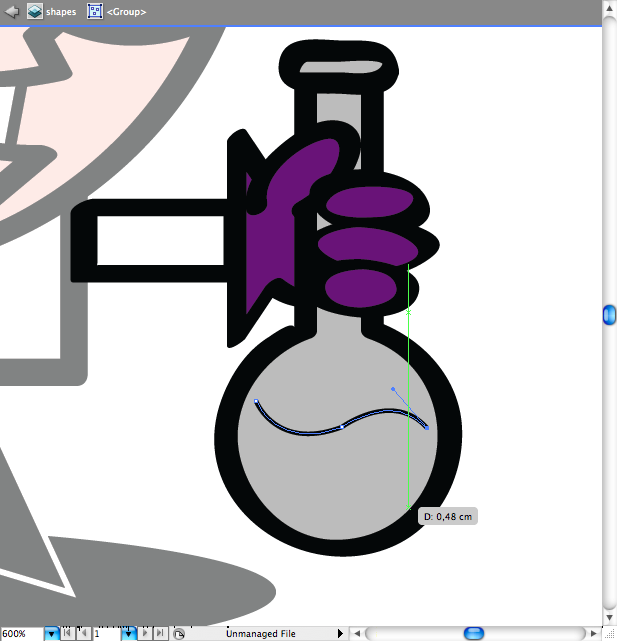
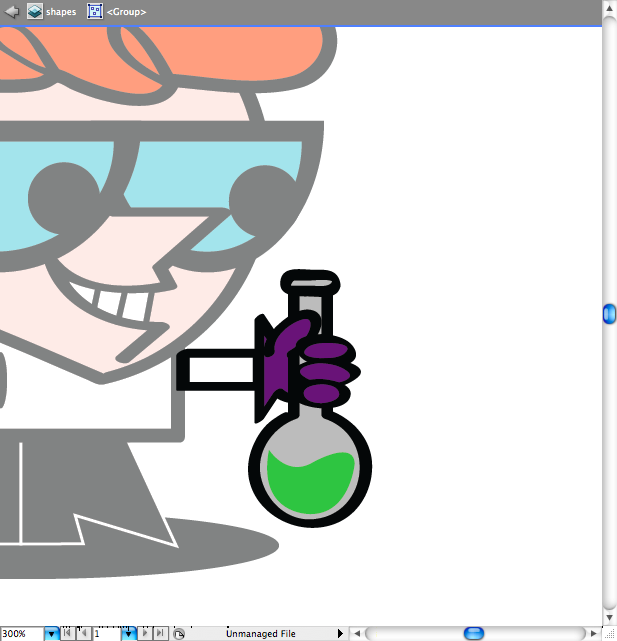
Usando a ferramenta caneta (P) você pode criar o líquido verde dentro da garrafa.


Adicione algumas bolhas, utilizando a ferramenta elipse (L) e não se esqueça de adicionar alguns reflexos simples sobre isso mais tarde.



















Nenhum comentário :
Postar um comentário