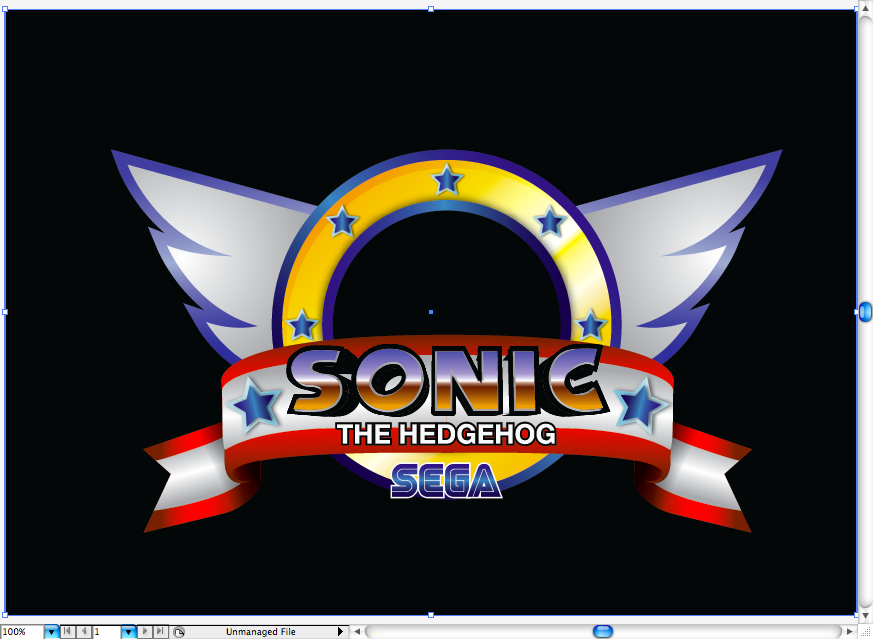
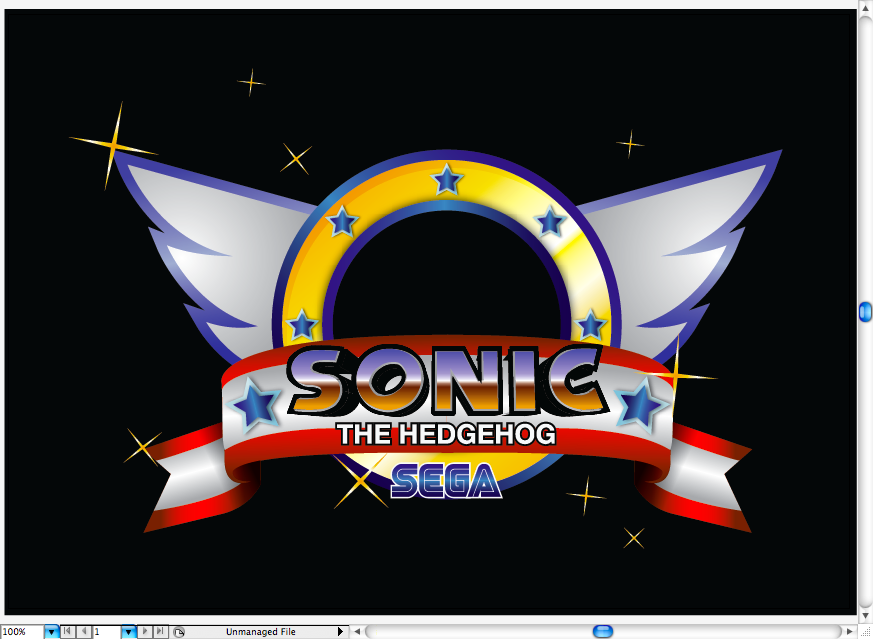
Tutorial Finalizado
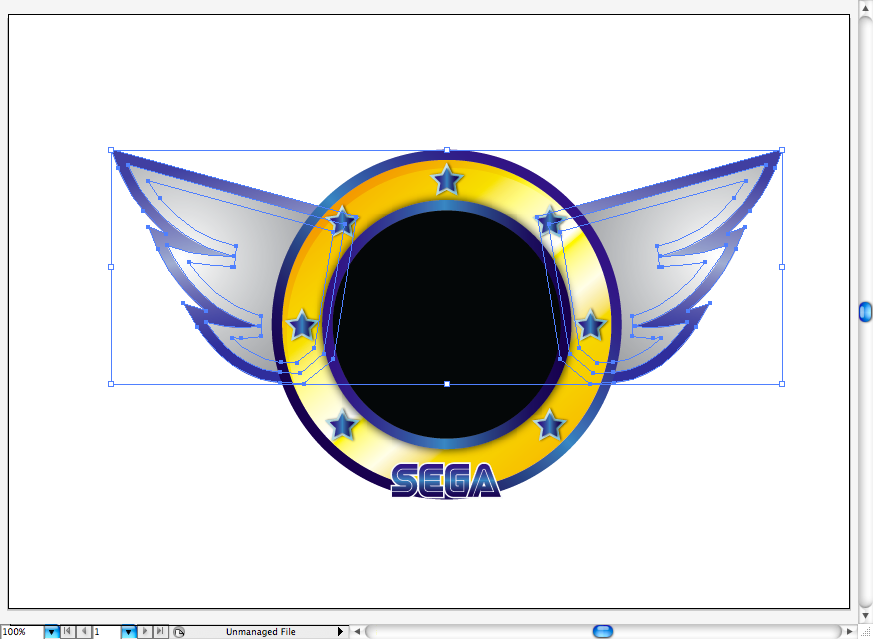
Túnel
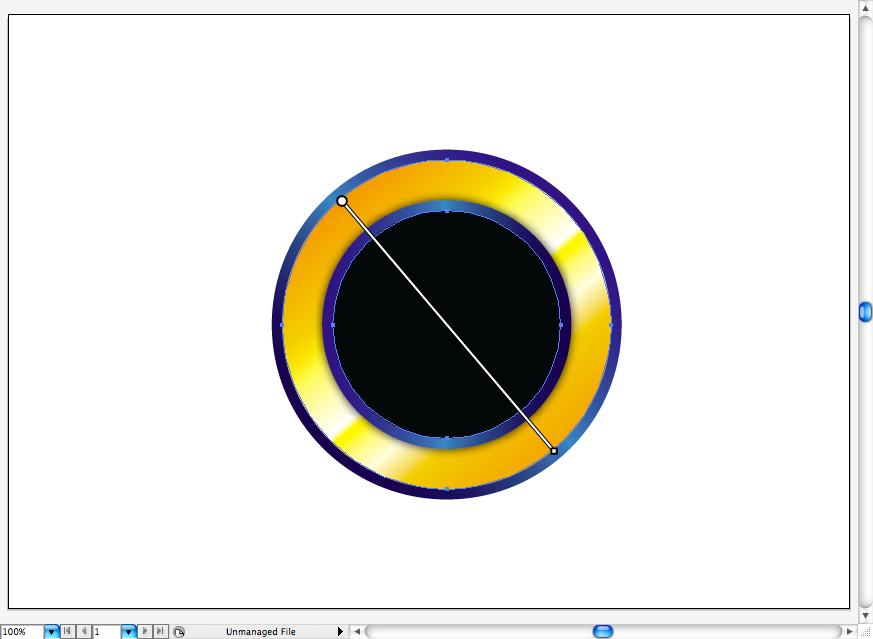
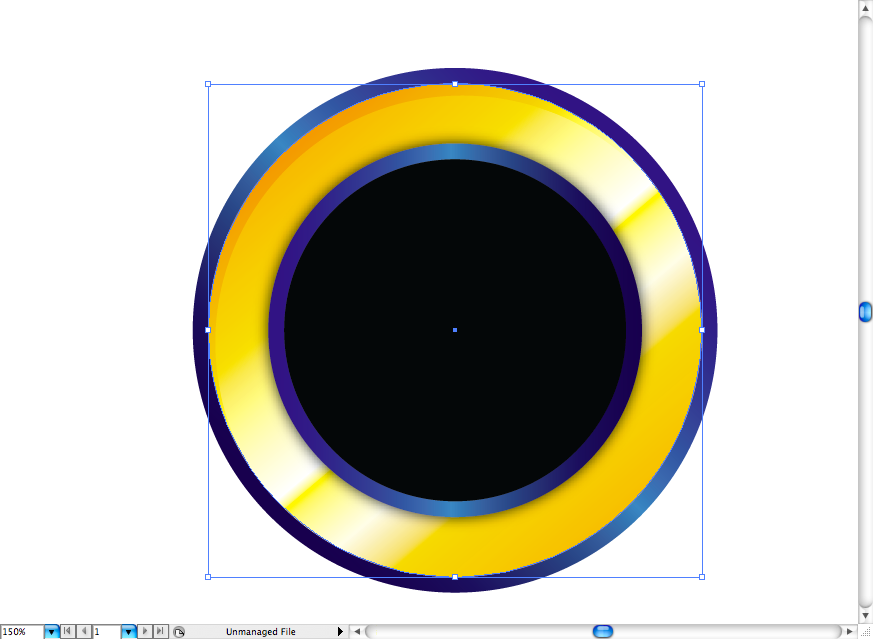
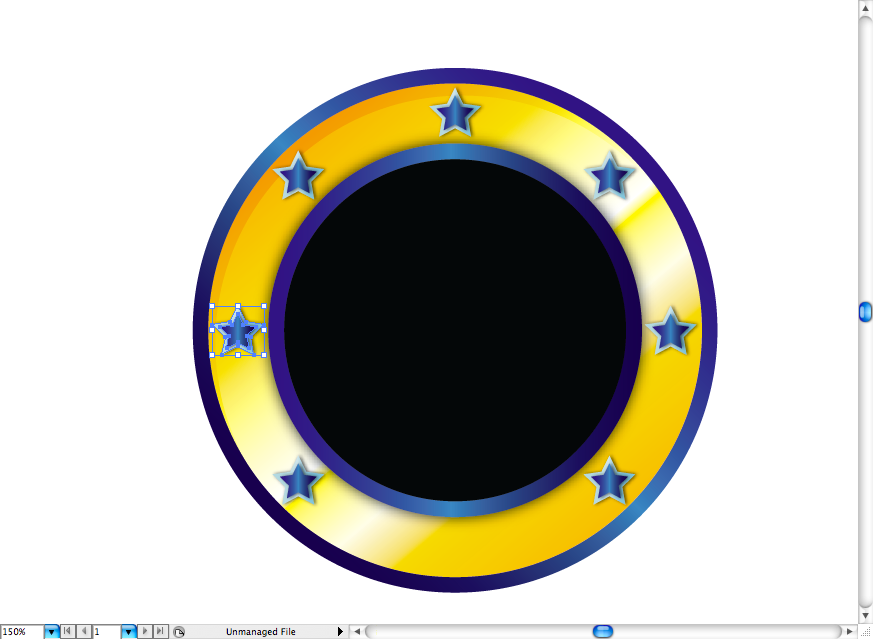
Eu meio que não sei se isso é um túnel ou um anel gigante sobre os títulos de abertura, de qualquer maneira, a primeira coisa que você deve fazer depois de criar um novo documento no Illustrator é criar um círculo perfeito usando a ferramenta elipse (L) + shift. Você está realmente indo para criar quatro delas, use um preenchimento branco para entender o que é baixo e que está abaixo.


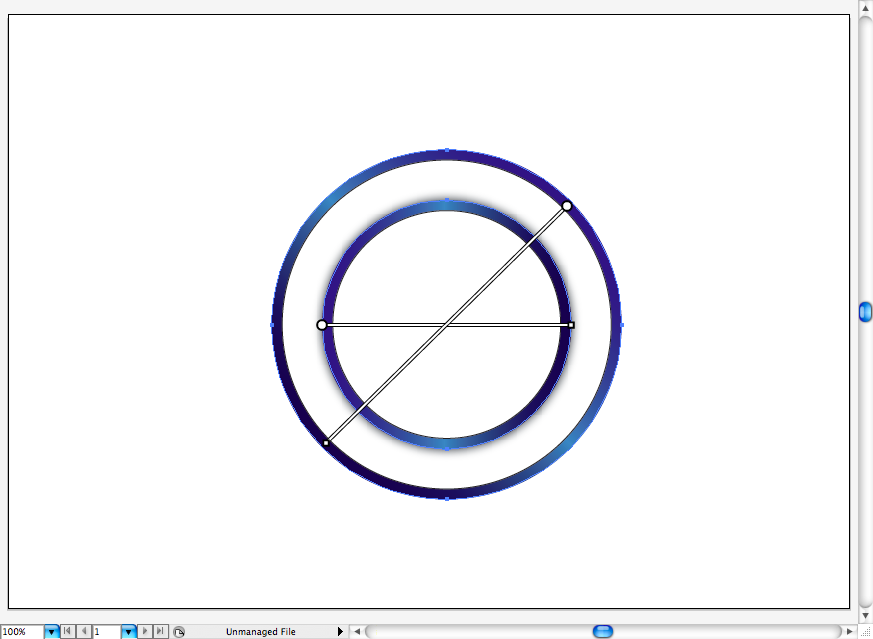
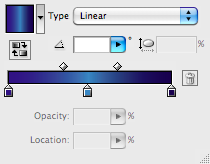
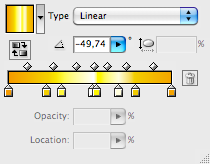
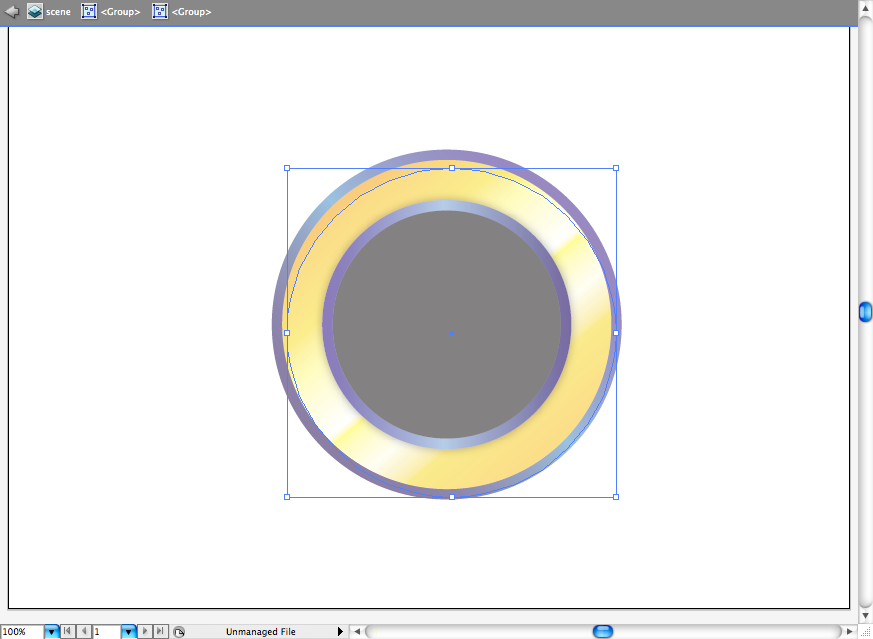
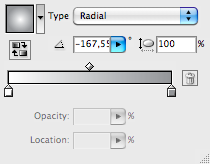
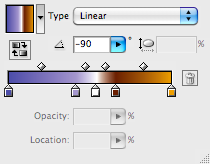
Então eu adicionei um gradiente azul metálico linear em dois deles, um gradiente mais intrincada de ouro em um dos círculos e um preenchimento preto no círculo na parte frontal, a fim de simbolizar o buraco.




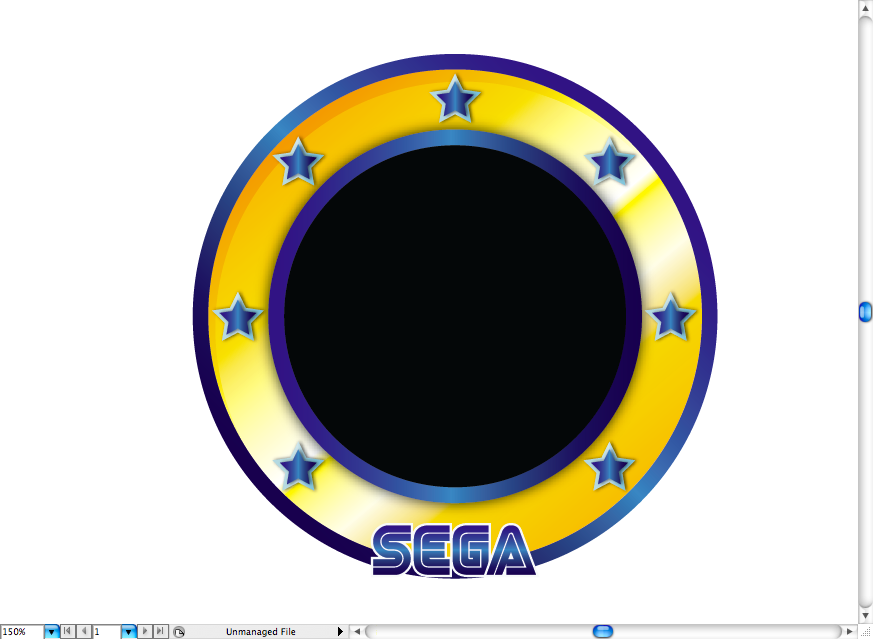
Eu também queria um sombreamento duro no círculo dourado, assim que eu acabei de criar um círculo branco, selecionado o modo de mistura suave luz, puxou um pouco para a diagonal direita para baixo e fez uma máscara de recorte (ctrl + 7 comando / + 7) com um círculo de ouro duplicado.



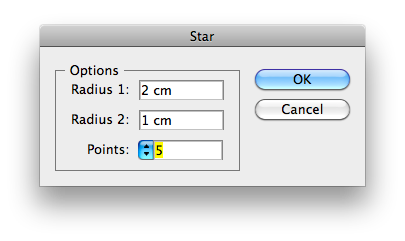
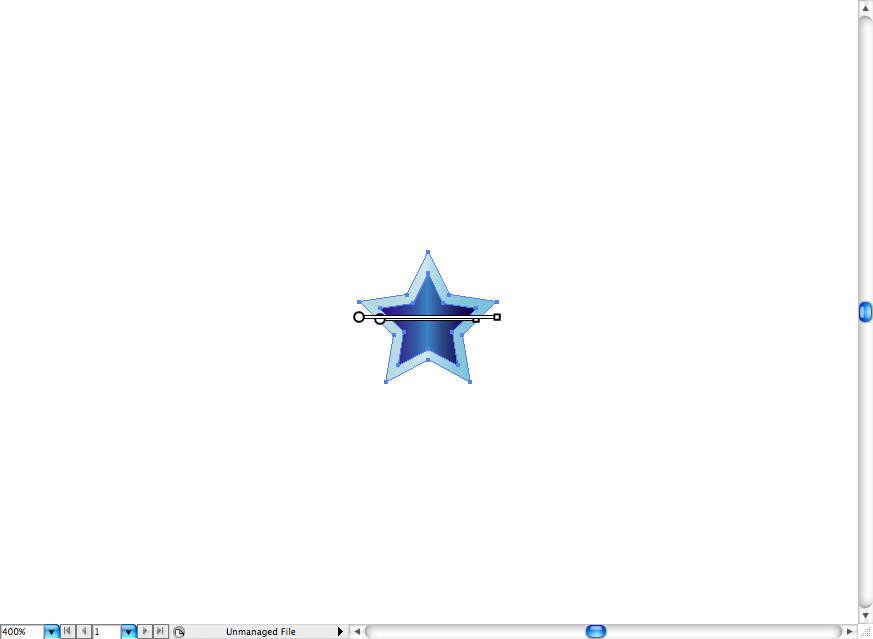
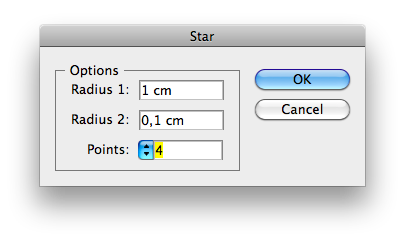
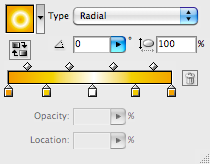
Vamos adicionar algumas estrelas, primeiro clique na ferramenta inicial para criar estrelas especificamente com o abaixo parâmetros.


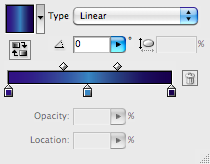
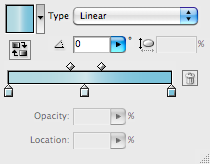
Faça outro dentro do mesmo do mesmo. Em seguida, adicionar alguns gradientes azuis, utilizar uma mais forte no interior de um e mais suave na parte exterior.




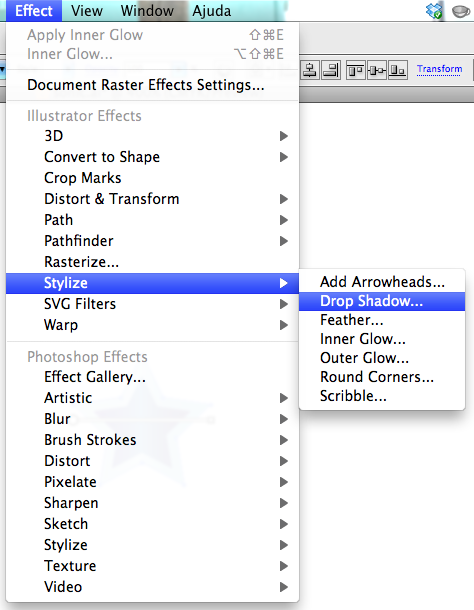
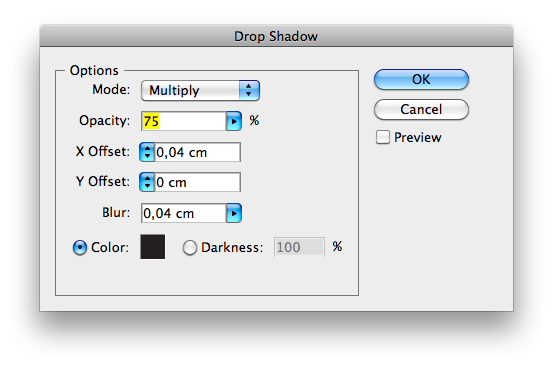
Eu também adicionei uma sombra sobre cada um deles a olhar mais funky.


Então ele duplicado e alinhadas como a foto abaixo.

Aqui está o primeiro que vamos utilizar para o logotipo da SEGA, pode obtê-lo aqui

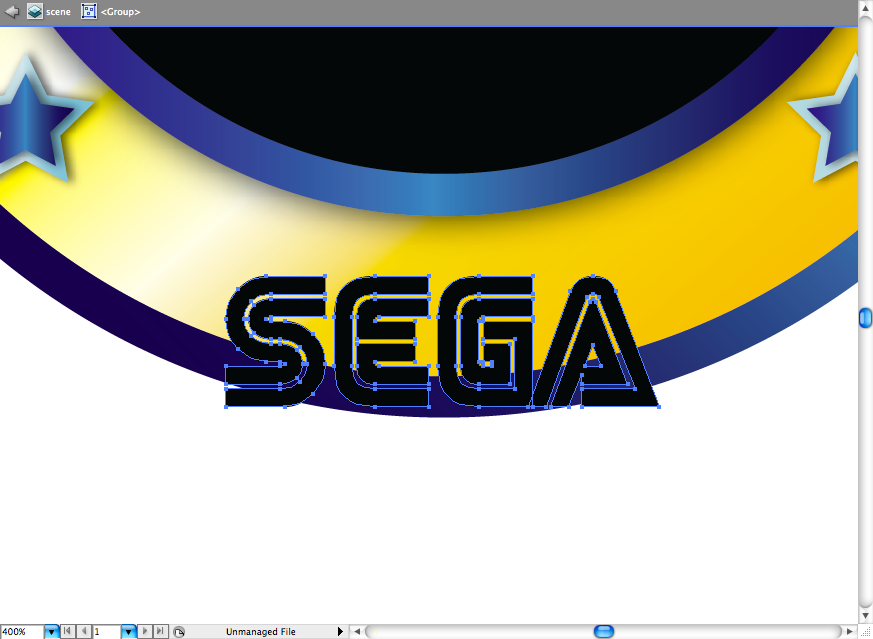
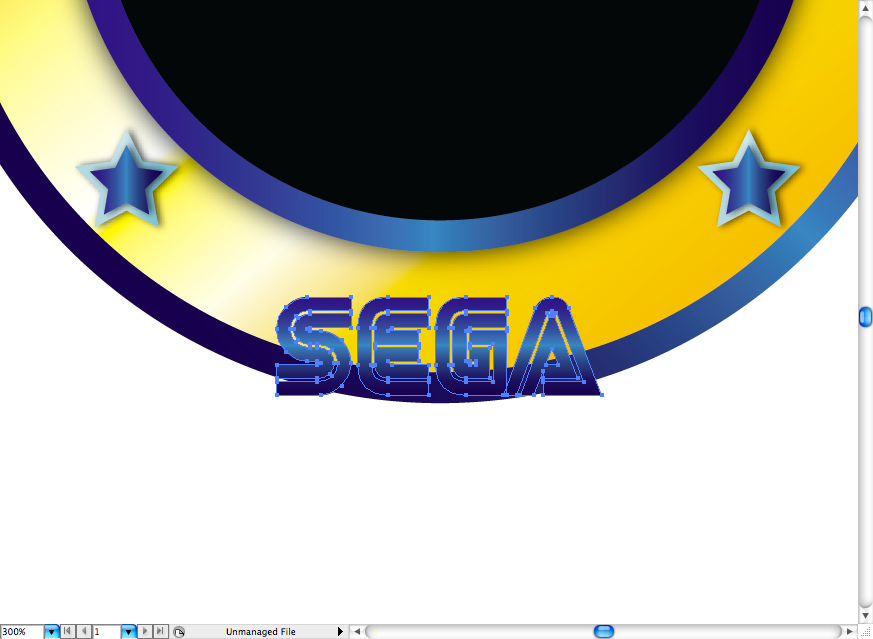
Então, depois que eu escrevi SEGA Virei a fonte em contornos (CTRL + SHIFT + O / Command + Shift + O) e acrescentou o mesmo gradiente azul usado nos círculos.


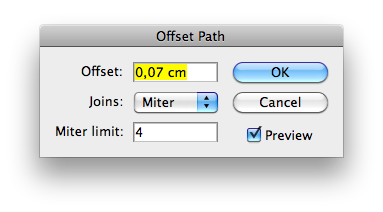
Ok, agora vá em Object> Path Path> Offset e definir os parâmetros como este. Utilize um preenchimento branco sobre o novo caminho.


Asas
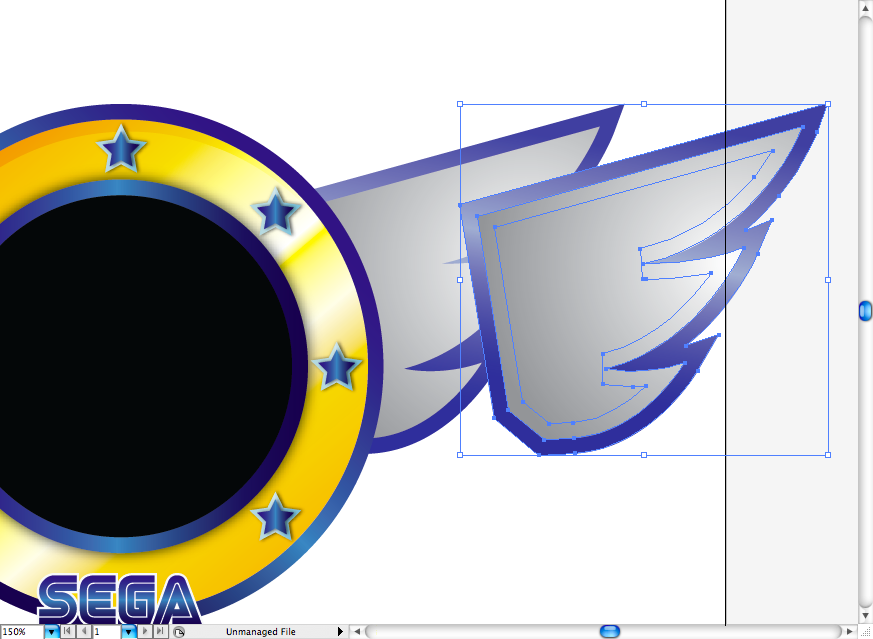
Nunca começ completamente porque não há ala na abertura Theis, de qualquer maneira eu só desenhar em seguida, usando a ferramenta caneta (P). Em seguida, adicione um gradiente radial cinzento sobre ele. Eu também usei o mesmo caminho compensar aqui, então você pode muito bem repetir o procedimento.





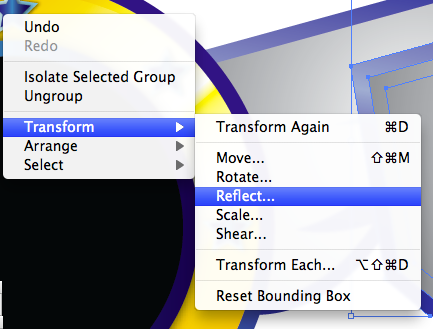
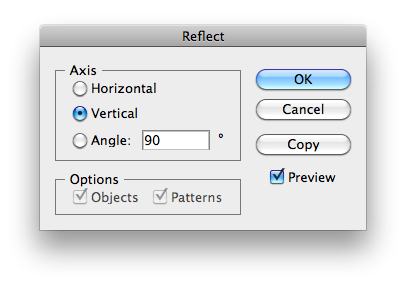
Não se esqueça de duplicar e lançá-lo para o outro lado (basta clicar e ir para Transform; Reflect).




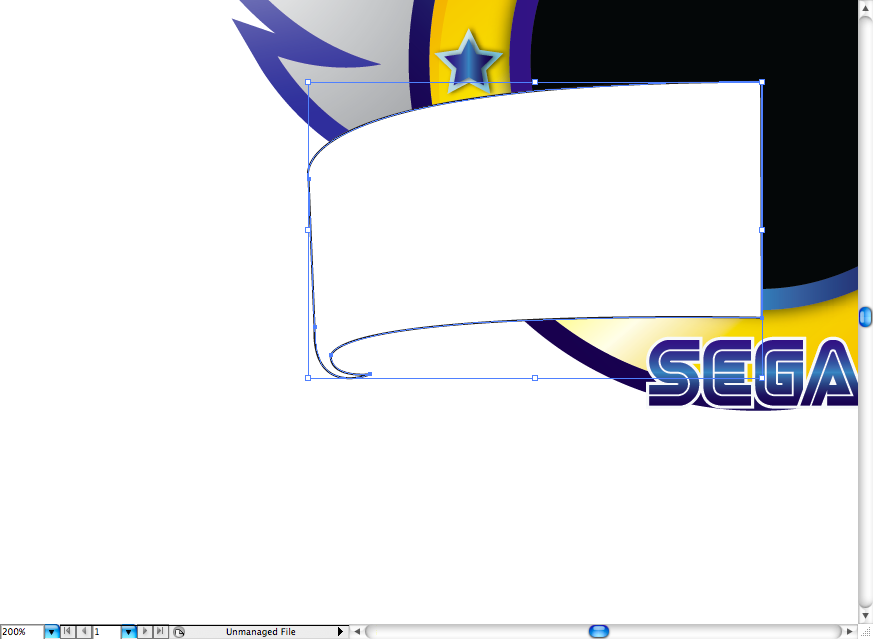
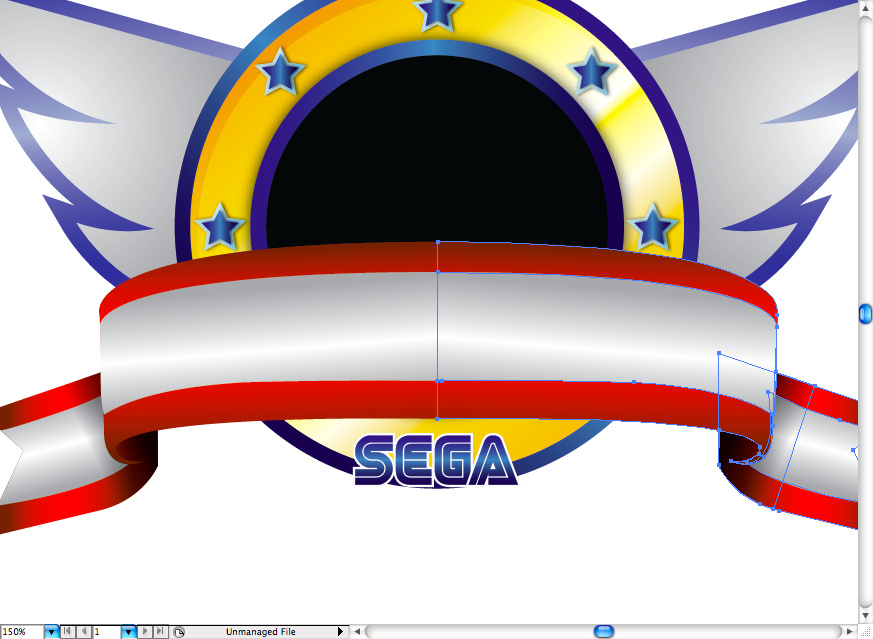
Fita
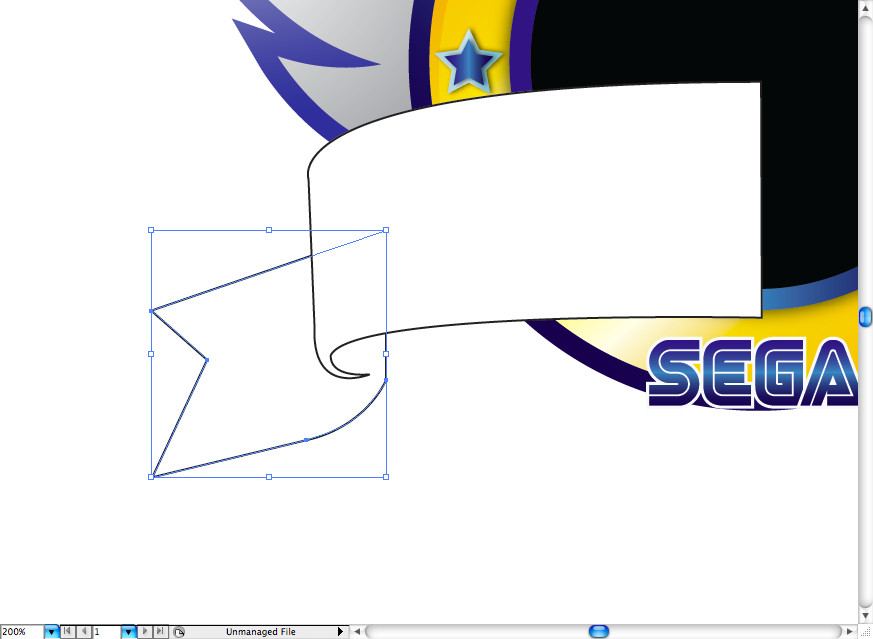
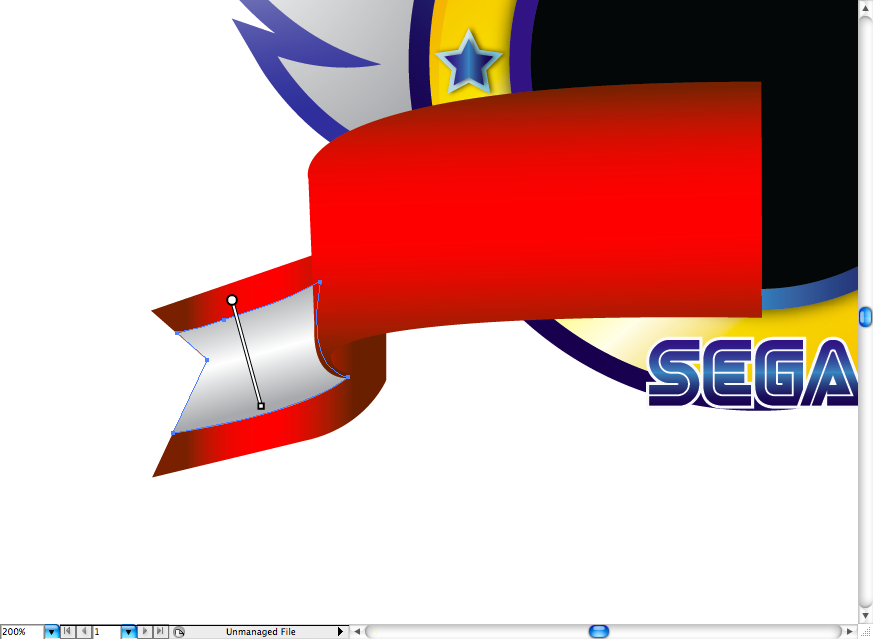
Usando a ferramenta caneta (P) eu fiz desta forma com um formato pequeno gancho na extremidade, este será como uma dobra da fita. Na seqüência eu fiz apenas a extremidade usando a ferramenta anterior.


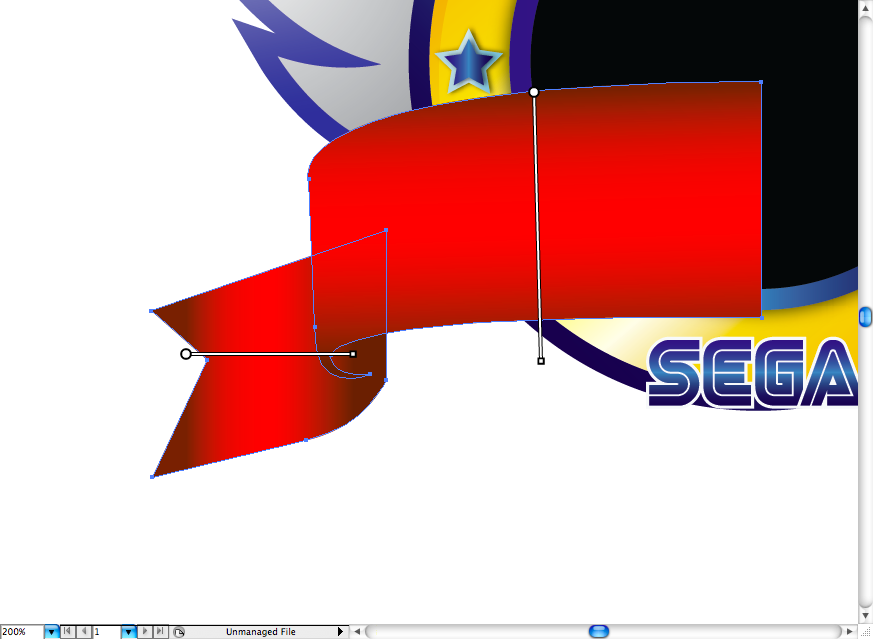
Eu adicionei alguns gradiente vermelho linear, basta prestar atenção para as direções de gradiente, eles vão ajudar a melhorar e dar profundidade à imagem.

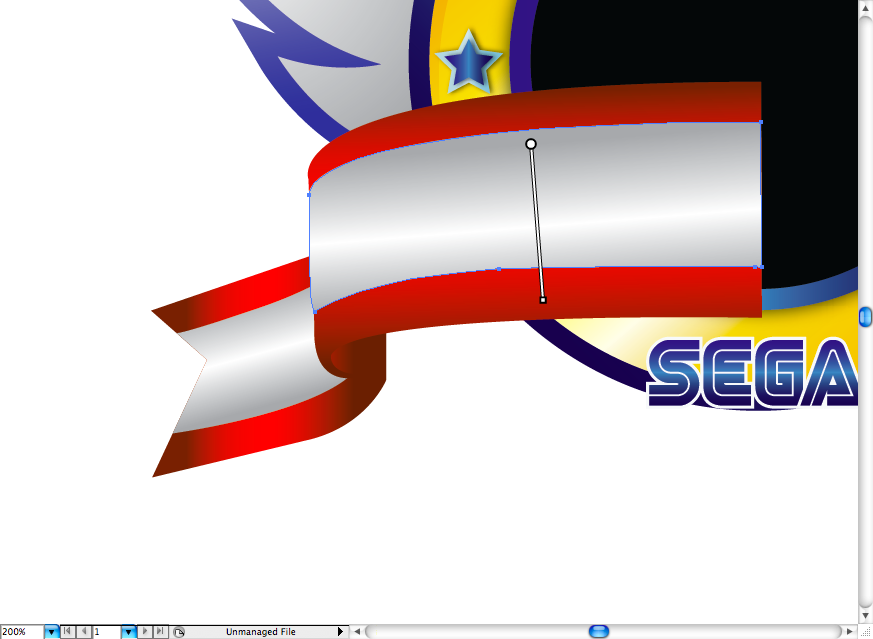
Para fazer uma das formas brancas, eu basicamente duplicado os vermelhos e ajustar-lo usando a ferramenta selction (V) ea ferramenta de seleção direta (A)


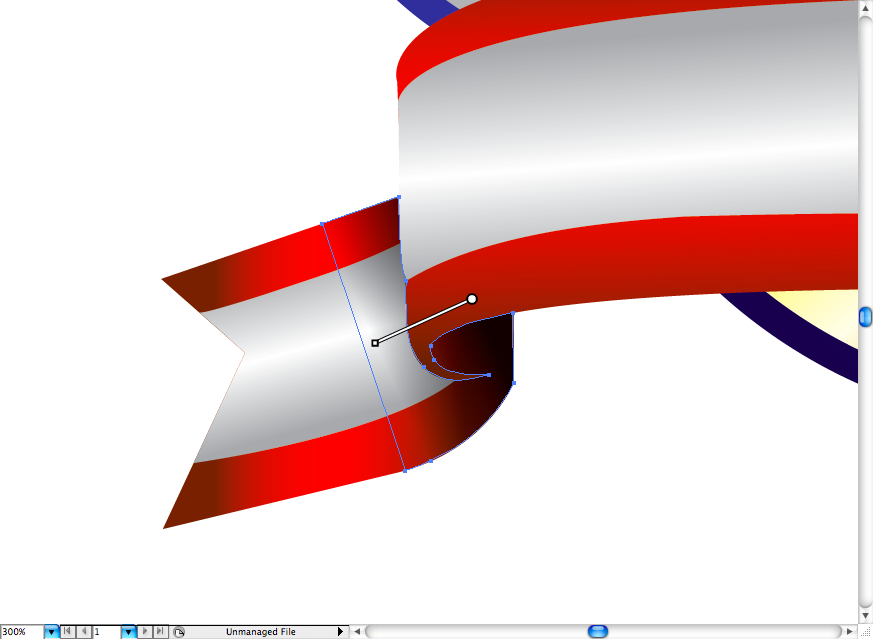
Eu também adicionei uma sombra, criando desta forma correta na fita dobrável, em seguida, selecionando o modo de mistura chamado multiplicam.


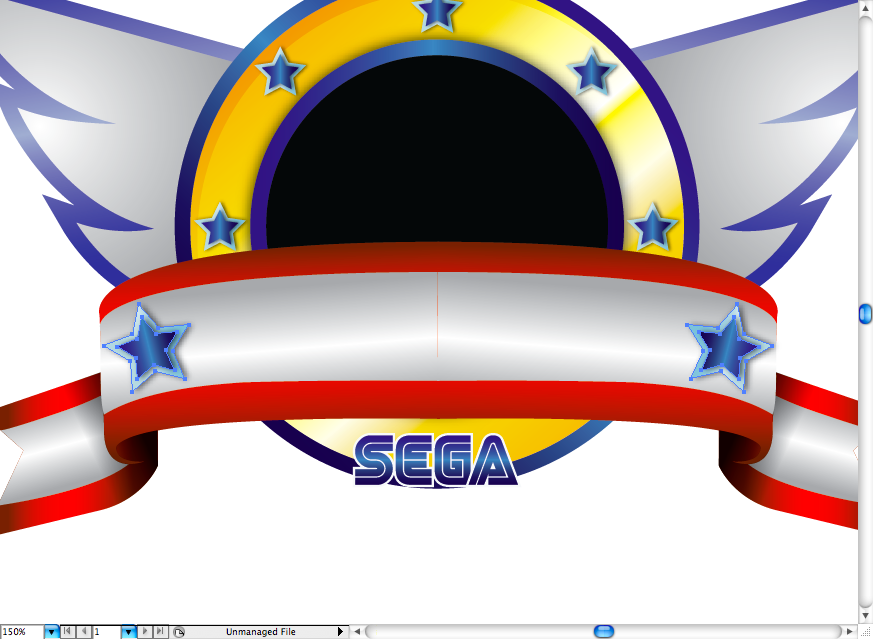
Ok, então basta duplicá-lo e lançá-lo para o outro lado. Eu também adicionei as estrelas utilizadas no círculo, mas em um tamanho maior.


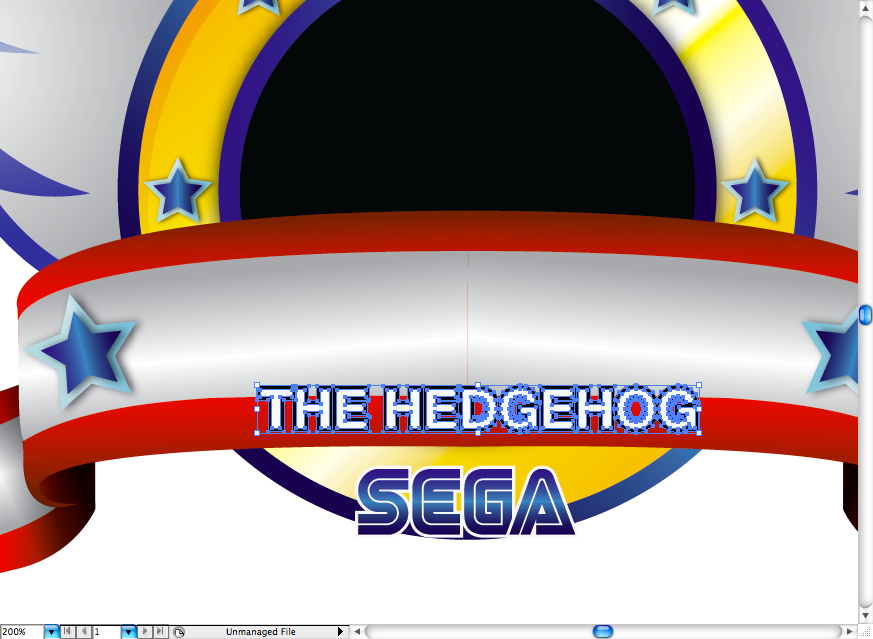
Para o título principal em primeiro lugar eu escrevi "The Hedgehog" usando Hevletica (você pode usar Arial com você preferir), transformou-o em contornos e utilizado caminho compensar nele.

Você pode obter a fonte próxima que vamos usar o tipo de Sonic aqui .

Eu esbocei o tipo e acrescentou um gradiente intrincadas metálica.



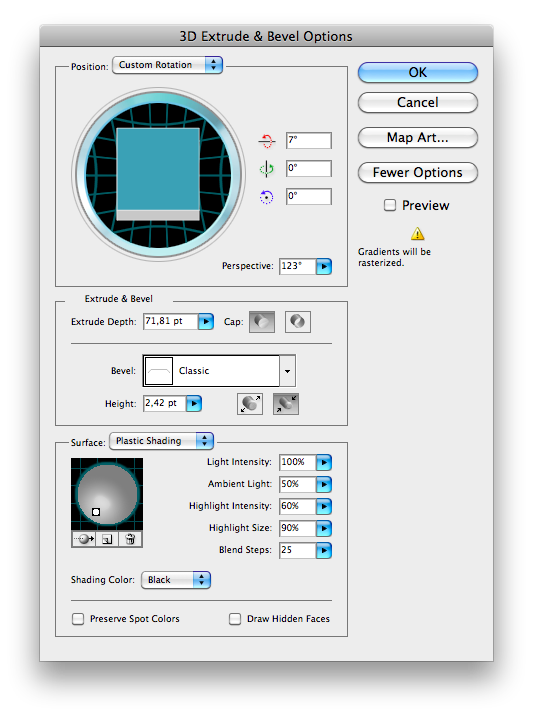
Ok, em seguida, acessar Effect> 3D> Extrude & Bevel, definir os parâmetros como o abaixo queridos.


Agora que acabou essa parte, vamos adicionar um fundo preto, criando um grande retângulo preto usando a ferramenta retângulo (M).

Eu decidi acrescentar algumas estrelas brilhantes assim que eu cliquei na ferramenta de estrela e configurá-lo para fazer algumas finas 4 estrelas pontos. Eu também adicionei alguns gradiente de ouro neles.



Sônico
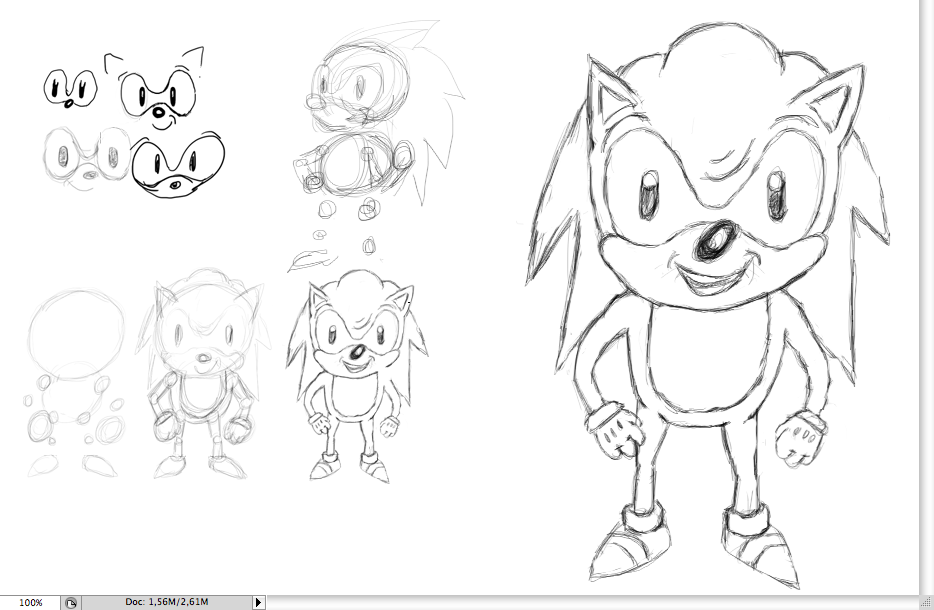
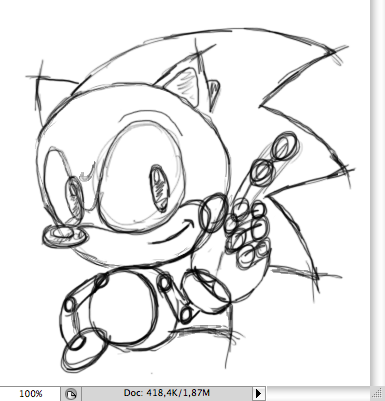
Ok, aqui está o mais esperado e também o toughiest parte do tutorial: Sonic desenho. Antes de tentar desenhar esse personagem na pose final, eu fiz alguns vários estudos do mesmo e é estrutura do corpo e movimentos, Sonic é um desses personagens clássicos de big-cabeça de desenhos animados, a parte mais difícil de entender é como você vai colocar os olhos. Então, eu sugiro que vocês para tentar algum esboço olhando para algumas imagens originais, é bom entender a lógica por trás de alguns personagens, que é melhorar você repertório gráfico.

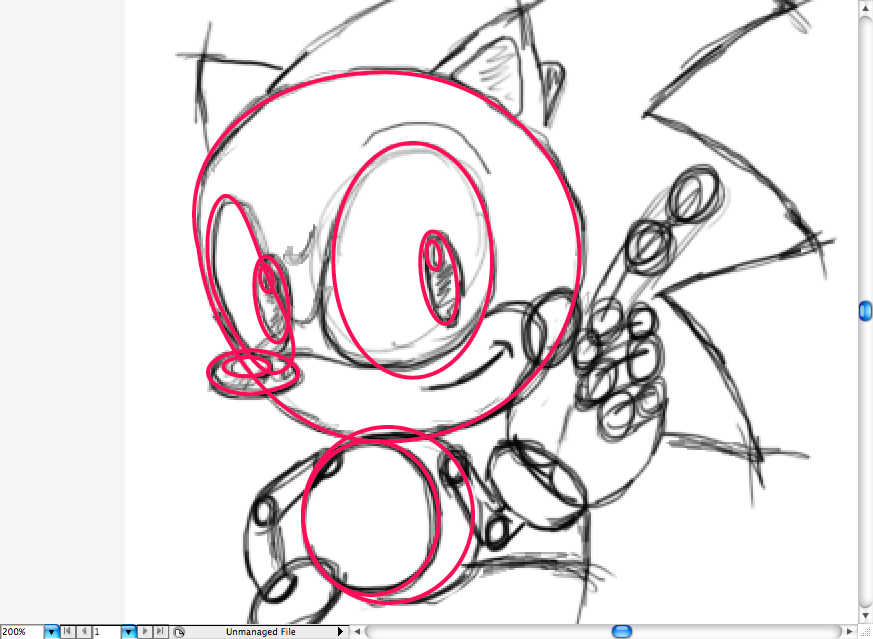
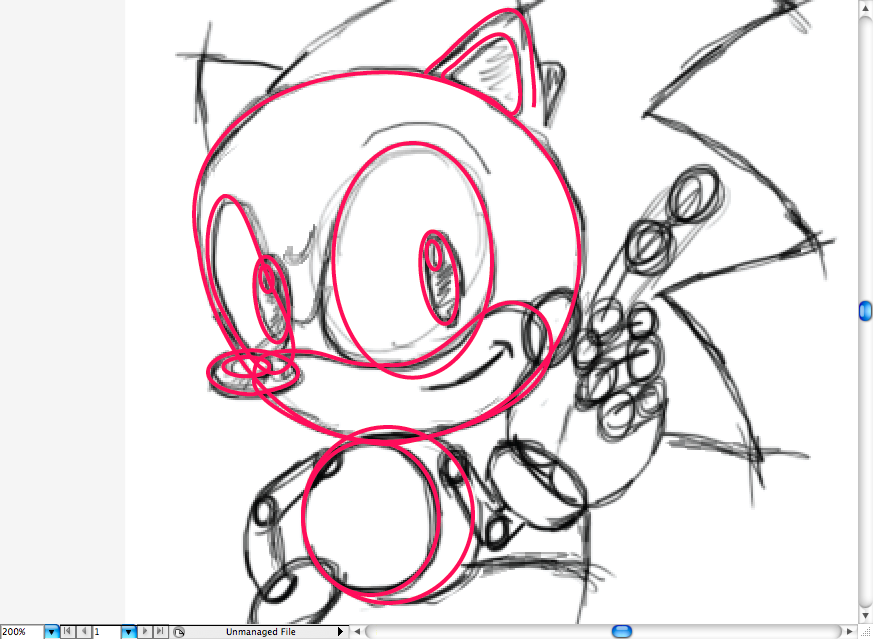
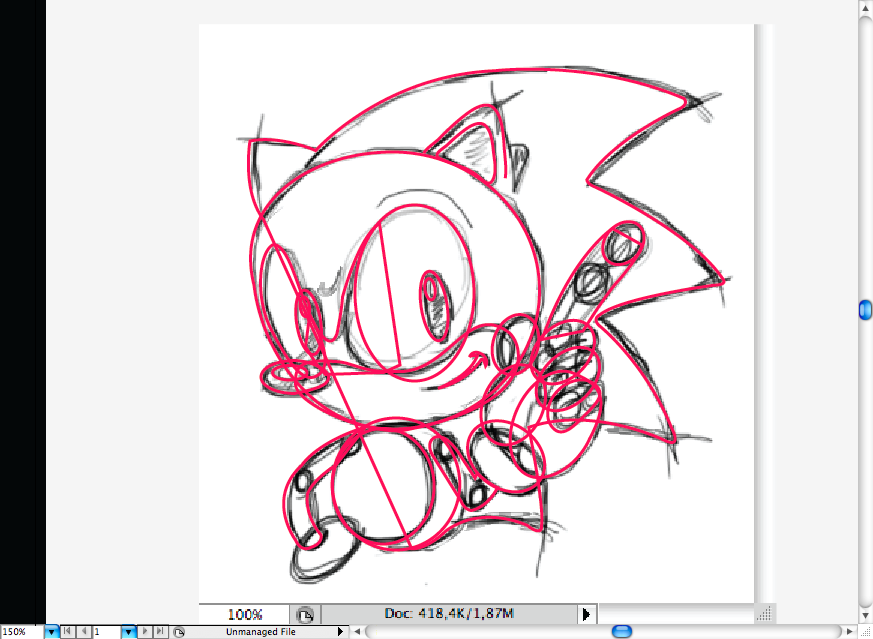
Então, depois de testes de um lote estudos ADN, eu tentei fazer o Sonic clássico pose e atado-lo no arquivo Ai no fundo, para ajudar vocês. Como você pode ver eu dividi o personagem em um elipses lote O, esta é a maneira de mostrar a estruturação do corpo, onde estão as partes principais e as articulações.

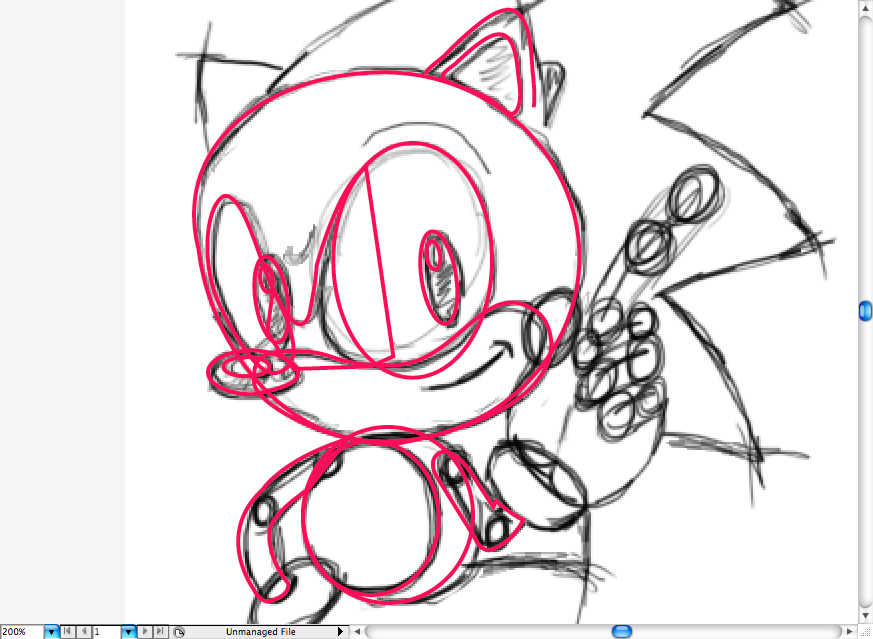
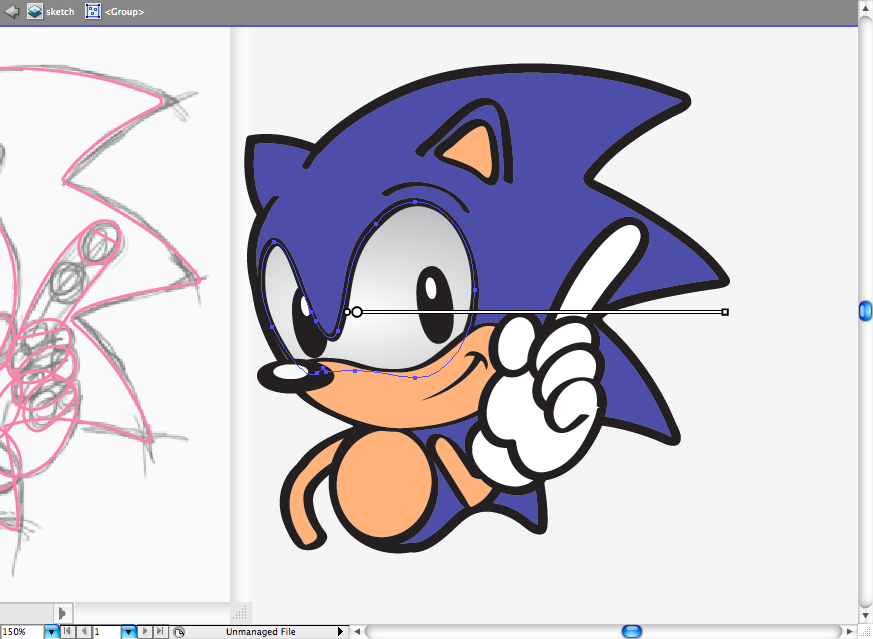
Depois de colocá-lo no illustrator, eu comecei a traçar sobre as formas mais simples, a maioria elipses, como os da cabeça, olhos e corpo.



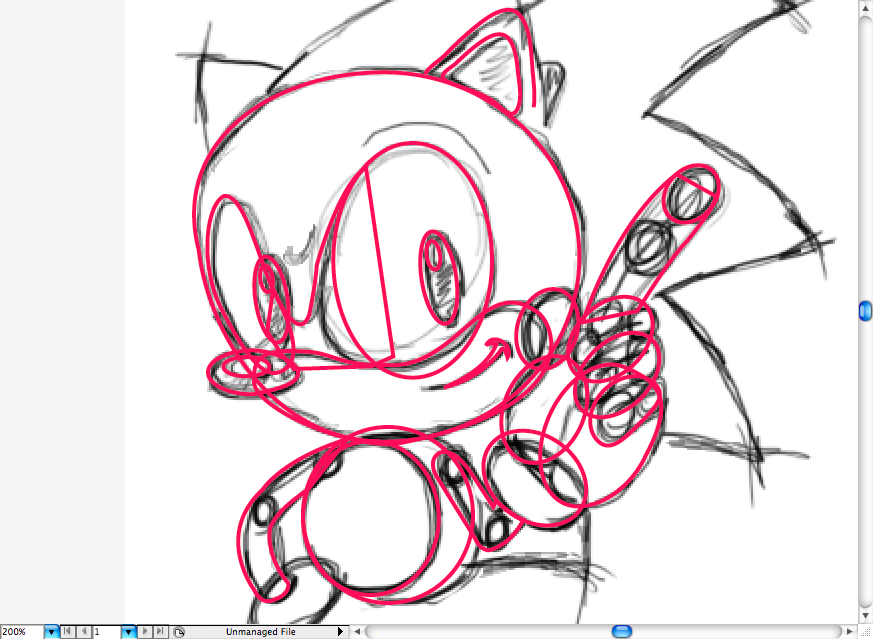
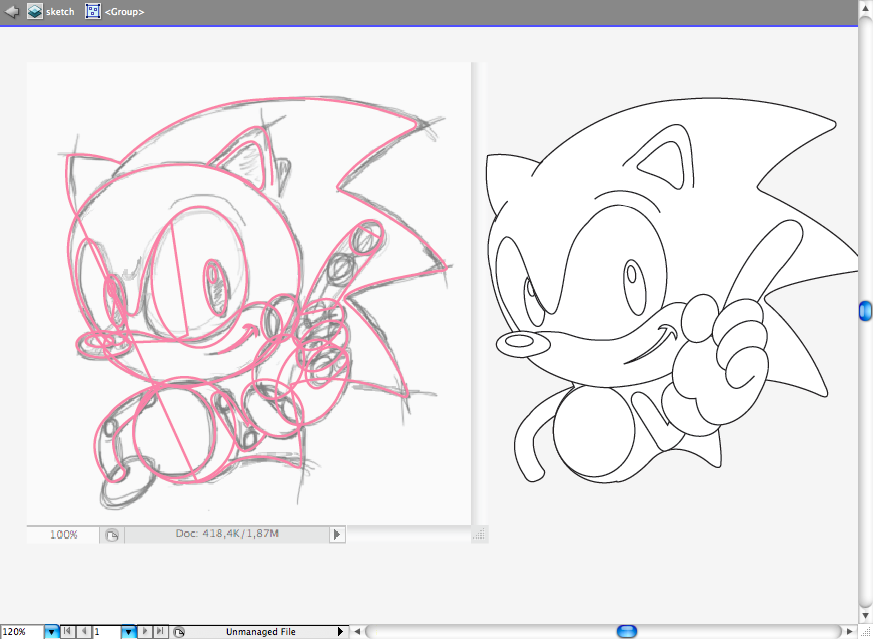
Com alguma ajuda da ferramenta caneta (P) Eu segui o resto do corpo, eu sei que isso pode não fazer muito sentido agora, mas esta é a melhor maneira de vetorizar um personagem com menos esforço.


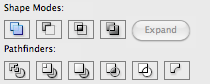
Ok guys então agora aqui é um grande teste para você, como eu sei que nossos leitores são muito bons este deve ser pedaço de bolo: utilizando a ferramenta pathfinder chamado Unite, você deve sabiamente unir alguma da parte de marcado, de modo a obter este o Sonic vector . Não se preocupe, este é apenas um teste, se você não se sente confortável em tentar, há uma versão do vetor pronto no arquivo para download.


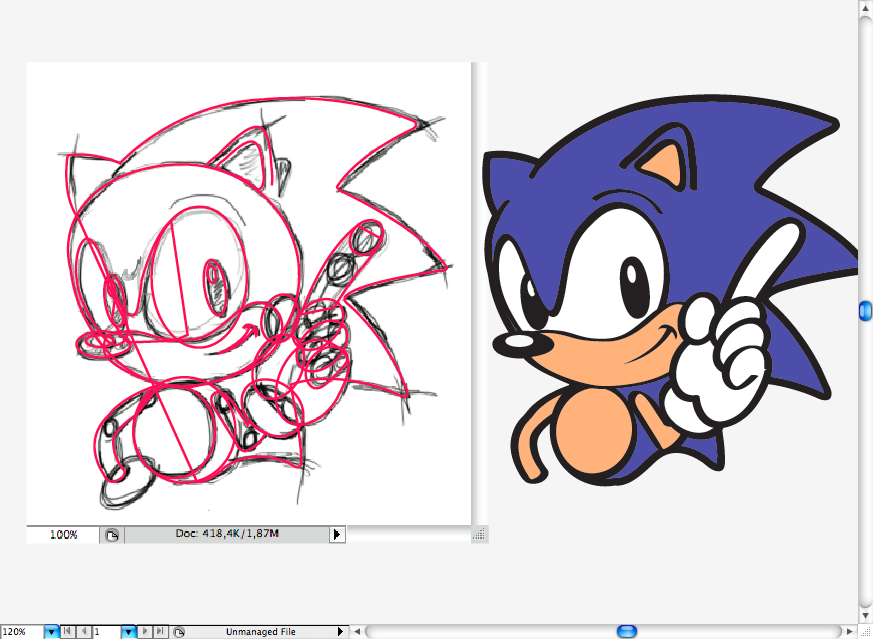
Depois temos tudo vetorizado, vamos adicionar algumas cores planas, eu gosto de fazer isso antes de adicionar gradientes e sombras como é melhor para visualizar como devemos acrescentar luz e sombra na imagem.

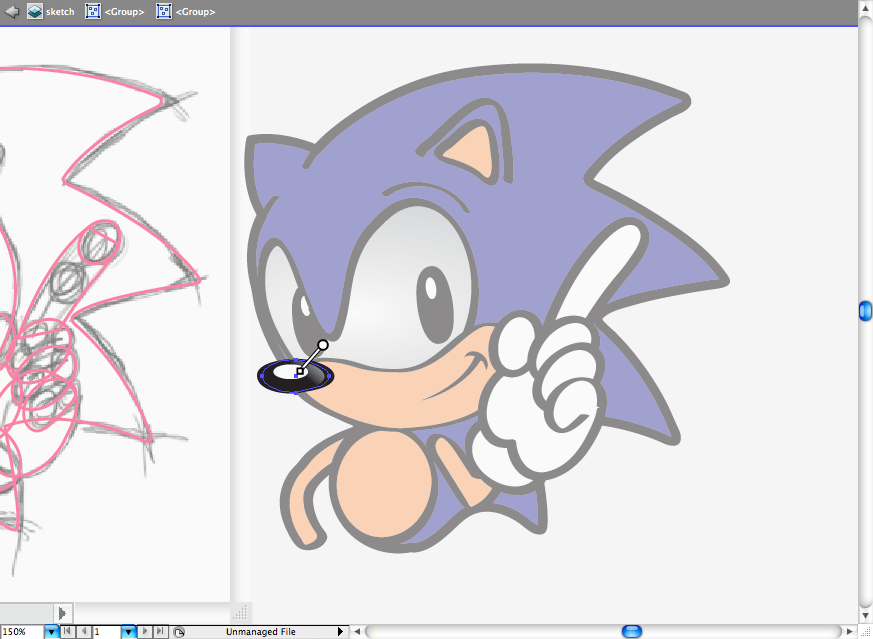
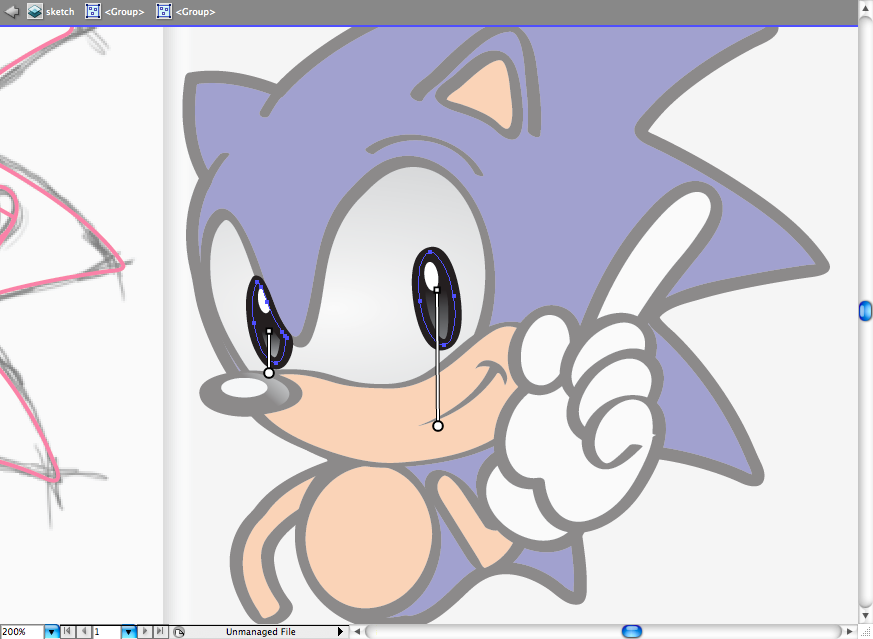
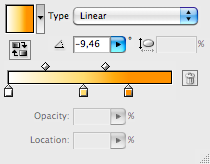
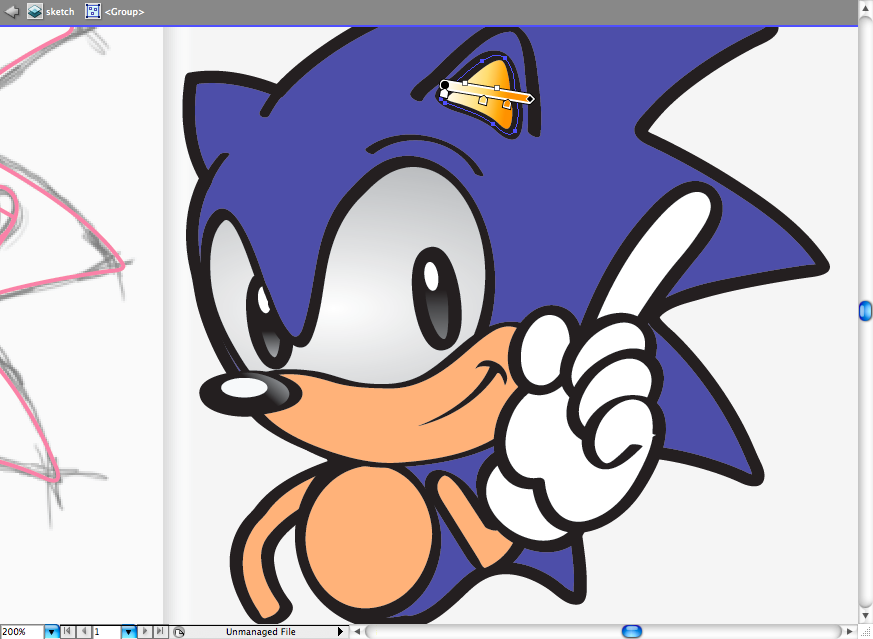
Comecei com o olho, acrescentando alguns gradiente radial cinzento, em seguida, adicionou algumas gradiente de cinza no nariz e nos olhos.



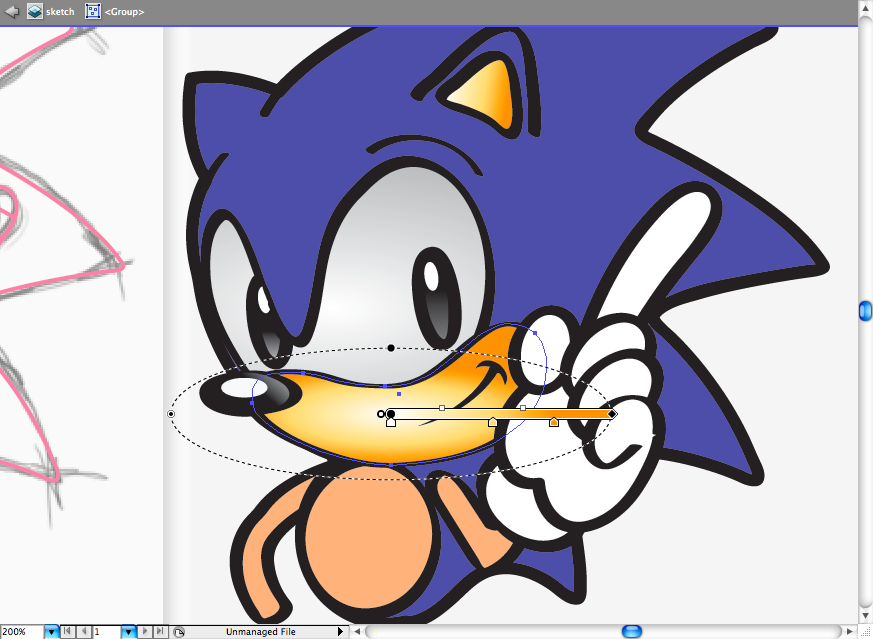
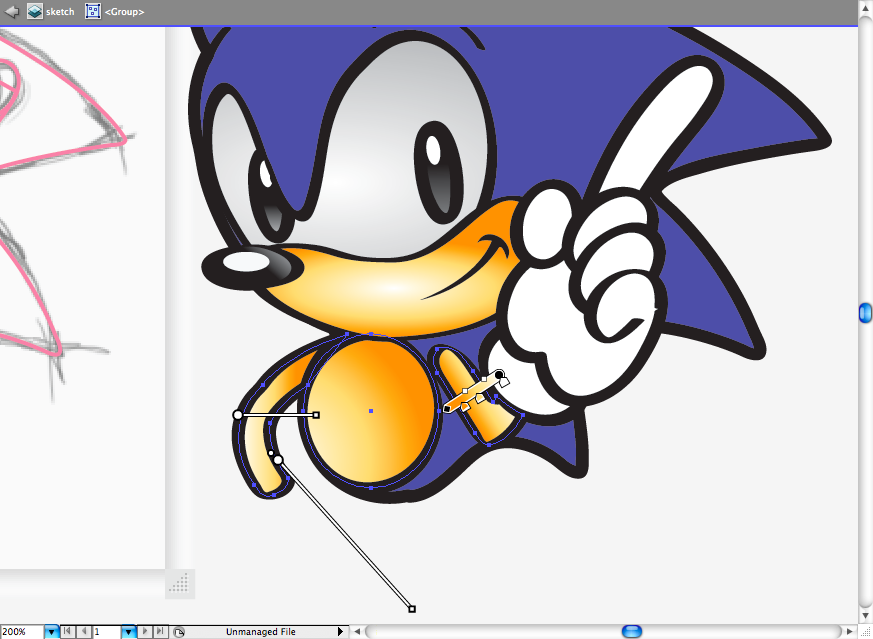
Decidi substiture o bege para uma cor mais quente como um gradiente de laranja, basta prestar atenção para as direções de gradiente e formatos (linear e radial).




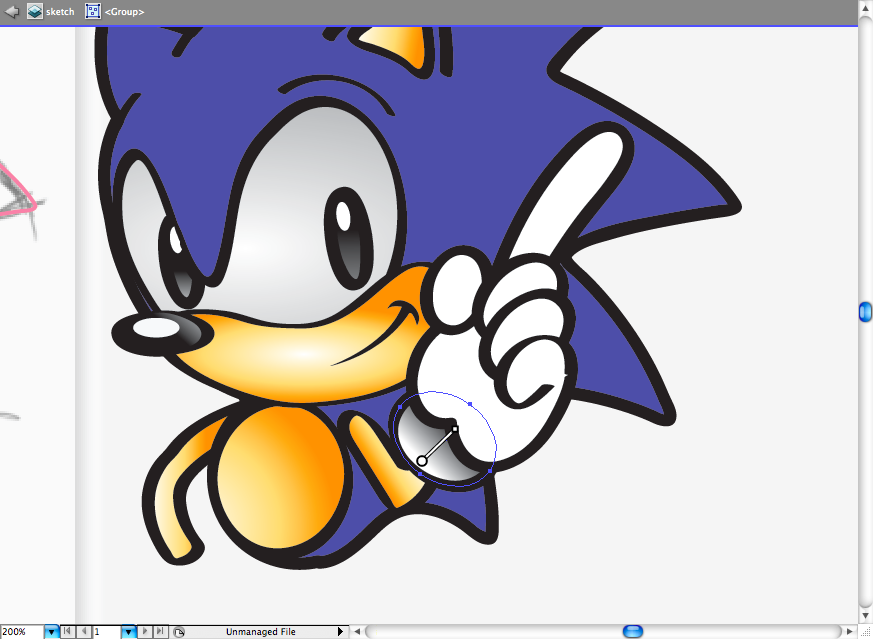
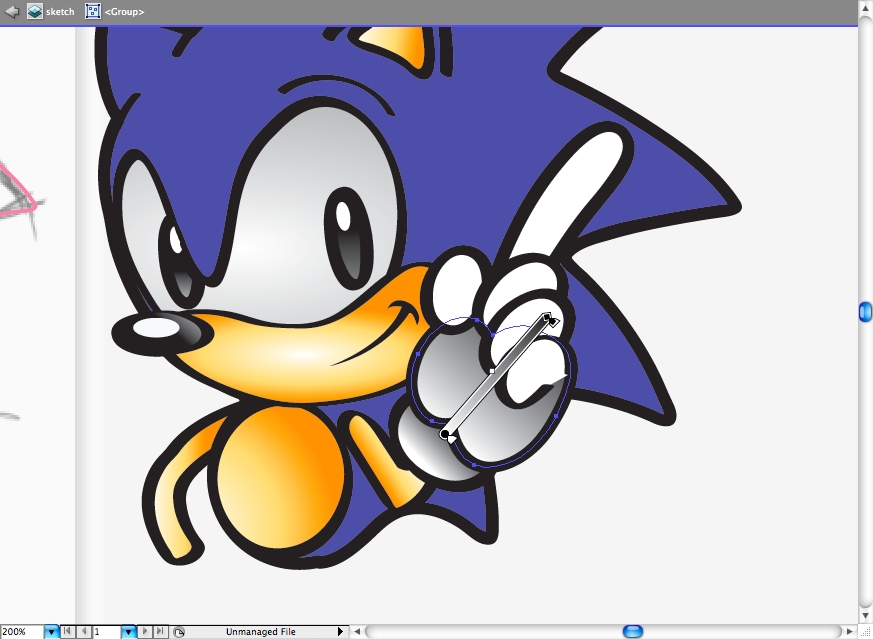
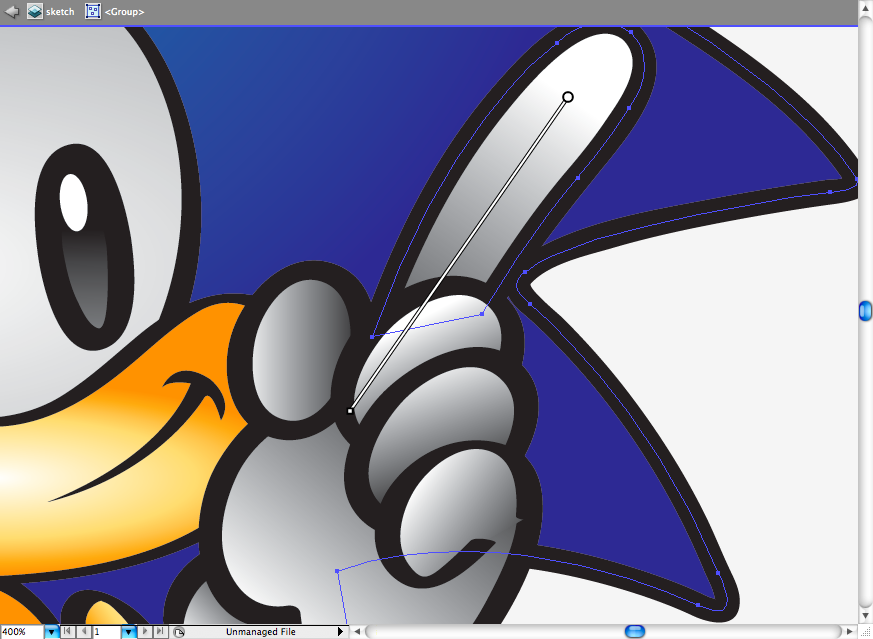
A luva é um pouco complicado, então aqui está um tep a passo sobre os rumos de gradiente, vê-lo com cuidado.




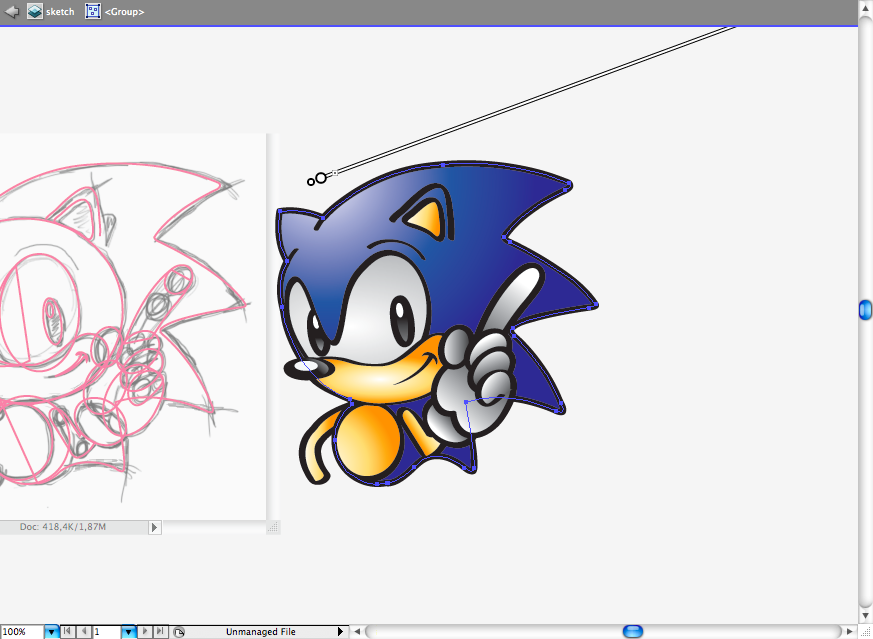
Finalmente eu adicionei alguns gradiente radial azul no topo dele e posicionate-lo no cenário, direito behing a fita.

Resultado Final
Apesar de o tutorial foi realmente um passo à frente, eu espero que vocês tem uma melhor compreensão sobre design de personagens, como esta será sempre uma parte muito difícil quando se faz uma ilustração. Estudar os movimentos, rostos, gestos é wuite importante para qualquer ilustrador. Espero que vocês tenha gostado deste lição.

Site de Origem: http://abduzeedo.com
















Nenhum comentário :
Postar um comentário